14
Возможности Photoshop для оформления Web-страниц
Форматы и размер файлов
Формат JPEG (Joint Photographic Experts Group)
Формат GIF (Graphics Interchange Format)
Подготовка фона страницы
Оформление надписей
Заливка надписей узором
Подготовка надписей для Web-страниц
Оформление кнопок
Кнопки с двумя фиксированными состояниями
Использование анимаций формата GIF
Букварь языка HTML
Разбор простого примера на языке HTML
Резюме
Позвольте процитировать высказывание Стюарта Брэнда (Stewart Brand),
сделанное им в связи с появлением сети Internet: "Этой сценой владеют одержимые". Ну, возможно, это сказано чересчур резко... зато забавно. Он, однако, прав. Одержимые, а также нормальные люди, способные написать хоть несколько строк на языке HTML (HyperText Markup Language - язык разметки гипертекстовых документов), могут опубликовать свои творения во "всемирной паутине" World Wide Web.
Вы, конечно, слышали о Web-узлах, а может быть, даже скользили от одного узла к другому с помощью своего любимого броузера типа Internet Explorer или Netscape Navigator, но давайте на минуточку остановимся и оглядимся, чтобы понять, что же реально происходит в этом киберпространстве. Не хотелось бы погружаться в историю глобальных компьютерных сетей, но полагаю, что знание реальных процессов, которые влечет за собой щелчок на той или иной гиперссылке, достаточно важно, чтобы посвятить этому вопросу несколько абзацев.
Прежде всего хочу заметить, что, хотя совокупность Web-узлов и называют виртуальным пространством, имея в виду, что их посещение создает иллюзию пространственного движения и удаленности, тем не менее эти узлы существуют в пространстве физическом. Оно образовано серверами, предоставляющими требуемые файлы по запросам пользователей компьютерной сети, простирающейся по всему миру. Серверы могут быть любыми - от сверхмощных SPARC-станций с 200 Мб оперативной памяти до машин, не отличающихся от обычных настольных компьютеров, один из которых стоит на вашем столе. Серверы оснащаются программным обеспечением, способным общаться с вашим компьютером на языке протоколов.
Итак, когда вы вводите в броузер символы, складывающиеся в URL (Uniform Resource Locator - универсальный идентификатор ресурсов), чтобы получить доступ к определенному Web-узлу, к удаленным машинам-серверам отправляется сообщение, состоящее из серий двоичных единиц информации, именуемых пакетами. Получив пакетное сообщение, серверы предоставляют запрашиваемые вами файлы.
Файлы, содержащие звуки, изображения и текст Web-ресурсов, отправляются в путешествие по телефонным линиям. Вот тут-то и возникает проблема. Вам следует иметь ее в виду при создании графики для Web-узлов с помощью Photoshop. Передача цифровой информации по телефонным линиям может вестись лишь на малой скорости, так как количество информации, которую могут пропустить телефонные провода в единицу времени, ограничено. Если вам повезло и вы имеете соединение с информационным каналом стандарта T1, то обмен информацией может у вас идти как надо, то есть быстро. При этом модем с пропускной способностью, характеризуемой числом 28,8, является достаточно быстрым, а модем с пропускной способностью 14,4 - медленным. Эти представления, однако, постоянно изменяются. Скоро модем с характеристикой 28,8 будет считаться медленным. На самом деле, когда вы будете читать эти страницы, на рынок компьютерной техники уже поступят модемы с пропускной способностью 56,6.
ЗАМЕЧАНИЕ Числа, характеризующие качество модемов, такие как 14,4 или 28,8, означают скорость передачи информации по телефонной линии, измеряемую в килободах.
Наиболее распространенным языком описания документов на Web-узлах является язык HTML. Расслабьтесь: HTML не является языком программирования. Это, как следует из его названия, язык разметки, то есть набор сравнительно простых меток, или тегов, позволяющих указать, каким образом должны быть представлены в окне броузера изображения и надписи, а также определить связи с другими узлами сети.
В этой главе я посвящаю языку HTML отдельный раздел, но перед тем, как приступить к нему, вам следует узнать, как должна создаваться графика, благодаря которой Web-узлы сегодня столь популярны.
Приведенный выше материал представляет собой, разумеется, сильно упрощенное описание того, что на самом деле происходит на Web-узлах при обмене информацией, но это описание достаточно близко соответствует реальности, чтобы вы могли составить правильное представление о происходящих процессах. Учет полученной информации поможет вам в разработке Web-страниц, отличающихся как привлекательным внешним видом, так и разнообразными функциональными возможностями.
Форматы и размер файлов
Первое, что следует изучить, - это форматы файлов, которые необходимо использовать на Web-узлах. Стандартом являются два, а еще один, что называется, на подходе. Первые два формата - это GIF (Graphics Interchange Format) и JPEG (Joint Photographic Experts Group). Третий формат носит название PNG (Portable Network Graphics) и обещает стать самым лучшим, однако его поддержка не была предусмотрена в широко распространенных сегодня программах-броузерах. В связи с этим вам пока достаточно знать, что в программе Photoshop предусмотрена возможность записи файлов в формате RNG, а детальное рассмотрение его особенностей выходит за рамки данной книги.
Важнее помнить о том, что линии связи, соединяющие Web-узлы, имеют ограниченную пропускную способность, и этого не исправят никакие форматы. Сказанное означает, что если вы подготовите абсолютно замечательное изображение, занимающее объем порядка 2 мегабайтов, то модем с пропускной способностью 14,4 Кбод будет загружать его целую вечность. Это не означает, что вы не имеете права создавать файлы изображений такого объема, какого находите нужным. Я только предупреждаю, что мало найдется посетителей вашего Web-узла, у которых хватит терпения ждать, пока на экран загрузится 2-мегабайтное изображение.
Лучше всего, по моим прикидкам, стараться создавать Web-страницы, суммарный объем которых не превышает 30 Кбайт. Разумеется, это всего лишь мое мнение. Вы можете не посчитать нужным заботиться о пользователях вроде меня, применяющих модемы с пропускной способностью 14,4 Кбод. Возможно, основные посетители вашего узла имеют высокоскоростные средства коммуникации. В таком случае работайте с файлами большего объема на здоровье. И наоборот, если вам доподлинно известно, что первоочередные потенциальные посетители вашего Web-узла путешествуют по сети с помощью медленных модемов, то имеет смысл последовать моему совету.
ЗАМЕЧАНИЕ Если у вас есть большие изображения, которые требуется опубликовать на страницах Web-узлов, то не расстраивайтесь. С этим неудобством можно справиться. Большинство посетителей узла дождется окончания загрузки, если их предупредить о том, сколько она может продолжаться. Подготовьте для них миниатюрную копию изображения и укажите его истинный размер. В этом случае пользователь сам решит, стоит ли ему тратить время на ожидание конца загрузки файла. Маленькая учтивость, как и во всех случаях жизни, сослужит доброе дело и на страницах Web-узлов.
Именно в ограничении на объем файлов заключается основная проблема разработки Web-графики. Есть ряд способов обойти ее, но в конце концов приходится идти на жертвы. Все так, и тем не менее... все, кто занимается Web-графикой, вновь и вновь возвращаются к ней.
Формат JPEG (Joint Photographic Experts Group)
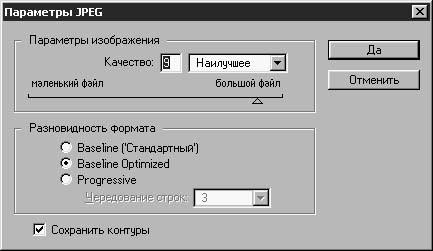
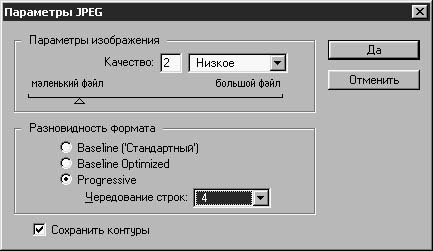
Формат JPEG может оказаться наилучшим выбором, правда, это зависит от того, какие требования предъявляются к изображению. Чтобы сохранить файл в данном формате, следует работать в режиме RGB. Параметры, допускающие настройку при сохранении файлов в формате JPEG, сосредоточены в окне диалога, представленном на рис. 14.1. Данный формат отлично подходит для сохранения фотографий и других изображений с широким спектром оттенков. Формат JPEG поддерживает информацию о цвете. Однако JPEG использует схему сжатия с потерями - это значит, что вы можете уменьшить объем файла, но за счет качества изображения. Набор параметров формата JPEG для сохранения изображения в виде файла меньшего размера, но более низкого качества показан на рис. 14.2.

Рис. 14.1. Окно диалога Параметры JPEG (JPEG Options)

Рис. 14.2. Параметры сохранения изображения в виде файла меньшего размера
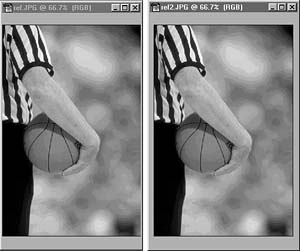
Изображение в правой части рис. 14.3 имеет объем 21,1 килобайта, а изображение в левой части того же рисунка - 181 килобайт. Такая разница в объемах файлов достигается за счет всего лишь незначительного ухудшения качества.

