11
Усиливаем выразительность изображений
Тени, отбрасываемые объектами
Вариант 1: тени, отбрасываемые на задний план изображения
Вариант 2: тени, имитирующие эффект перспективы
Ореолы
Эффекты освещения
Отражения
Резюме
Сегодняшний урок будет несколько отличаться от предыдущих. Мы собира-
емся снять проценты со сделанных ранее вкладов и научиться нескольким оригинальным приемам, которые можно выполнить при помощи дивного инструмента под названием Photoshop. Воспринимайте эту главу как сборник рецептов спецэффектов, которыми можно дополнить ваш личный список искусных приемов работы с программой Photoshop и использовать снова и снова. Просто выполняйте действие за действием - и вы сами не заметите, как превратитесь в знатока Photoshop, способного творить чудеса.
Ниже перечисляются специальные эффекты, описываемые в данной главе:
- тени, отбрасываемые на задний план сцены;
- сияющие ореолы;
- эффекты освещения;
- отражения.
ЗАМЕЧАНИЕ В ходе урока вы получите детальные инструкции и познакомитесь с очень специфическими установками параметров. Важно заметить, что если вы будете применять специальные эффекты к вашим собственным изображениям, то указанные мною значения параметров могут оказаться не вполне оптимальными. Различные значения разрешения, размеров, разные цвета требуют разных настроек. Так что, если вы будете видеть конкретные указания значений параметров, не стесняйтесь немного поиграть с ними, чтобы понять, нельзя ли получить еще лучшие результаты применительно к вашим изображениям.
Поистине, вот в чем заключается секрет мастерства в работе с Photoshop: никогда не прекращайте экспериментировать!
Тени, отбрасываемые объектами
Начав присматриваться к теням, отбрасываемым объектами на задний план сцены, вы найдете их повсюду: на журнальных иллюстрациях, в заставках телевизионной рекламы, на страницах Web-узлов, а также во всех мыслимых и немыслимых видах продукции средств массовой информации. Рано или поздно любой человек обнаруживает, что как только он размещает за строкой текста тень, надпись обретает дополнительное измерение, которое как бы приподнимет ее над фоном, приближая к зрителю. Это простой и красивый спецэффект, предназначенный для придания объектам большего веса и привлечения внимания зрителей.
Вот несколько советов, способствующих повышению эффективности использования теней:
- Не старайтесь добавить тени ко всем объектам на странице! Если их будет слишком много, они в равной мере "приподнимутся" над плоскостью холста документа и вы утратите преимущество использования тени для привлечения внимания зрителя к определенному объекту.
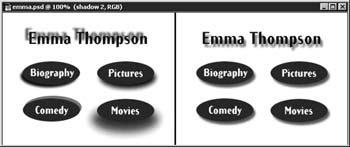
- Следите, чтобы все тени на странице выглядели единообразно. Если вы планируете применить их к нескольким объектам, обратите внимание на то, чтобы тени отбрасывались объектами в одинаковом направлении, а также имели соответствующую "глубину". Если они падают в разные стороны и не согласованы по внешнему виду, это сразу же бросается в глаза (см. рис. 11.1).

Рис. 11.1. Какое изображение выглядит лучше, левое или правое? Если вы затрудняетесь ответить, перечитайте предыдущий абзац
- Не делайте тени слишком темными. Тут очень легко перестараться и сымитировать темные, насыщенные тени, бросающиеся в глаза сильнее, чем объекты, отбрасывающие их. Старайтесь делать тени светлыми и полупрозрачными.
Что ж, давайте перейдем к делу и создадим тень, отбрасываемую на задний план сцены.
- Создайте новый документ Photoshop с белой заливкой фона. Я использовал холст размером 400 пикселей в ширину и 200 пикселей в высоту.
- На новом слое Слой 1 (Layer 1) наберите любой текст на свое усмотрение или поместите графический объект, например так, как показано на рис. 11.2. Убедитесь в том, что палитра Слои (Layers) видна на экране, если же это не так, выберите команду меню Окно - Показать Слои (Window - Show Layers).

Рис. 11.2.Исходные графические объекты, нуждающиеся в добавлении теней
- Скопируйте слой Слой 1 (Layer 1). Для этого щелкните на его строке в палитре Слои (Layers) и перетащите строку на кнопку Создать новый слой (Create New Layer) в нижней части палитры, как показано на рис. 11.3, после чего отпустите кнопку мыши. Будет создан новый слой с названием Слой 1 (копия) (Layer 1 Copy).

Рис. 11.3. Дублирование слоя
- На мой взгляд, проще запомнить назначение слоя, если присвоить ему осмысленное наименование. Поэтому щелкните дважды на строке слоя Слой 1 (копия) (Layer1 Copy) в палитре Слои (Layers) и переименуйте его в Shadow.
- Теперь щелкните на строке слоя Shadow в палитре Слои (Layers) и перетащите его вниз, расположив под строкой слоя Слой 1 (Layer 1), как показано на рис. 11.4. Если вы этого не сделаете, то тени появятся поверх графических объектов, которым они принадлежат, что, очевидно, не будет выглядеть правильно!

Рис. 11.4. Изменение порядка следования слоев так, чтобы слой тени был ниже слоя объектов
- Убедитесь, что слой Shadow все еще активен, и выделите целиком все изображение, выполнив команду меню Выделение - Все выделено (Select - All). Затем выберите инструмент Перемещение (Move) и быстро нажмите одну за другой клавиши "cтрелка влево" и "стрелка вправо" в любом порядке. В результате выделенными окажутся только графические объекты, а не окружающее их пустое пространство фона, как показано на рис. 11.5. Этот хитрый прием выделения объектов стоит запомнить.

Рис. 11.5. Выделение графических объектов
- Примените к выделенной области заливку черным цветом, выбрав команду меню Редактирование - Выполнить заливку (Edit - Fill). Можно, разумеется, выбрать для тени любой цвет, но тени перестают выглядеть как тени, когда для них используются светлые тона. Если теперь сделать Слой 1 (Layer 1) временно невидимым, щелкнув на значке с изображением глаза в его строке, то можно будет увидеть, что контуры объектов полностью залиты черным цветом, как показано на рис. 11.6.

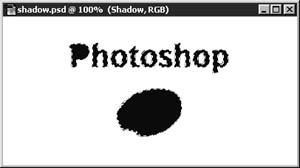
Рис. 11.6. Объекты залиты черным цветом
- Воспользуйтесь клавишами со стрелками, чтобы пиксель за пикселем переместить вновь созданные тени. Для нашего примера переместим тени на 8 пикселей вниз и на 6 пикселей вправо. Затем отмените выделение теней при все еще выбранном инструменте Перемещение (Move). Промежуточный результат показан на рис. 11.7.

Рис. 11.7. Тень приобрела смещение относительно исходного изображения
ЗАМЕЧАНИЕ На мой взгляд, тени выглядят лучше, если они располагаются ниже отбрасывающих их объектов, то есть если при их создании используется смещение вниз, а не вверх. Когда тень от объекта падает вниз, объект в большей степени кажется приподнятым над плоскостью документа.
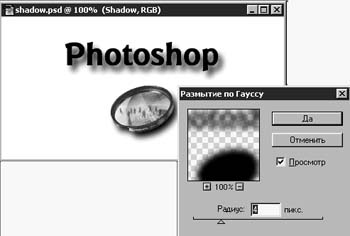
- Теперь приступим к самому удивительному. Выберите команду меню Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur). В появившемся окне диалога вы можете выбирать различные значения радиуса размывания (параметр Радиус - Radius) и наблюдать, что происходит с изображением при установке этих значений. При установке флажка Просмотр (Preview) промежуточные результаты настройки будут видны не только в окне диалога, но и в окне документа, как показано на рис. 11.8. Мне приглянулось значение радиуса в 4 пикселя, так что введем величину 4 и щелкнем на кнопке Да (OK).

Рис. 11.8. Магическое окно диалога Размытие по Гауссу (Gaussian Blur)
- Вот и появилась тень! Конечно, вы можете изменить ее при необходимости. Если, к примеру, она оказалась слишком темной, то выполните одно из следующих действий:
- настройте степень непрозрачности слоя тени с помощью ползунка Непрозрачность (Opacity) палитры Слои (Layers);
- выберите команду меню Изображение - Коррекция - Яркость/Контраст (Image - Adjust - Brightness/Contrast) и настройте величину параметра Яркость (Brightness).
- Вы также можете перемещать тень даже после размывки ее границ. Для этого просто выделите тень, как это делалось на шаге 6, и переместите ее куда вам хочется, как показано на рис. 11.9.