Рис. 14.3. Два файла формата JPEG, близкие по качеству изображения, но имеющие совершенно разный объем
Увеличьте масштаб изображения, которое вы планируете поместить на страницу Web-узла. Используйте команду меню Файл - Сохранить копию (File - Save a copy), чтобы не утратить в результате экспериментов изображение-оригинал, и пробуйте применять различные степени сжатия. Если использование сильного сжатия, ведущего к значительному уменьшению объема файла, вызывает существенное снижение качества изображения, повторите сохранение файла с меньшим сжатием, чтобы повысить качество изображения.
Кроме того, обратите внимание на раздел окна диалога Параметры JPEG (JPEG Options) под названием Разновидности формата (Format Options).
Базовый ("Стандартный") - Baseline (Standard): этот вариант выбран по умолчанию.
Базовый (Оптимизированный) - Baseline (Optimized): в этом случае производится оптимизация палитры цветов изображения. Когда я проводил испытание с целью выяснить, не увеличивается ли размер файла при сжатии в оптимизированном режиме, то был удивлен: сжатый в этом варианте файл оказывается даже меньше по объему, чем в стандартном.
Прогрессивный (Progressive): это наилучший выбор для Web-графики. Прогрессивный метод распаковки изображения означает, что файл будет выводиться в окне броузера быстрее, чем обычно, за счет первоначального пропуска части строк с последующей их прорисовкой в процессе нескольких последовательных проходов, или сканов, электронного луча по изображению с постепенным улучшением качества картинки. Обратите внимание на раскрывающийся список Чередование строк (Scans), который активизируется при выборе данного варианта формата. С помощью этого списка можно выбрать, за сколько последовательных проходов изображение будет полностью выведено в окне броузера посетителя Web-узла. Лучше всего остановиться на 3, но если ваше изображение слишком велико, можно попробовать 4 или 5.
ЗАМЕЧАНИЕ Всегда держите открытым броузер в процессе работы над Web-графикой. Это позволит вам время от времени смотреть на создаваемое изображение глазами посетителя Web-узла для оценки качества картинки.
И еще: не поддавайтесь обманчивому впечатлению того, насколько быстро открываются графические файлы по команде меню Файл - Открыть (File - Open File) вашего броузера. Эти файлы находятся на жестком диске вашего компьютера, то есть являются локальным ресурсом. Когда кто-то обращается на ваш Web-узел, чтобы просмотреть подготовленную страницу, процесс невероятно замедляется.
Формат GIF (Graphics Interchange Format)
GIF - второй допустимый формат для Web-графики. Вы можете работать с изображениями, которые планируете сохранить в формате GIF, в цветовом режиме RGB, однако перед сохранением придется преобразовать их в режим Индексированные цвета (Indexed Color). Чтобы вспомнить подробности о режимах, обратитесь вновь к главе "Урок 4: цветовые режимы и модели".
Формат GIF позволяет сохранять файлы с прозрачным фоном, что крайне полезно при создании графических образов кнопок и подобных элементов интерфейса. Программа Photoshop допускает только квадратный или прямоугольный холст документа. Поэтому если вы не сохраните графический образ кнопки в виде файла формата GIF с прозрачным фоном, то при помещении изображения кнопки на страницу Web-узла она будет окружена белым квадратом фоновой заливки.
Давайте попробуем создать изображение для Web-страницы с прозрачным фоном.
- Откройте файл 14file01.jpg, находящийся на сопроводительном компакт-диске (см. рис. 14.4).

Рис. 14.4. Изображение цветка
- Дважды щелкните на кнопке инструмента Лассо (Lasso). В палитре Лассо (Lasso Tool Options) установите параметр Растушевка (Feather) равным 5 пикселям, а затем аккуратно постройте границу выделенной области вокруг цветка, как показано на рис. 14.5.

Рис. 14.5. Цветок выделен
с помощью инструмента Лассо (Lasso)
- Выберите команду меню Редактирование - Скопировать (Edit - Copy), чтобы скопировать изображение цветка в буфер обмена.
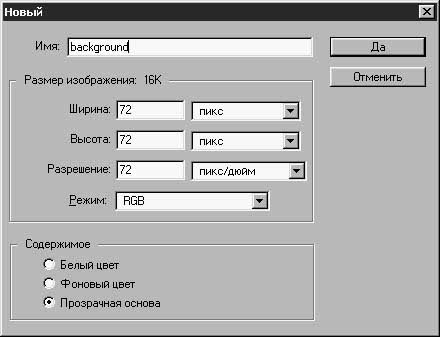
- Теперь выберите команду Файл - Новый (File - New), чтобы создать новый документ. Не забудьте установить переключатель Прозрачная основа (Transparent) в разделе Содержимое (Contents) окна диалога Новый (New), показанного на рис. 14.6.

Рис. 14.6. Не забудьте сделать фон прозрачным
- Выберите команду меню Редактирование - Вклеить (Edit - Paste). Результат показан на рис. 14.7.

Рис. 14.7. Цветок на прозрачном фоне
Теперь, чтобы окончательно завершить работу над этим изображением, давайте проделаем следующее: изменим цветовой режим на Индексированные цвета (Indexed Color) и сохраним результат в виде файла с чересстрочной разверткой.
- Выберите команду меню Изображение - Режим - Индексированные цвета (Image - Mode - Indexed Color).
- Щелкните на кнопке Да (OK) в окне сообщения Выполнить сведение? (Flatten Layers?).
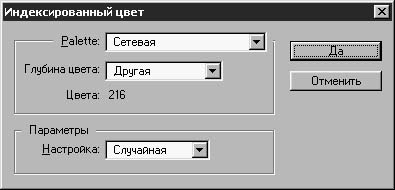
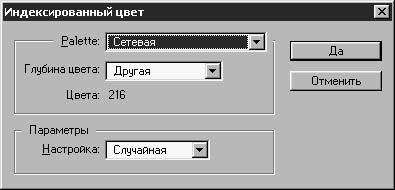
- В появившемся вслед за этим окне диалога, показанном на рис. 14.8, выберите вариант Сетевая (Web) в раскрывающемся списке Палитра (Palette).

Рис. 14.8. Выбор сетевой палитры
- Щелкните на кнопке Да (OK).
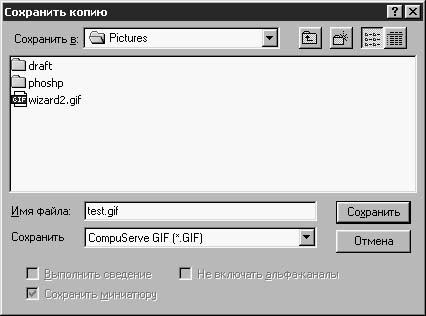
- Выберите команду меню Файл - Сохранить копию (File - Save a copy).
- Проследите за тем, чтобы в раскрывающемся списке Сохранить (Save as) был выбран тип CompuServe GIF.

Рис. 14.9. Выбран тип файлов CompuServe GIF
- Задайте файлу имя и щелкните на кнопке Да (OK).
- В появившемся окне диалога установите переключатель Порядок записи (Raw Order) в положение Чересстрочный (Interlaced). Этот режим аналогичен варианту Прогрессивный (Progressive), относящемуся к формату JPEG. В режиме чересстрочного отображения броузер пользователя, обратившегося к вашему Web-узлу, получает возможность быстро загрузить прореженную версию изображения, а затем улучшить ее качество за счет прорисовки ранее пропущенных строк по мере их подгрузки.
Пока оставьте изображение открытым. Вы вернетесь к нему через пару минут. Поскольку вы использовали команду Сохранить копию (Save a copy), оригинал остался нетронутым.
Теперь давайте попробуем открыть только что созданный файл в броузере.
- Запустите свой любимый броузер, например Netscape Navigator или Internet Explorer.
- В меню броузера выберите команду Файл - Открыть (File - Open File).
- Найдите и откройте только что созданный файл. Результат показан на рис. 14.10, из которого следует, что желаемый эффект не достигнут.

Рис. 14.10. Фон, окружающий изображение из файла формата GIF, совершенно непрозрачен
ЗАМЕЧАНИЕ Те из вас, кто стоит на переднем крае технического прогресса и использует Netscape версии 4.0, не увидят белого прямоугольника заднего плана вокруг изображения цветка, потому что в версии 4.0 броузера белый цвет по умолчанию используется в качестве фонового. Это значит, что в данном упражнении вы будете избавлены от неприятностей, но если вам потребуется удалить фон иного цвета, то последовательность действий будет аналогична описываемой ниже.
Чтобы избавиться от белого прямоугольника, окружающего изображение цветка, проделайте следующее:
- Вернитесь к изображению цветка, оставленному в активном окне документа программы Photoshop несколькими шагами ранее.
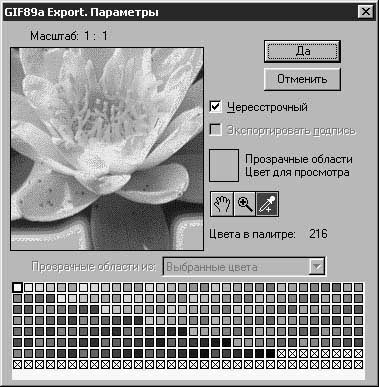
- На этот раз вместо команды Сохранить копию (Save a copy) выберите команду Файл - Экспорт - GIF89a (File - Export - GIF89a). Появится окно диалога, показанное на рис. 14.11.