Рис. 11.9. Итоговый вид теней, отбрасываемых объектами на задний план сцены
Создание теней, отбрасываемых объектами, - это в определенной степени искусство. Когда они приобретают "правильный" вид, вы это сразу замечаете. Пусть ваши глаза определят, что выглядит правдоподобно, а что - напоминает фальшивку. И не бойтесь экспериментировать с различными значениями параметров. Попробуйте сделать ваши тени в два раза более размытыми по сравнению с исходным вариантом или в два раза увеличьте их сдвиг по отношению к объектам. Возможно, вы будете приятно удивлены результатом!
Вариант 1: тени, отбрасываемые на задний план изображения
Разумеется, тени от объектов не обязаны появляться только на белом или вообще однородном по цвету фоне. Можно заставить тень падать на текстуру какого-то материала, на изображение и на все, что подскажет вам фантазия. Давайте проделаем в качестве примера следующее упражнение:
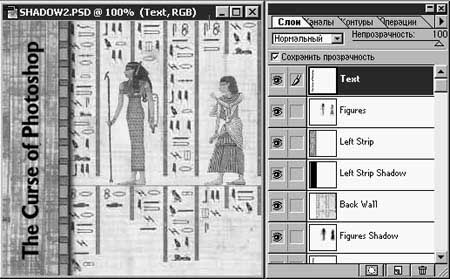
- Откройте документ Shadow2.psd, находящийся на сопровождающем книгу компакт-диске, как и другие изображения из этой главы (см. рис. 11.10). Важно не забывать о необходимости создания нового слоя для каждого объекта, который, на ваш взгляд, должен иметь тень.

Рис. 11.10. Исходное изображение
- Чтобы освежить в памяти сведения о слоях, вернитесь к главе "Урок 8: слои".
- Давайте для начала создадим тень от надписи. Для этого просто следуйте указаниям предыдущего раздела. В данном случае я использовал сдвиг тени на 4 пикселя вверх и вправо, а также применил размывание по Гауссу с радиусом в 3 пикселя (см. рис. 11.11).

Рис. 11.11. Построена тень текста
- Обратите внимание на то, что сквозь слой тени проступает текстура фона. Результат выглядит достаточно реалистично и приятен для глаза. Вы можете даже сделать так, что фон будет виден сквозь тень еще лучше, регулируя положения ползунка Непрозрачность (Opacity) в палитре Слои (Layers). Попробуйте проделать это.
- Теперь добавим глубины фоновому изображению. Я хочу сделать так, чтобы вертикальная полоса на левом краю картинки казалась чуть-чуть приподнятой над фоном. Для этого я строю тень точно так же, как это делалось в случае с текстовой строкой, - те же действия при тех же параметрах. Обратите только внимание, что в данном случае тень не должна смещаться вниз. В противном случае она будет отсутствовать у верхнего обреза полосы, если только это не то, что вы стремились получить.
- Наконец, давайте "приподнимем" над фоном фигуры, изображенные на странице книги. Я стремился "выдвинуть" их вперед в большей мере, чем полосу с левого края с текстовой надписью, поэтому я сдвинул их тени на 8 пикселей и применил к ним размытие по Гауссу с радиусом опять-таки в 8 пикселей. Тени все еще кажутся слишком темными, так что я сместил ползунок Непрозрачность (Opacity) на отметку 90%. Итоговое изображение показано на рис. 11.12. Вновь обратите внимание на то, как фоновое изображение просвечивает сквозь пелену тени, придавая больший реализм изображению.