Рис. 14.11. Окно диалога GIF89a Export. Параметры (GIF89a Export Options)
- Щелкните на кнопке инструмента Пипетка (Eyedropper).
- Щелкните на части изображения, окрашенной в белый цвет. Белый цвет изменится на серый.
- Щелкните на кнопке Да (OK). Назовите файл каким-то именем и сохраните его в формате CompuServe GIF, как в предыдущем упражнении.
- Снова запустите броузер.
- В меню броузера выберите команду Файл - Открыть (File - Open File).
- Найдите только что сохраненный файл и откройте его. Вы должны увидеть примерно то, что изображено на рис. 14.12.

Рис. 14.12. Изображение в формате GIF с прозрачным задним планом на фоне белого цвета. Остались еще кое-какие огрехи, но в целом результат удовлетворительный
ЗАМЕЧАНИЕ Хороший способ выбора подходящего формата - это посещение Web-узлов, на которых есть графика, подобная той, какую вы хотите опубликовать. Чтобы определить тип формата, в котором хранится Web-графика, просто щелкните на интересующем вас изображении. На компьютере типа Macintosh следует щелкнуть и удерживать кнопку мыши нажатой, пока не появится окно диалога. На компьютере с операционной системой Windows щелкните на изображении правой кнопкой мыши.
В окне диалога выберите команду сохранения изображения. Когда появится запрос о том, где вы хотите сохранить файл изображения, обратите внимание на расширение имени файла: в системе Windows .jpg соответствует формату JPEG, .gif - формату GIF. Щелкните на кнопке Да (OK), чтобы сохранить файл, или на кнопке Отмена (Cancel), если вы только хотели узнать тип файла.
Возможность сохранения файлов в формате GIF с прозрачным фоном открывает множество вариантов использования Web-графики. Такие изображения формата GIF отлично подходят для создания кнопок, панелей инструментов и других разновидностей графических объектов, главным образом, используемых в качестве интерактивных элементов интерфейса, которые не должны быть окружены прямоугольной подложкой фона, подобно фотографии или рисунку. Ниже в этой главе вам еще придется использовать данный метод.
Ну а теперь обратимся к вопросу подготовки оригинального фона нашей Web-страницы.
Подготовка фона страницы
Признаюсь, у меня смешанное отношение к фоновым рисункам Web-страниц. Оригинальный фон действительно может придать индивидуальность вашей домашней странице, но он же способен сильно затруднить чтение текста, размещенного поверх фона, вызывая раздражение у посетителей узла. Цитируя Web-дизайнера Дэвида Сигела (David Siegel), "Это тот случай, когда упаковка портит содержимое". В то же время, если использовать изображения заднего плана разумно, они могут внести свою лепту в оформление Web-узла и повысить его привлекательность.
ЗАМЕЧАНИЕ Если вы хотите, чтобы фон Web-страницы сводился к однородной цветовой заливке, нет ничего лучше, чем указать это с помощью кода HTML. Используйте тег <body bgcolor="# ">, указывая после знака # шестнадцатеричное значение цвета в шкале RGB.
Например:
белый = "#FFFFFF";
черный = "#000000".
Обратитесь к окончанию главы за более подробными сведениями по тегам языка HTML.
Мозаичный фон
Фактически, существует два способа создания изображений заднего плана. Первый тип фоновых изображений создается на основе небольшой плитки изображения-образца, которое повторяется по всему окну броузера.
При использовании этого способа следует сохранять малый размер образца - не более дюйма или около этого по каждой из сторон. Броузер загрузит изображение-образец, а затем составит узор путем многократного повторения картинки. Тем самым будет достигнута экономия памяти, если вы хотите, чтобы суммарный размер страницы оставался в разумных пределах.
При использовании узорного фона надо постоянно учитывать поведение узора на краях образца. Иногда непросто добиться того, чтобы плитки хорошо стыковались друг с другом. Одна из разновидностей фона, на которой текст выглядит нечитаемым, - это фон с явно видимыми стыками плиток.
Чтобы создать фон, состоящий из повторяющихся изображений, проделайте следующее:
- Выберите команду меню Файл - Новый (File - New).
- Создайте новый документ с квадратным холстом размером в 72 пикселя по каждой из сторон, используя прозрачное заполнение, как показано на рис. 14.13.

Рис. 14.13. Параметры для создания образца узора
- Чтобы иметь уверенность, что в дальнейшем не возникнет никаких сюрпризов с цветом, выберите команду меню Изображение - Режим - Индексированные цвета (Image - Mode - Indexed Color).
- Выберите в качестве палитры вариант Сетевая, как показано на рис. 14.14.

Рис. 14.14. Окно диалога Индексированный цвет (Indexed Color)
- Выберите инструмент Аэрограф (Airbrush) и очень тонкую кисть.
- Дважды щелкните на кнопке инструмента Аэрограф (Airbrush), чтобы вызвать палитру параметров.
- Выберите в качестве режима наложения пикселей вариант Растворение (Dissolve).
- Нарисуйте тонкую линию в пределах холста, примерно так, как показано на рис. 14.15.

Рис. 14.15. Образец узора
- Сохраните файл в формате GIF (при необходимости вернитесь к предыдущему разделу этой главы, чтобы освежить в памяти сведения о GIF).
ЗАМЕЧАНИЕ Используйте тег <body background=" ">, чтобы разместить плитку образца на Web-странице. За подробностями о HTML обратитесь к концу главы.
Таким образом изображение образца окажется в окне броузера, образовав узорный фон, как показано на рис. 14.16. И это всего лишь одна из бесчисленного множества возможностей добавления фоновых изображений. Попробуйте применить фильтры для создания графических эффектов. Только будьте внимательны и сохраняйте чувство меры. В конце концов, Web-страницы предназначены для обмена информацией. Хороший фон может помочь, но чересчур навязчивый превращается в помеху.

Рис. 14.16. Фон в виде повторяющегося узора в окне броузера Netscape
Фон с полями
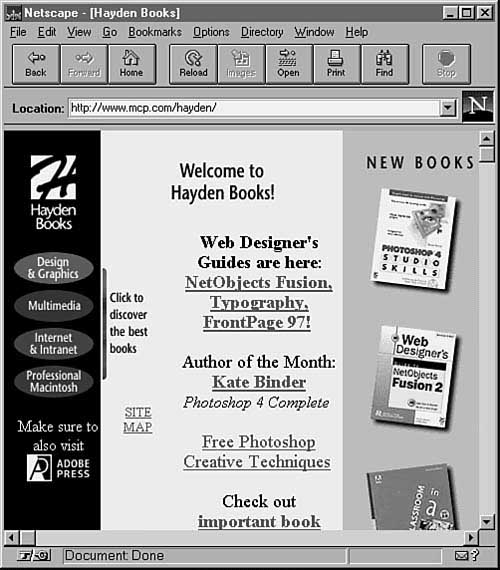
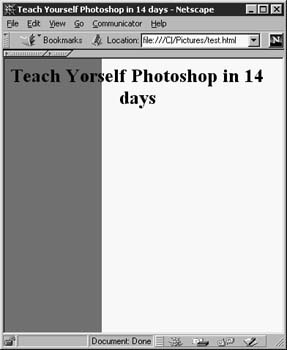
Это, по моему скромному мнению, наиболее профессиональный вариант фона для Web-страниц. В соответствии с этим методом вдоль левого края страницы создается колонка, или поле, заполняемое белым или иным сплошным цветом. Это придает странице гораздо более интересный в визуальном отношении вид, а кроме того, вы получаете место для размещения кнопок, обеспечивающих перемещение по гиперссылкам, и дополнительной информации, обычно находящейся на полях. Пример такого фона показан на рис. 14.17.

Рис. 14.17. Домашняя страница с боковыми полями
Чтобы создать фон с полями, выполните следующие действия:
- Выберите команду меню Файл - Новый (File - New).
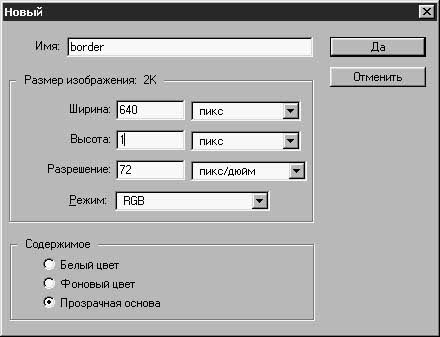
- Большинство пользователей работает с разрешением экрана 640 на 480 пикселей. Чтобы с гарантией вместиться в окно броузера по ширине, установите ширину нового документа равной 640 пикселям.
- Задайте параметр Высота (Height) равным 1 пикселю, как показано на рис. 14.18. Это поможет вам сохранить минимальный размер файла.

Рис. 14.18. Настройка параметров нового документа
- Проследите, чтобы в качестве заливки был выбран белый цвет.
- Теперь нам потребуется изменить цветовой режим с RGB на Индексированные цвета (Indexed Color). Выберите команду меню Изображение - Режим - Индексированные цвета (Image - Mode - Indexed Color).
- Выберите палитру Сетевая, как показано на рис. 14.19.

Рис. 14.19. Выбор палитры типа Сетевая
- Щелкните на кнопке инструмента Масштаб (Zoom) и увеличьте левую часть нового документа.
- Щелкните на поле нужного цветового образца в палитре Каталог (Swatches), чтобы выбрать основной цвет. Я остановился на темно-синем цвете, однако вы можете выбрать оттенок на свое усмотрение.
- Выберите инструмент Кисть (Paintbrush). Откройте палитру Кисти (Brushes) и выберите кисть размером немного больше 1 пикселя, как показано на рис. 14.20.

Рис. 14.20. Новый документ при большом увеличении
- Теперь, используя Кисть (Paintbrush) или любой другой инструмент рисования, начинайте раскрашивание. Окрасьте примерно четверть полосы, начиная с левого края. Возможно, вам потребуется еще раз уменьшить масштаб изображения, чтобы убедиться, что окрашена требуемая часть полосы. Впрочем, нет необходимости добиваться, чтобы она составляла точно четверть изображения.
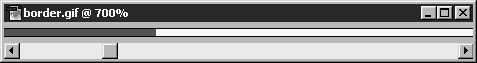
- Получив удовлетворительный результат, сохраните файл в формате CompuServe GIF. Размер файла должен составлять около одного килобайта, что совсем немного.
Все, что вам осталось сделать, - это включить файл в документ HTML и открыть его с помощью броузера. Вот как это может выглядеть.

Рис. 14.21. Фон с боковой полосой контрастного цвета
ЗАМЕЧАНИЕ Еще один оригинальный прием, который вы можете попытаться использовать, - это размытие кромки полосы в том месте, где она переходит в белый фон, с помощью команды Фильтр - Размытие (Filter - Blur).
Как видно из рисунка, часть текста плохо читается. Это вызвано слишком темным цветом, выбранным для боковой полосы, а также тем, что язык HTML не позволяет создавать надписи с достаточно элегантным или интересным в визуальном плане оформлением. (Если только не иметь в виду таблицы стилей, рассмотрение которых выходит за рамки данной книги.)
Имеется, однако, способ обойти данное ограничение за счет использования программы Photoshop для создания надписей.
Оформление надписей
С помощью Photoshop можно замечательно оформить текстовые строки надписей. Следует только помнить одно: текст Photoshop - это набор пикселей. На вид он может казаться легко редактируемым, но на деле не является таковым. Это картинка, изображение.
Web-графика постоянно совершенствуется, и c появлением таблиц стилей у дизайнеров появился новый вариант контроля над текстовой частью Web-страниц, но программа Photoshop все же остается первым способом создания интересно оформленных надписей для Web-страниц.
Приступая к работе, необходимо иметь в виду следующее: поскольку создаваемый в Photoshop текст на самом деле является изображением, матрицей пикселей, то и файл, содержащий текстовые строки, будет занимать столько же места, сколько изображение аналогичного формата.
Чтобы создать надпись с помощью программы Photoshop, выполните следующие действия:
Создайте новый документ, выбрав команду меню Файл - Новый (File - New).
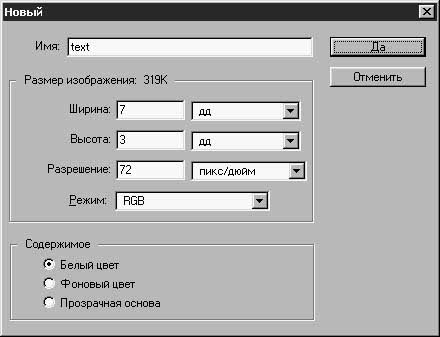
Сделайте холст документа прямоугольным с размерами, скажем, 3 дюйма (7,5 см) в высоту и 7 дюймов (17,5 см) в ширину, как показано на рис. 14.22.

Рис. 14.22. Настройка параметров нового документа
ЗАМЕЧАНИЕ Мне всегда приходится сталкиваться с тем, что при работе над текстом выгодно создавать холст нового документа несколько больших размеров, чем кажется необходимым на первый взгляд. Иногда непросто заранее оценить, сколько места займет на изображении текстовая строка. В дальнейшем всегда можно уменьшить размер документа, выделив созданную строку, скопировав ее и поместив в новый документ, размеры которого более точно соответствуют размерам готовой строки. Если же вы начнете работу на холсте недостаточного размера, то вам придется создавать новый документ и заново повторять весь процесс с самого начала.
- Проследите, чтобы фон документа имел заливку белого цвета.
- Щелкните на кнопке инструмента Текст (Type), показанного на рис. 14.23, а затем выберите инструмент Текст-маска (Type Mask). Это позволит вам перемещать надпись и свободно манипулировать ею, в то время как обычный инструмент Текст (Type) просто создает текстовую строку с заливкой основным цветом.

Рис. 14.23. Инструмент Текст (Type)
- Щелкните в пределах холста нового документа.
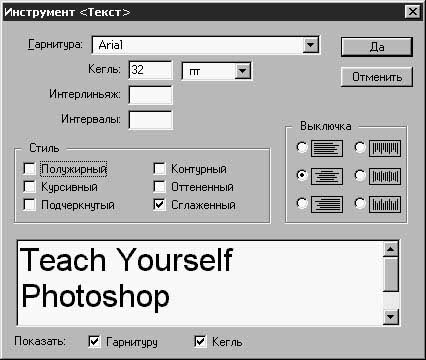
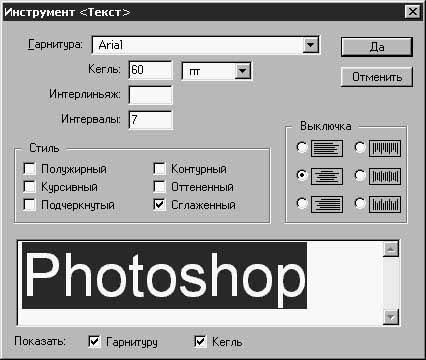
- На экране появится окно диалога Инструмент <Текст> (Type Tool), показанное на рис. 14.24. Именно здесь задаются требуемые тип шрифта, размер, величины интерлиньяжа и интервалов, начертание и способ выравнивания текста.

Рис. 14.24. Окно диалога Инструмент <Текст> (Type Tool)
Советую использовать достаточно простой по начертанию прямой шрифт. Причудливые шрифты обычно смотрятся плохо. Попробуйте сами и сделайте вывод, что подходит, а что нет. Для нашего примера я выбрал шрифт Arial.
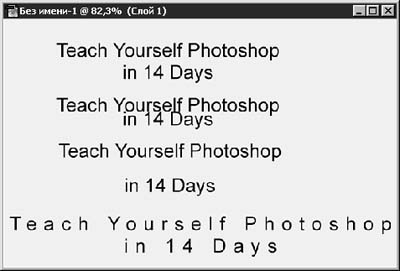
Параметр Интерлиньяж (Leading) задает интервалы между строками текста, а Интервалы (Spacing) определяет расстояния между отдельными символами, что иллюстрируется на рис. 14.25. Эти параметры обеспечивают вам возможность гибкого управления текстом, особенно в тех случаях, когда вы работаете с программами для создания мультимедиа или собираетесь подготовить для Web-страницы анимацию в формате GIF (о чем будет рассказываться ниже).

Рис. 14.25. Демонстрация различных вариантов выбора месжстрочных и межсимвольных интервалов
ЗАМЕЧАНИЕ Можно создать впечатление, что надпись постепенно расширяется, - эффект, постоянно используемый в телевизионных рекламных роликах. Если вы сами не замечали этого, то, вероятно, в дальнейшем поймете, о чем я говорю. Тем не менее это так: в телевизионных роликах и мультфильмах встречается множество примеров манипулирования текстовыми строками. Наблюдайте за ними, чтобы найти источник вдохновения для собственных разработок, которые вы будете вести в Photoshop.
Вероятно, из всех параметров, необходимых для получения хороших результатов при работе с текстом, наиболее важен флажок Сглаженный (Anti-aliased). Он обеспечивает сглаживание краев символов за счет использования метода интерполяции и предотвращает появление зазубрин или ступенчатого эффекта. Даже не могу представить ситуацию, в которой не следовало бы использовать данный режим. Возможно, такие случаи существуют, но в данный момент мне ничего не приходит в голову.
- Выберите шрифт и наберите в окне диалога строку текста. Для нашего примера я взял название оригинала данной книги. Вы, однако, можете ввести любой другой текст на свое усмотрение.
- Щелкните на кнопке Да (OK).
- Контуры текста появятся на холсте документа, как показано на рис. 14.26.