Рис. 11.12. Итоговое изображение с тенями, отбрасываемыми на задний план сцены
Вариант 2: тени, имитирующие эффект перспективы
Ну хорошо, покажу вам еще один фокус с тенями. Тени можно применять еще и для того, чтобы придать объекту перспективу, как будто он "стоит" на горизонтальной поверхности. Ниже я поясню, что имел в виду.
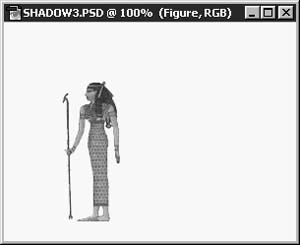
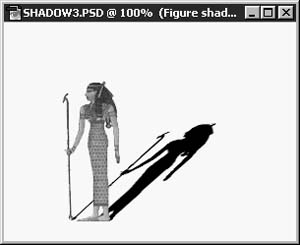
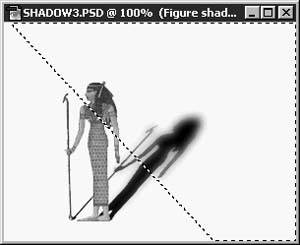
- Начнем работать с одной из фигур, с которыми вы имели дело в предыдущем разделе (соответствующий файл записан на компакт-диск под именем Shadow3.psd). Поместите фигуру на однородный белый фон, как показано на рис. 11.13. Если она является составной частью более крупного изображения, сначала придется отделить ее от окружающего фона с помощью инструментов выделения областей (вернитесь к главе "Урок 2: выделение областей для редактирования и преобразования изображений").

Рис. 11.13. Исходное изображение без всяких теней
- В соответствии с тем, как вы уже привыкли действовать, скопируйте слой с изображением фигуры, выделите объект по контуру и залейте контур черным цветом, но не смещайте тень.
- Вместо смещения тени, не отменяя ее выделения, выберите команду меню Слой - Трансформирование - Искажение (Layer - Transform - Distort). Щелкните на верхнем среднем маркере габаритной рамки, окружившей объект, и перетащите его вправо, приблизительно так, как показано на рис. 11.14.

Рис. 11.14. Перспективное искажение тени
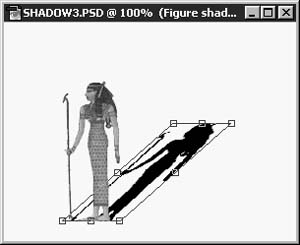
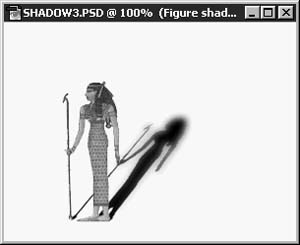
- В зависимости от того, где именно располагается воображаемый источник света, вы можете еще больше исказить форму тени, перетаскивая верхние угловые маркеры. Если вы хотите создать впечатление, что объект освещается источником света, расположенным очень близко от него, например, прожектором прямо над ним, следует сделать тень расширяющейся "по мере удаления" от объекта, - ведь именно так будет выглядеть реальная тень в подобной ситуации. С другой стороны, если объект освещается удаленным источником, таким как солнце, тень должна к своему дальнему концу становиться тоньше. Я решил воспроизвести последний вариант. Когда вам покажется, что тень приобрела нужную форму, щелкните где-нибудь в пределах габаритной рамки, чтобы применить подготовленное преобразование (см. рис. 11.15).

Рис. 11.15. Итоговая форма тени
- Это еще не все, поскольку тень пока выглядит слишком темной, а ее края - слишком резкими. Чтобы приблизиться к реальности, следует заставить тень становиться светлее и быть менее четкой по мере удаления от отбрасывающего ее объекта. Это требование несколько усложняет задачу.
- Давайте немного размоем тень. Для этого воспользуемся методом маски. Щелкните на кнопке Редактирование в режиме "Быстрая маска" (Quick Mask Mode), расположенной в нижней части панели инструментов программы Photoshop (см. рис. 11.16). Тем самым вы переключитесь в режим Быстрая маска (Quick Mask). Чтобы восстановить в памяти сведения о масках, обратитесь к главе "Урок 8: слои".

Рис. 11.16. Кнопка Редактирование в режиме "Быстрая маска" (Quick Mask Mode)
- Убедитесь в том, что текущим основным цветом является черный, а фоновым - белый. Вернитесь к главе "Урок 3: инструменты рисования и раскрашивания", если вы забыли, как устанавливаются основной и фоновый цвета.
- Дважды щелкните на кнопке инструмента Градиент (Gradient), в результате чего появится палитра Градиент (Gradient Tool Options), показанная на рис. 11.17. Выберите в раскрывающемся списке Стиль (Gradient) вариант От основного к фоновому (Foreground to Background), в списке Тип (Type) - вариант Линейный (Linear).

Рис. 11.17. Палитра Градиент (Gradient Tool Options)
- В окне документа щелкните в точке изображения, расположенной под ногами фигуры, и, удерживая кнопку мыши, перетащите указатель вправо и вверх, до края головы тени. Отпустите кнопку мыши, и маска будет готова. Она изобразится полупрозрачным рубиновым цветом, как показано на рис. 11.18.