Рис. 14.26. Контуры символов готовы для заливки цветом
- Выберите команду меню Редактирование - Выполнить заливку (Edit - Fill) и залейте текст основным цветом.
- Щелкните на кнопке инструмента Область (Marquee), затем щелкните на холсте документа, чтобы отменить выделение текста.
Готово! Хотя полученная строка представляет собой изображение, состоящее из точек-пикселей, и у вас нет возможности редактировать ее, вы все же можете определенным образом видоизменить ее и произвести некоторые манипуляции. Используйте команды из подменю Слой - Трансформирование (Layer - Transform), чтобы изменить вид строки, как показано на рис. 14.27, или попробуйте использовать фильтры. Так, в примере, показанном на рис. 14.28, я применил фильтр, вызываемый командой меню Фильтр - Размытие - Размытие в движении (Filter - Blur - Motion Blur).

Рис. 14.27. Строка текста, деформированная
с помощью команды Слой - Трансформирование - Перспектива (Layer - Transform - Perspective)

Рис. 14.28. Строка текста, измененная с помощью команды меню Фильтр - Размытие - Размытие в движении (Filter - Blur - Motion Blur)
Не стесняйтесь пробовать другие фильтры или команды преобразования, руководствуясь своим воображением.
Заливка надписей узором
Приступая к изложению материала данного раздела, скажу вам, что метод заливки узором одинаково хорош как для заурядных выделенных областей, так и для контуров символов: ведь, в конце концов, текстовая строка - это всего лишь совокупность выделенных областей.
Следующее упражнение покажет, как создать образец узора из подходящего изображения и применить его для заливки выделенной области (или, как в нашем случае, строки текста).
- Откройте любой растровый графический файл с сопроводительного компакт-диска или из вашей коллекции.
- Создайте новый документ, выполнив команду меню Файл - Новый (File - New).
- Задайте для холста ширину 7 дюймов (17,5 см) и высоту 3 (7,5 см) дюйма. Помните, что вы всегда можете в дальнейшем обрезать излишки точно по размерам надписи.
- Выберите инструмент Текст-маска (Type Mask), на значке которого изображен пунктирный контур буквы T.
- Щелкните в пределах вами холста. На экране появится окно диалога Инструмент <Текст> (Type Tool).
- Выберите размер шрифта и введите какое-нибудь слово. Для нашего упражнения я выбрал шрифт Arial размером 60 пунктов и набрал слово "Photoshop", как показано на рис. 14.29.

Рис. 14.29. Окно диалога "Текст" с набранным словом "Photoshop"
- После того как параметры надписи будут заданы, а слово - введено, щелкните на кнопке Да (OK).
- Щелкните на окне изображения, приготовленного для использования в качестве заливки, чтобы сделать его активным. Экран программы Photoshop должен при этом выглядеть подобно тому, как показано на рис. 14.30.

Рис. 14.30. Текущее состояние рабочих документов
- Выберите команду меню Выделение - Все выделено (Select - All).
- Теперь выберите в меню Редактирование (Edit) команду Определить образец (Define Pattern). Программа запомнит выделенную область в качестве образца для узорной заливки.
- Щелкните на холсте документа с текстовой строкой. Выберите команду меню Редактирование - Выполнить заливку (Edit - Fill).
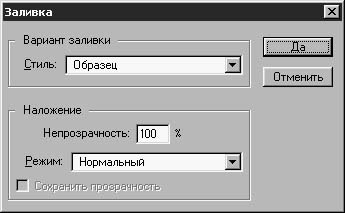
- Выберите в раскрывающемся списке Стиль (Use) окна диалога Заливка (Fill) вариант Образец (Pattern), как показано на рис. 14.31.

Рис. 14.31. Окно диалога Заливка (Fill)
- Щелкните на кнопке Да (OK).
ЗАМЕЧАНИЕ Для того чтобы придать строке более оригинальный вид, попробуйте применить такие фильтры, как Сферизация (Spherize) или Размытие в движении (Motion Blur), к изображению для заливки перед тем, как определить его в качестве образца.
Как я уже говорил, вы можете использовать данный способ для заливки любой выделенной области, но, на мой взгляд, он дает особенно хорошие результаты, когда применяется к текстовым строкам.
Вы могли обратить внимание на то, что требуется выделить изображение целиком, чтобы команда Определить образец (Define Pattern) стала доступной. Это действительно так. Нельзя определить в качестве образца участок изображения. Правда, это ограничение можно обойти.
Скажем, вам требуется задать в качестве образца узорной заливки лишь часть некоторого изображения. Выделите ее, скопируйте и поместите в отдельный файл. Затем выделите новое изображение целиком - и дело сделано. Этот способ работает всегда.
Подготовка надписей для Web-страниц
Об этом мы уже рассказывали в разделе, посвященном подготовке файлов формата GIF с прозрачным фоном.
Вы можете преобразовать файл в формат JPEG или GIF. Одной из приятных особенностей текстовых строк является то, что они обычно, хотя и не всегда, располагаются на белом фоне. Если у вашей Web-страницы также белый фон, то нет необходимости проделывать все этапы экспортирования файла в формате GIF89a. Просто проследите, чтобы фон строки был белым, и сохраните ее в виде обычного GIF-файла.
Создавая Web-страницы и готовя код на языке HTML, сохраняйте работу как можно чаще, поскольку новые проблемы и новые затруднения будут появляться все снова и снова, причем чаще всего тогда, когда вы их менее всего ожидаете и испытываете абсолютную уверенность, что все нормально, но почему-то не работает.
Соберитесь с духом. Без сомнения, вы единственный и неповторимый компьютерный художник-график. Но я не знаю ни одного разработчика Web-графики, который бы прошел весь процесс подготовки изображений для Web-узлов, ни разу не заплутав и не столкнувшись с непостижимыми на первый взгляд проблемами или кажущимися непреодолимыми трудностями. Истинного профессионала Photoshop отличает то, что он обычно видит как минимум 10 способов выполнения одной и той же задачи. Продолжайте эксперименты и никогда не сдавайтесь.
Оформление кнопок
Следующим направлением работы с программой Photoshop над оформлением Web-страниц, которое вам следует изучить, является подготовка элементов интерактивного интерфейса Web-узлов, обеспечивающего возможность перемещения между страницами и представленного бесчисленным множеством кнопок и панелей, присутствующих на каждой домашней странице.
Они действительно встречаются повсюду. Надо сильно потрудиться, чтобы найти за один сеанс работы с Internet (если, конечно, вы не Web-марафонец, способный лазать по сети по 12 часов подряд) пару Web-страниц, не снабженных той или иной разновидностью упомянутых кнопок или подобных графических элементов управления.
Создавать и использовать такие кнопки довольно просто и забавно. Посмотрим, что у нас получится.
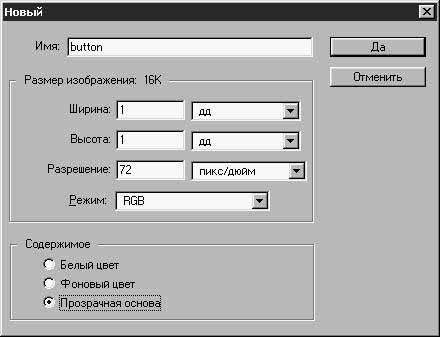
- Создайте новый документ. Придайте его холсту квадратную форму со стороной размером в 1 дюйм (2,5 см) и выберите в качестве заполнителя прозрачный фон, как показано на рис. 14.32.

Рис. 14.32. Настройка параметров в окне диалога Новый (New)
- Выберите инструмент Овальная область (Ellipse Marquee), показанный на рис. 14.33.

Рис. 14.33. Инструмент Овальная область (Ellipse Marquee)
- Растяните рамку в пределах холста. Она не должна заполнять весь холст, но постарайтесь сделать ее круглой. Возможно, вы посчитаете нужным удерживать клавишу Alt (Windows) или Cmd (Mac OS), чтобы рамка растягивалась от центра к краям квадрата. Кроме того, можно удерживать клавишу Shift. Это поможет построить правильную окружность.
- Увеличьте масштаб примерно до 200% и залейте выделенную область текущим основным цветом - черным.
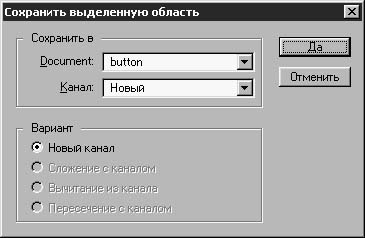
- Выберите команду меню Выделение - Сохранить область (Select - Save Selection). В появляющемся при этом окне диалога, показанном на рис. 14.34, щелкните на кнопке Да (OK).

Рис. 14.34. Окно диалога Сохранить выделенную область (Save Selection)
- Пока выделенная область активна, выберите команду меню Выделение - Модификация - Сжать (Select - Modify - Contract).
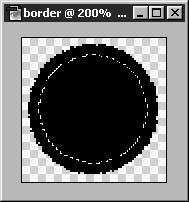
- Введите число 5, как показано на рис. 14.35, и щелкните на кнопке Да (OK). Это заставит границу области сжаться, отодвинувшись внутрь на 5 пикселей, как видно из рис. 14.36.

Рис. 14.35. Окно диалога Сжать область (Contract Selection)

Рис. 14.36. Сжатая выделенная область
- Выберите новый основной цвет. Для нашего упражнения я использовал красный. Залейте им сжатую выделенную область основным цветом.
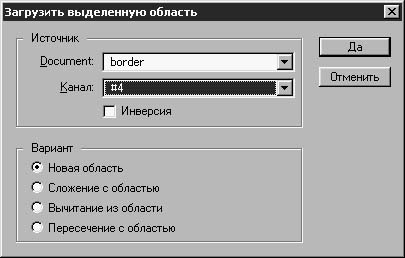
- Выберите команду меню Выделение - Загрузить область (Select - Load Selection). Так как была сохранена только одна выделенная область, просто щелкните на кнопке Да (OK) в появившемся окне диалога, показанном на рис. 14.37. Исходный круг будет выделен точно по периметру.

Рис. 14.37. Окно диалога Загрузить выделенную область (Load Selection)
- В меню Фильтр (Filter) выберите команду Сферизация (Spherize) и щелкните на кнопке Да (OK) в появившемся окне диалога. В итоге у вас должно получиться что-то похожее на рис. 14.38.

Рис. 14.38. Кнопка после применения сферизации
- Убедившись, что кнопка все еще выделена, выберите команду Фильтр - Освещение - Эффекты освещения (Filter - Render - Lighting Effects).
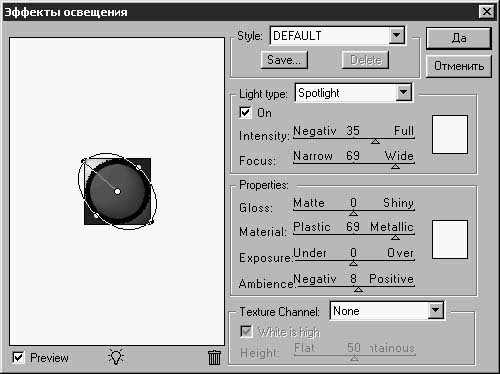
- В окне диалога Эффекты освещения (Lighting Effects), показанном на рис. 14.39, настройте параметры источника света, перетаскивая маркеры, расположенные по периметру управляющего эллипса в поле просмотра. Идея состоит в том, чтобы с помощью света придать кнопке объемный вид. Используйте рис. 14.39 в качестве эталона при настройке параметров освещения и перетаскивайте маркеры управляющего эллипса, пока вид кнопки вас не устроит. В завершение щелкните на кнопке Да (OK).

Рис. 14.39. Окно диалога Эффекты освещения (Lighting Effects)
ЗАМЕЧАНИЕ Некоторые компьютеры типа Macintosh обходятся без устройства, именуемого FPU (сопроцессор вычислений с плавающей точкой). Фильтр Эффекты освещения (Lighting Effects) требует многочисленных математических расчетов, так что наличие подобного сопроцессора необходимо. Имеется также программное обеспечение, называемое SoftFPU, которое вы можете установить на компьютере взамен сопроцессора.
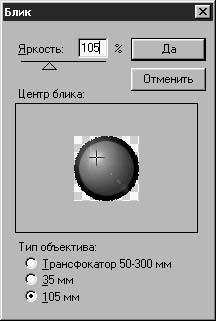
- Теперь последний штрих, призванный завершить придание кнопке трехмерного вида. Выберите команду меню Фильтр - Освещение - Блик (Filter - Render - Lens Flare). Появится окно диалога, показанное на рис. 14.40.

Рис. 14.40. Окно диалога Блик (Lens Flare)
- Настройте положение блика, перетаскивая перекрестье в поле просмотра окна диалога и расположив блик в левом верхнем углу кнопки, как показано на рис. 14.40. Кроме того, советую вам установить переключатель 105 мм (105 mm Prime). Это обеспечит более широкий блик. Можно настроить яркость блика, перетаскивая ползунок в верхней части окна. Я остановился на отметке 105%. Попробуйте установить большую или меньшую яркость. Сделайте, как вам понравится.
- Завершив настройку, щелкните на кнопке Да (OK).
Вам остается уменьшить масштаб до величины 100% и посмотреть, что получилось. Если кнопка вас устаивает, сохраните ее в файле формата GIF с прозрачным фоном (или в виде обычного GIF-файла, если кнопка будет размещаться на странице с белой заливкой) и включите в состав HTML- документа.
Если вы хотите уменьшить размер кнопки, выберите команду меню Изображение - Размер изображения (Image - Image Size) и введите новые значения высоты и ширины изображения, как показано на рис. 14.41. Если требуется изменить размер только по одной из координат, скажем ширину, сбросьте флажок Сохранить пропорции (Constrain Proportions) в нижней части окна диалога. Имейте, однако, в виду, что после сброса указанного флажка изображение может растянуться или сжаться.

Рис. 14.41. Окно диалога Размер изображения (Image Size)
Кнопки с двумя фиксированными состояниями
Кнопки с двумя фиксированными состояниями меняют вид, когда на них устанавливается указатель мыши. Это кажется чудом, но на самом деле все делает небольшой сценарий JavaScript.
Я не собираюсь в этой книге углубляться в дебри JavaScript, но поместил фрагмент описания Web-ресурсов в кодах данного языка (позаимствованный с Web-узла издательства Hayden - http://www.hayden.com) на сопроводительный компакт-диск. Этот фрагмент, если его включить в HTML-документ, обеспечит в нужный момент замену одного изображения кнопки на другое.
Основная идея состоит в том, что, если после загрузки документа в броузер "несчастная жертва", обратившаяся к вашему Web-узлу, укажет курсором на какую-то из кнопок или на иной элемент оформления, связанный со сценарием JavaScript, броузер будет знать, что следует вывести на экран другой вариант изображения этой кнопки или элемента оформления.
Иными словами, в момент размещения указателя мыши над одним из объектов, специально описанных в документе, броузер выводит на экран другой вариант изображения этих участков. Обычно, поскольку изображения малы по размерам, это происходит очень быстро, так что кнопка меняет вид, имитируя эффект нажатия.
Первое, что следует сделать, - это изменить вид кнопки так, чтобы у вас получилось два варианта ее графического образа: в обычном и в активном ("нажатом") состоянии.
Существует множество способов изменения внешнего вида кнопки, но в данном случае воспользуемся следующим:
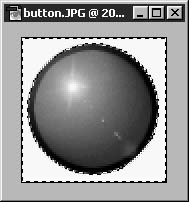
- Если вы не закончили предыдущее упражнение, откройте файл Button.jpg, помещенный на сопроводительный компакт-диск.
- Увеличьте масштаб изображения примерно до 300%, чтобы лучше видеть то, что будете делать.
- Выберите инструмент Волшебная палочка (Magic Wand), показанный на рис. 14.42.

Рис. 14.42. Инструмент Волшебная палочка (Magic Wand)
- Щелкните на белом поле изображения. Все оно будет выделено, как показано на рис. 14.43.

Рис. 14.43. Выделение фона инструментом Волшебная палочка (Magic Wand)
- Выберите команду меню Выделение - Инверсия (Select - Inverse). Результат показан на рис. 14.44.
- Выберите команду меню Выделение - Модификация - Расширить (Select - Modify - Expand). Введите число 2 в окне диалога, показанном на рис. 14.45.

Рис. 14.44. Инвертированная выделенная область

Рис. 14.45. Окно диалога Расширить область (Expand Selection)
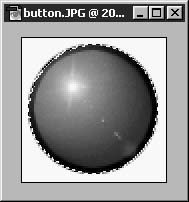
- Выберите цвет, с помощью которого вы хотели бы изобразить активное состояние кнопки. Для нашего упражнения я выбрал темно-синий.
- Выберите инструмент Заливка (Paint Bucket) и щелкните на белом поле внутри выделенной области, как показано на рис. 14.46.

Рис. 14.46. Инструмент Заливка (Paint Bucket) за работой
Инструмент Заливка (Paint Bucket) зальет белую часть выделенной области, оставив саму кнопку нетронутой, как показано на рис. 14.47.