Рис. 11.18. Маска готова
- Сама по себе маска не оказывает воздействия на изображение. Она влияет только на команды или фильтры, которые вы теперь попытаетесь применить к изображению. Представляйте себе это так: что бы вы теперь ни попытались сделать с изображением на данном слое, ваши действия будут в большей мере влиять на белые области изображения, чем на красные.
- Итак, сначала нам нужно выключить режим Быстрая маска (Quick Mask) и вернуться в стандартный режим редактирования. Щелкните на кнопке Редактирование в стандартном режиме (Normal Mode), располагающейся слева от кнопки Редактирование в режиме "Быстрая маска" (Quick Mask Mode). Красноватый флер исчезнет, но маска по-прежнему действует. Об этом можно судить по тому, что часть изображения оказалась выделенной.
- Попробуем использовать созданную маску. Раскройте окно диалога Размытие по Гауссу (Gaussian Blur) и попытайтесь установить радиус размытия в 4. Как вы можете заметить, благодаря наличию маски размытие в большей степени коснулось головы тени, чем ее ног, - именно на это мы и рассчитывали (см. рис. 11.19).

Рис. 11.19. Размытие усиливается по мере удаления тени от объекта
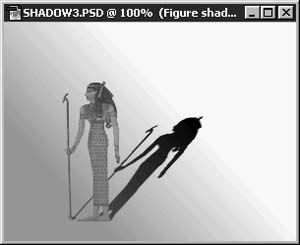
- В заключение давайте сделаем тень светлее, используя эту же маску, так что тень будет казаться светлее по мере удаления. Маска все еще активна, так что не переживайте о том, как вам решить данную задачу. Просто выберите команду меню Изображение - Коррекция - Яркость/Контраст (Image - Adjust - Brightness/Contrast) или поиграйте с ползунком Непрозрачность (Opacity) в палитре Слои (Layers). Закончив работу, отмените выделение области и насладитесь видом итогового изображения, показанного на рис. 11.20.

Рис. 11.20. Итоговое изображение
и тень с эффектом перспективы
Разумеется, вы можете столь же просто наносить тени с эффектом перспективы поверх текстурного фона или любого фонового изображения. Однако предлагаю вам поэкспериментировать с такой возможностью самостоятельно.
Ореолы
Теперь, когда вы мастерски овладели моделированием теней, имитация эффекта сияющих ореолов покажется вам достаточно простым делом. Ореол, как и тень, отбрасываемая на задний план сцены, представляет собой копию объекта, которая не сдвигается относительно оригинала и чаще всего окрашивается цветом, отличающимся от черного цвета тени.
Давайте попробуем создать имитацию ореола вокруг какого-нибудь текста.
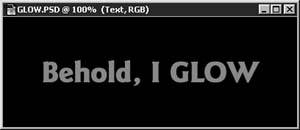
- В новом документе Photoshop залейте фон черным цветом. Используя густой синий цвет в качестве основного, введите надпись на новом слое документа при помощи инструмента Текст (Type), как показано на рис. 11.21.

Рис. 11.21. Исходный текст без эффекта ореола
- Скопируйте слой с надписью, как при имитации теней, но вместо заливки копии надписи черным цветом примените к ней светло-желтую заливку. Не смещайте копию надписи относительно оригинала.
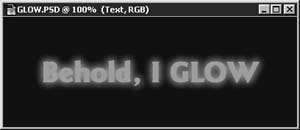
- После отмены выделения области примените к слою фильтр Размытие по Гауссу (Gaussian Blur) - да, это поистине восхитительный фильтр. Попробуйте установить величину радиуса размывания равной 5 пикселям или что-то около того (см. рис. 11.22). Оригинальный результат, не так ли?

Рис. 11.22. Надпись с сияющим ореолом
Мы только прикоснулись к верхушке айсберга возможностей имитации ореола. Попробуйте сами всевозможные варианты наборов параметров и разные цвета. Поэкспериментируйте с яркостью и размером области ореола. Попробуйте применить для оформления ореолов иные фильтры Photoshop, имитирующие движение объекта или придающие ему объемный вид. В общем, наслаждайтесь!
Эффекты освещения
К эффектам освещения относится целая группа специальных эффектов, по-разному воспроизводящих различные параметры освещение объектов на изображении. Имитируя уникальные условия освещения объектов, можно влиять на общее впечатление от изображения, направляя внимание точно на те участки, которые должны быть замечены зрителем в первую очередь.
Нашим основным инструментом будет служить, как вы могли догадаться, встроенный фильтр программы Photoshop Lighting Effects (Эффекты освещения).
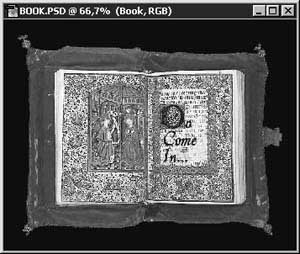
- Начните с изображения-оригинала (вы найдете его в файле Book.psd на компакт-диске). Вероятно, про изображение, представленное на рис. 11.23, можно сказать, что оно кажется слишком "плоским" с точки зрения распределения яркости. Возможно также, что и по отношению к своему содержанию это изображение выглядит слишком двумерным, лишенным объема.

Рис. 11.23. Исходное изображение, нуждающееся в специальном освещении
- В нашем примере изображение книги занимает отдельный от фона слой, так что имеется возможность применить к объекту и к фону различные условия освещения.
- Убедитесь в том, что слой Book с изображением книги активен, и выделите контур книги. Фильтр Эффекты освещения (Lighting Effects) может быть использован только в том случае, если в окне документа имеется выделенная область.
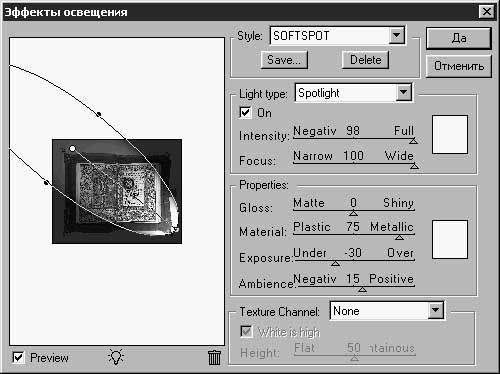
- Выберите команду меню Фильтр - Освещение - Эффекты освещения (Filter - Render - Lighting Effects), чтобы вызвать соответствующее окно диалога. В раскрывающемся списке Стиль (Style) у верхнего края окна выберите вариант Размытое пятно (SOFTSPOT), как показано на рис. 11.24. В поле просмотра в левой части окна диалога вы увидите имитацию эффекта освещения в виде светового пятна на редактируемом изображении.

Рис. 11.24. Окно диалога Эффекты освещения (Lighting Effects)
- Хотя программа Photoshop поставляется с большим числом заранее настроенных световых эффектов, интересно самостоятельно поиграть с подбором положений ползунков и значений параметров. Пусть вас не пугает обилие переменных в этом окне диалога. Мне, в частности, не нравится то, что пятно света падает на правый нижний угол изображения. Я хочу сделать так, чтобы оно освещало центр картинки.
- Чтобы изменить направление и, возможно, форму пятна света, перетаскивайте маркеры, присутствующие по периметру овальной рамки, обозначающей текущую форму пятна в поле просмотра окна диалога. На их перемещение не накладывается никаких ограничений. Кроме того, можно перемещать и центральную точку овала. Перетаскивайте маркеры, пока пятно не приобретет вид, подобный показанному на рис. 11.25.

Рис. 11.25. Перемещение пятна света вручную
- Что ж, неплохо, но свет в пятне выглядит чересчур интенсивно и ярко. Я немного переместил ползунок параметра Интенсивность (Intensity) и остановился на величине 50%.
- Теперь создается впечатление, что неосвещенные части изображения выглядят слишком темными. Надо слегка увеличить яркость равномерной подсветки, поэтому я перемещаю ползунок Подсветка (Ambience) на отметку 35%.
- И еще одно: свет не бывает чисто белым. Для данного изображения более подходит теплый желтоватый оттенок света, поскольку в составе самого изображения преобладают красноватые и желтые оттенки. Для изменения цвета я щелкаю на белом поле цветового образца справа от ползунка параметра Интенсивность (Intensity), в результате чего раскрывается окно диалога Палитра цветов (Color Picker), показанное на рис. 11.26. Как вы можете видеть, я подобрал слабый желтый оттенок, установив величины параметров RGB равными 240, 255 и 200 соответственно.