Рис. 14.47. Заливка выделенной области произведена
Теперь обратимся к самой сложной части работы - к JavaScript. Если вы взглянете на содержимое папки Web, вложенной в папку PROJECTS\ CHAP14 компакт-диска, то найдете там два типа кнопок, сохраненных в файлах с именами Button01.jpg и Button1.jpg. На эти кнопки уже сделаны ссылки в коде JavaScript, содержащемся в файле под именем Test.htm.
Все, что требуется от вас, - это запустить броузер (считаем, что вы используете достаточно новую версию броузера) и открыть файл Test.htm.
Если вы захотите испытать приведенный фрагмент кода на языке JavaScript, то я специально выделил те строки, которые должны быть заменены. Просто поместите фрагмент кода в заголовок HTML-документа, и можете его использовать.
Использование анимаций формата GIF
А теперь приступим к действительно интересным вещам: рассмотрим анимацию в формате GIF. И вновь, хотя GIF-анимации и очень оригинальны, хочу предупредить вас о необходимости воздерживаться от злоупотребления ими. Во-первых, они требуют слишком много памяти, а во-вторых, Web-страница, полная анимированной графики, может оказаться малоинформативной.
Имеется целый ряд приложений, специально предназначенных для создания анимаций в формате GIF-файлов, и в том числе:
- GIF Builder (Macintosh);
- GIF Construction Set (Windows).
Ну, хватит ходить вокруг да около. Давайте-ка заставим нечто гореть ярким пламенем. В приведенном ниже упражнении я собираюсь создать несколько более сложную анимацию, чем может потребоваться для Web-страницы, - чисто в демонстрационных целях.
Идея анимаций состоит, как, я уверен, вы уже знаете, в подготовке ряда кадров (обычно не более пяти), на которых изображаются несколько различающиеся варианты одной и той же сцены. Если последовательно воспроизводить эти кадры, создается иллюзия плавного движения. Конечно, проще сказать, чем сделать, особенно принимая во внимание ограниченное число кадров, но все же таким образом можно создать целый ряд оригинальных эффектов. В следующем упражнении я собираюсь заставить пылать фразу "in 14 days".
Посмотрим, как это делается.
- Создайте новый файл. Придайте ему ширину в 3 дюйма и высоту в 2 дюйма. Выберите цветовой режим Градации серого (Grayscale) в окне диалога Новый (New).
- Залейте холст текущим основным цветом (черным), как показано на рис. 14.48.

Рис. 14.48. Состояние работы на данный момент: пока что сделано не слишком много
- Щелкните на кнопке инструмента Текст (Type) и выберите на раскрывшейся панели инструмент Текст-маска (Type Mask).
- Щелкните на холсте нового документа. Появится окно диалога Инструмент <Текст> (Type Tool), показанное на рис. 14.49.

Рис. 14.49. Окно диалога Инструмент <Текст> (Type Tool)
- Вы можете ввести любое слово или фразу, какие вам придутся по вкусу. Я выбрал фразу "in 14 days".
- Примените к тексту заливку белым (фоновым) цветом.
- Используйте команду меню Выделение - Сохранить область (Select - Save Selection), чтобы сохранить текущую выделенную область, или, иными словами, огибающую символов текста. В появившемся окне диалога просто щелкните на кнопке Да (OK).
- Щелкните кнопкой мыши в пределах окна документа, чтобы отменить выделение текстовой строки.
- Поверните холст документа с помощью команды меню Изображение - Повернуть холст - 90° против часовой (Image - Rotate Canvas - 90° CCW), как показано на рис. 14.50.

Рис. 14.50. Повернутый холст документа
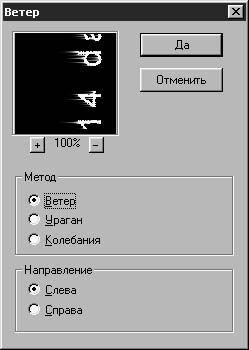
- Выберите команду меню Фильтр - Стилизация - Ветер (Filter - Stylize - Wind). Появится окно диалога, показанное на рис. 14.51. По умолчанию должны быть выбраны как раз нужные нам параметры. Если это не так, установите переключатель Метод (Method) в положение Ветер (Wind), а переключатель Направление (Direction) - в положение Слева (From the left). Внимательно рассмотрите изображение в поле предварительного просмотра. Если вас устраивает то, что вы увидите, то щелкните на кнопке Да (OK). Если после щелчка на кнопке Да (OK) что-то в полученном изображении перестанет вас устраивать, не забудьте сразу же применить команду Редактирование - Отменить (Edit - Undo).

Рис. 14.51. Окно диалога Ветер (Wind)
- Поверните холст изображения в нормальное положение, выбрав команду меню Изображение - Повернуть холст - 90° по часовой (Image - Rotate Canvas - 90° CW).
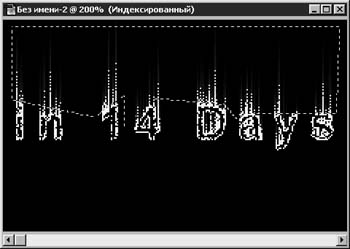
- Загрузите сохраненную выделенную область, выбрав команду меню Выделение - Загрузить область (Select - Load Selection). Результат показан на рис. 14.52.

Рис. 14.52. Строка с выделенными символами
- В меню Выделение (Select) выберите команду Модификация - Сжать (Modify - Contract). В появившемся окне диалога введите 1.
- Заполните выделенную область текущим основным цветом (черным).
- Переключите изображение в режим Индексированные цвета (Indexed Color), выбрав команду меню Изображение - Режим - Индексированные цвета (Image - Mode - Indexed Color).
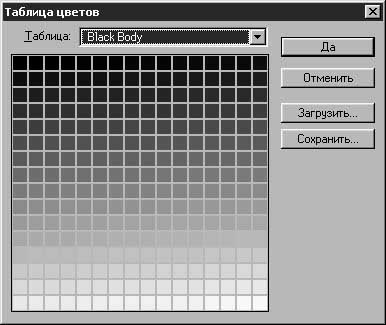
- Чтобы воспроизвести эффект пламени, выберите команду меню Изображение - Режим - Таблица цветов (Image - Mode - Color Table). Это последняя команда в подменю Режим (Mode).
- В окне диалога Таблица цветов (Color Table), показанном на рис. 14.53, выберите Черное тело (Black Body) и щелкните на кнопке Да (OK) .

Рис. 14.53. Окно диалога Таблица цветов (Color Table) с выбранной таблицей Черное тело (Black Body)
- Теперь следует применить к "пламени" фильтр, чтобы оно не выглядело столь прямолинейным. С помощью инструмента Многоугольное лассо (Polygon Lasso) выделите "языки пламени", как показано на рис. 14.54.

Рис. 14.54. Применен инструмент Многоугольное лассо (Polygon Lasso)
- Выберите команду меню Изображение - Режим - Цвет RGB (Image - Mode - RGB Color). Не забывайте, что фильтры не работают в режиме Индексированные цвета (Indexed Color).
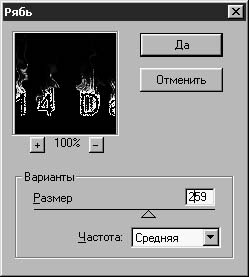
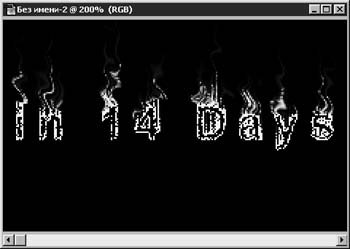
- Примените фильтр Рябь (Ripple), выбрав команду меню Фильтр - Деформация - Рябь (Filter - Distort - Ripple). В окне диалога Рябь (Ripple), показанном на рис. 14.55, установите величину Эффект (Amount) в 259. Увеличивайте это значение, чтобы кривизна языков пламени стала более выраженной, и уменьшайте, чтобы кривизна была менее заметна (см. рис. 14.56). В заключение щелкните на кнопке Да (OK) .

Рис. 14.55. Окно диалога Рябь (Ripple)