Рис. 11.26. Изменение цвета светового пятна
- Я щелкаю на кнопке Да (OK), чтобы подтвердить изменение цвета светового пятна, и смотрю на поле просмотра окна диалога Эффекты освещения (Lighting Effects), чтобы убедиться, что результат меня устраивает. Да, действительно получилось прилично (см. рис. 11.27).

Рис. 11.27. Наконец
все параметры приобрели требуемые значения
- Я снова щелкаю на кнопке Да (OK), и после небольшого промежутка времени, требующегося компьютеру, чтобы произвести необходимые расчеты, изображение в окне документа приобретает желаемый вид, показанный на рис. 11.28.

Рис. 11.28. Книга с пятном света теплого оттенка, освещающим участок изображения, на котором требовалось сосредоточить внимание
При желании можете применить дополнительные эффекты освещения к черному фону документа, чтобы усилить ощущение объемности пространства изображения.
Отражения
Если вам часто приходится с помощью программы Photoshop составлять композиции методом объединения различных изображений (а я предполагаю, что это так и есть), то вы знаете, что нельзя получить реалистичную композицию, на скорую руку сложив несколько картинок. Как мы уже убедились, эффекты наподобие теней помогают придать изображению реалистичность. Имитация отражений является еще одним приемом, играющим ту же роль.
Давайте рассмотрим пример, показывающий, как можно добавить отражения в вашу копилку специальных графических эффектов.
- Предположим, что у меня есть кошка (а она у меня есть) и я хочу вставить ее портрет в подготовленное изображение. Сначала я использую различные инструменты выделения областей, чтобы отделить кошку от фона исходной фотографии. Затем я размещаю изображение кошки (разумеется, на отдельном слое) в составе нового изображения, как показано на рис. 11.29.

Рис. 11.29. Кошка в новой обстановке
- Думаю, вы согласитесь, что результат не выглядит достаточно правдоподобно. Композиция пока выглядит так, будто изображения кошки и окружающей ее обстановки сформированы порознь, как это и было на самом деле. Наша цель, однако, состоит в том, чтобы это не было столь очевидным!
- Чтобы приступить к работе над отражением кошки в плитках пола, скопируйте слой с изображением этого зверька (вернитесь за подробностями к разделу "Тени, отбрасываемые объектами"). В палитре Слои (Layers) переместите строку нового слоя (я назвал его Cat Reflection) ниже слоя-оригинала с изображением кошки, поскольку мы хотим, чтобы отражение казалось расположенным "под" объектом.
- При активном слое Cat Reflection выберите команду меню Слой - Трансформирование - Зеркальное отражение по вертикали (Layer - Transform - Flip Vertical). В результате копия изображения кошки будет зеркально отражена относительно горизонтальной оси. Если в этот момент вы услышите жалобное "мяу!", не обращайте внимания.
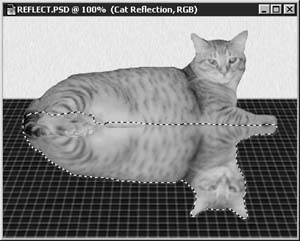
- Выделите отражение кошки, выберите инструмент Перемещение (Move) и переместите отражение вниз. Удерживайте клавишу Shift в момент перемещения, чтобы изображение сдвигалось строго по вертикали и не отклонялось в стороны. Опустите перевернутую копию кошки вниз таким образом, чтобы "две кошки" уперлись друг в друга лапками, не оставив просвета, в который были бы видны плитки пола, как показано на рис. 11.30.

Рис. 11.30. Изображение кошки зеркально отражено и сдвинуто вниз на нужное расстояние
- Как на ваш взгляд, похоже это на отражение? Ну, отчасти. Все так и выглядело бы, обладай плитки пола идеальными отражающими свойствами, подобно зеркалу, но на деле это, очевидно, далеко не так.
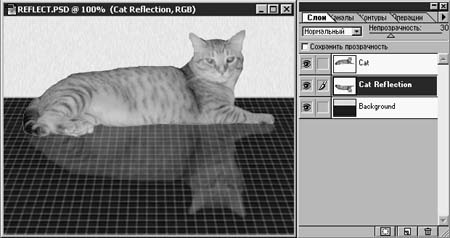
- Чтобы картина отражения выглядела более реалистично, нужно сделать так, чтобы плитки пола просвечивали сквозь отражение объекта, подобно тому как мы делали это при имитации теней. Отмените выделение отражения кошки, чтобы видеть картину в целом. Затем перемещайте ползунок Непрозрачность (Opacity) в палитре Слои (Layers), пока отражение не приобретет более правдоподобный вид и почти что не сольется с плитками пола, как показано на рис. 11.31. Полы в моей квартире не слишком блестят, так что я сдвинул ползунок Непрозрачность (Opacity) на отметку 30%.

Рис. 11.31. При уменьшении степени непрозрачности отражение приобретает гораздо более реалистичный вид
- Если вы удовлетворены, то остановитесь на этом. К сожалению, я слишком придирчив и редко бываю удовлетворен результатом. На мой взгляд, отражение все еще выглядит не слишком хорошо. Не бывает таких гладких полов.
- Чтобы заставить пол, на котором лежит кошка, выглядеть немного более неровным, требуется размыть отражение. Обратимся вновь к способностям фильтра Размытие по Гауссу (Gaussian Blur). Чтобы добиться нужного результата, показанного на рис. 11.32, я использовал радиус размытия около 1 пикселя.

Рис. 11.32. Теперь отражение немного размыто, как это бывает на самом деле при отражении в плитках пола
- Ну вот, теперь все хорошо. Изображение кошки перекликается с ее отражением в плитках пола, создавая правдоподобное впечатление. Осталась всего одна вещь, доставляющая мне беспокойство: это стена за кошачьей фигуркой. Должны ли кошка и стена как-то визуально взаимодействовать? Должна ли кошка отбрасывать хотя бы маленькую тень? Я считаю, что да.
- Я создаю тень, как делаю это всегда. Копирую слой изображения-оригинала, выделяю копию изображения кошки и заливаю его черным цветом.
- Однако вместо смещения тени на этот раз требуется создать некую разновидность тени с эффектом перспективы. При этом ее нижняя часть должна совпадать с нижней частью оригинала, а верхняя часть тени должна немного выступать за пределы фигуры кошки.
- Чтобы растянуть тень, выберите команду меню Слой - Трансформирование - Искажение (Layer - Transform - Distort). Щелкните на верхнем среднем маркере габаритной рамки преобразования и перетащите его вверх примерно так, как показано на рис. 11.33. Дважды щелкните в пределах рамки, чтобы применить преобразование.

Рис. 11.33. Растяжение тени от фигуры кошки на стене
- Отмените выделение тени. Очевидно, что она выглядит слишком темной и имеет чересчур резкие края.
- Пора еще раз применить фильтр Размытие по Гауссу (Gaussian Blur). Я хочу получить по-настоящему размытую тень, чтобы создалось впечатление, будто кошка освещается рассеянным светом, а не явным источником вроде лампы. Величина радиуса размытия в 12 пикселей дает хорошие результаты.
- В заключение я щелкаю на ползунке Непрозрачность (Opacity) и перетаскиваю его на отметку в 60%, чтобы тень казалась более светлой и сквозь нее просматривалась текстура стены, как показано на рис. 11.34.

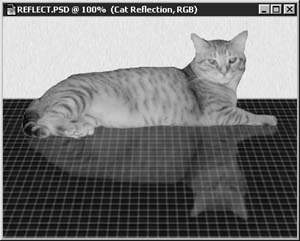
Рис. 11.34. Итоговое изображение
с отражением и тенью
Наконец-то я доволен. Теперь изображение выглядит как единое целое, а не как три отдельных куска, сложенных вместе. Вот на что способны специальные эффекты типа отражений. (Не забудьте взглянуть на это изображение, записанное в формате документа Photoshop в файле под названием Reflect.psd и хранящееся на сопроводительном компакт-диске.)
Резюме
То, что подразумевается под словами "специальный эффект", представляет собой не столько набор специфических инструкций и заданных безо всякого допуска параметров, сколько результат экспериментирования во всем диапазоне возможностей, предоставляемых программой Photoshop, и получения удовольствия от новых неожиданных открытий. Используя возможности программы Photoshop (и особенно фильтры), вы откроете для себя неиссякаемый источник специальных эффектов. Эта глава представляет собой лишь слабый отголосок реальных возможностей Photoshop.
Наслаждайтесь созданием собственных графических спецэффектов!
Содержание | Далее