Рис. 14.56. Пылающая текстовая строка
- Выберите команду меню Файл - Экспорт - GIF89a (File - Export - GIF89a) и сохраните файл в формате GIF. Задайте файлу имя типа fire1.gif. Это поможет вам запомнить, какая версия изображения записана в данном файле, когда вы продолжите изменения формы пламени.
Самая сложная часть работы позади. Текст должен выглядеть так, будто он горит. Все, что остается сделать, это повторять шаги 19 и 20, пока не будут сформированы 3 или 4 кадра.
Задача углубления в нюансы применения программ GIF Builder или GIF Construction Set выходит за рамки данной книги. И хотя приложение GIF Construction Set выглядит сложнее, чем GIF Builder, освоить ни ту, ни другую программу не составляет труда. Идея анимации состоит в том, чтобы загрузить кадры изображений в прикладную программу, упорядочить их, указать, сколько раз подряд вы хотели бы запустить анимацию, и сохранить последовательность кадров в виде файла. Это действительно просто, а если у вас появятся затруднения, то обе программы снабжены подробной документацией.
Если вы захотите взглянуть на анимацию в формате GIF в действии, откройте в броузере файл Test.htm. Кроме того, в папку \CHAP14\WEB помещены и файлы кадров, составляющих анимацию, имена которых начинаются со слова Fire.
ЗАМЕЧАНИЕ Если подобные методы вызывают у вас интерес, то обратитесь к книге издательства Hayden "Photoshop Type Magic" ("Текстовые фокусы Photoshop"), тома 1 и 2. Авторы книги - Грэг Симсик (Greg Simsic) и Дэвид Лэй (David Lai) - истинные знатоки, настоящие "гуру" Photoshop, которым я и сам во многом обязан своими знаниями Photoshop и методов, о которых речь пойдет ниже. Я пробовал применять их при оформлении Web-страниц и разработке мультимедиа-приложений, и они себя отлично зарекомендовали.
Букварь языка HTML
Эта книга не посвящена описанию языка HTML. На эту тему и без того имеется вполне достаточно публикаций (среди которых есть и откровенно плохие). Если вы на самом деле интересуетесь языком HTML, то советую приобрести специальную литературу.
Как уже говорилось, я собираюсь дать лишь самый минимум сведений о HTML, основу, достаточную для начала самостоятельной работы и углубления знаний. Я также поместил на сопровождающий книгу компакт-диск фрагмент документа на языке HTML, написанный по материалам данной главы. Вы найдете его в файле под названием Test.htm в папке \CHAP14\WEB компакт-диска. Не стесняйтесь разобрать текст кода по косточкам, испытать его, хорошенько изучить, внести в него изменения, а если вы уже имеете опыт написания документов на языке HTML, то и полностью отбросить этот пример, заменив его своим.
Перво-наперво уясните для себя: в HTML нет ничего сложного. Он не относится к числу загадочных языков программирования. Его предназначение - разметка гипертекстовых документов. Используя простые по смыслу метки, или теги, вы указываете, как должен выглядеть текст на экране, где должно появиться изображение, а также перечисляете адреса других узлов и домашних Web-страниц, с которыми должна обеспечиваться связь.
Для написания документа на языке HTML не требуется специального программного обеспечения. Подойдет любой текстовый процессор, от SimpleText, Notepad (Блокнот), до Word 7.0. Вся хитрость состоит только в том, чтобы сохранить документ в формате "только текст" с расширением .htm. Это будет означать, что любой броузер, такой как Internet Explorer, Netscape Navigator или броузер сети America Online, сможет прочитать его.
ЗАМЕЧАНИЕ Вы можете сохранять HTML-файлы как с расширением .htm, так и .html. Выбор остается за вами, но будьте внимательны. Если вы будете без разбора смешивать оба типа расширений, то дело может кончиться тем, что некоторые связи не будут действовать должным образом.
Еще одним важным моментом (о котором совершенно нельзя забывать, поскольку, если его не учитывать, HTML-страница не будет работать должным образом) является то, что все изображения, используемые при формировании Web-страницы, должны храниться в той папке, на которую делается ссылка в HTML-описании. Если хотя бы одно изображение переместить в другую папку диска, броузер не сможет его найти, и вы получите сообщение об ошибке. Конечно, это не конец света, но все равно неприятно.
Последнее, что вы должны знать до того, как я начну потрошить HTML-файл у вас на глазах, - это то, что большинство тегов используются парами. Иными словами, существуют открывающие теги, вроде <HTML>, и закрывающие, такие как </HTML>. Признаком закрывающего тега является обратная косая черта - "/". Многое из того, о чем только что шла речь, вы встретите в следующем разделе, к которому мы и переходим.
Разбор простого примера на языке HTML
На следующих нескольких страницах я собираюсь разобрать простой пример на языке HTML, начиная с заголовка и кончая использованием изображений и созданием гиперссылок. Все теги будут описываться именно в том порядке, в каком Web-ресурсы будут появляться на странице Web-узла. Это, разумеется, не означает, что не может быть иных вариантов организации страницы, - просто я избрал именно такой вариант. Данный пример очень прост и очевиден.
Обратите внимание на то, что некоторые теги вложены в другие. Скажем, обложка не может находиться в середине книги, а располагается снаружи. Следовательно, текст книги оказывается вложенным в обложку, иными словами, он располагается между открывающей и закрывающей частями обложки. В примере документа я попытался обозначить вложенность за счет использования отступов.
ЗАМЕЧАНИЕ Чтобы увидеть Web-страницу, описанную в разбираемом примере HTML, откройте файл Test.htm, располагающийся в папке \CHAP14
\ WEB сопроводительного компакт-диска.
<HTML>
Этот тег появляется в начале каждого HTML-документа1. Он указывает броузеру, что документ содержит описание Web-страницы, и потребуется определенное время, чтобы прочитать описание и отобразить страницу на экране. Соответствующий закрывающий тег, </HTML>, обязательно должен являться самым последним тегом документа.
<HEAD>
Это следующий тег, который должен появляться в HTML-документе. Он открывает раздел, включающий служебную информацию. Содержимое этого раздела не отображается в окне броузера.
<TITLE>
Данный тег описывает заголовок, который будет отображаться в строке заголовка броузера. Я использовал заголовок "Teach Yourself Photoshop in 14 Days".
</TITLE>
Это закрывающий тег заголовка Web-страницы. Обратите внимание на обратную косую черту.
</HEAD>
Это закрывающий тег раздела служебной информации, начинающегося с тега <HEAD>.
<BODY>
После этого тега помещается информация, фактически отображаемая в окне броузера. У этого тега имеется парный закрывающий тег, но он появится только в конце документа. Внимание: здесь начинается самое интересное.
Имеется целый ряд параметров, которые можно задать в разделе <BODY>, но я остановлюсь только на двух из них.
<BODY BACKGROUND="file name">
Если у вас, как и в подготовленном мною примере, имеется графика, которую предполагается использовать в качестве фонового изображения страницы, то задавайте ее в этом теге. Укажите реальное имя файла между кавычками.
ЗАМЕЧАНИЕ При использовании одного из тегов, описывающих фон Web-страницы, он будет заменять собой тег <BODY>. Одновременное применение нескольких тегов, начинающихся с ключевого слова BODY, не допускается.
<BODY BGCOLOR="#...">
Если вы хотите отказаться от фонового рисунка и залить фон страницы однородным цветом, используйте данный тег со следующими параметрами, задающими цвет:
FFFFFF = белый;
000000 = черный;
0000FF = синий;
336666 = зеленый.
В вашем распоряжении на самом деле имеется гораздо больше цветовых оттенков, чем приведено выше. Обратитесь по адресу http://www.stardot.com/~lukeseem/hexed.html или http://www.physics.purdue.edu/~sbc/color.html за полным списком доступных цветов и шестнадцатеричными значениями RGB.
<IMG SRC="file name">
Этот тег позволяет помещать на Web-страницу изображения. Проследите, чтобы изображения все время находились в одной и той же папке диска. Если вы переместите файлы изображений, броузер не сможет их найти.
Между ключевыми словами IMG и SRC могут быть добавлены некоторые параметры, управляющие положением изображения на экране:
IMG align=left SRC - выравнивает изображение по левому краю окна броузера;
IMG align=center SRC - выравнивает изображение по центру окна броузера;
IMG align=right SRC - выравнивает изображение по правому краю окна броузера;
IMG Vspase= - этот параметр позволяет указать вертикальное положение изображения. Для этого просто введите число после знака равенства. Поэкспериментируйте и добейтесь нужного положения;
IMG Hspace= - этот параметр позволяет управлять горизонтальным положением изображения. Просто введите нужное число после знака равенства.
<br>
Этот тег означает конец строки. Обратите внимание на то, что Internet Explorer и Netscape Navigator по-разному реагируют на данный тег. Перед публикацией HTML-документа не забудьте просмотреть изображение Web-страницы с помощью броузеров обоих типов. Разумеется, данный совет касается и любых других ситуаций. Всегда просматривайте страницу в обоих броузерах.
<hr>
Этот тег создает горизонтальную линейку. Высоту и ширину линейки можно задавать следующим образом:
<hr width=300>
Число означает количество пикселей.
<H1> <H2> <H3> <H4> <H5> <H6>
Это теги заголовков. Заголовок самого верхнего уровня задается тегом <H1>, а самого нижнего уровня - тегом <H6>. Ниже приводятся соответствующие закрывающие теги заголовков:
</H1> </H2> </H3> </H4> </H5> </H6>
<a HREF="http://www.-.com"> </a>
Это - сердце Web-документа; именно такие вещи и делают "Всемирную паутину" действительно всемирной. С помощью приведенной записи формируются гиперссылки на другие документы, разбросанные по Web-узлам. Адрес, или код универсального идентификатора ресурсов - URL, узла, с которым вы хотите установить связь, указывается в кавычках, как показано выше. Элемент интерфейса Web-страницы, который будет представлять эту гиперссылку, указывается между угловой скобкой, следующей за адресом, и закрывающим тегом </a>. Рассмотрите внимательно следующие примеры гиперссылок, связанных с текстовой строкой и графическим изображением кнопки:
<a href="http://www.-.com"><H3> The World of Photoshop</H3></a>
<a href="http://www.-.com"><img src="button.jpg" border=0></a>
Обратите внимание на добавленный мною параметр border=0. Он удаляет раздражающие синие рамки, которые окружают обычно элементы интерфейса, связанные с гиперссылками. Можно также указать в данном параметре численные значения, которые позволят сделать синие рамки какого угодно размера.
</BODY>
Этот тег обозначает конец основной части HTML-документа. Соответствующий открывающий тег был приведен выше в начале раздела.
</HTML>
Этот тег закрывает HTML-документ.
Резюме
Надеюсь, вам понравился наш четырнадцатый урок. Мы рассмотрели разнообразные графические элементы, которые можно поместить на Web-страницу, чтобы сделать ее более привлекательной. В число рассмотренных элементов оформления вошли изображения заднего плана, надписи и кнопки. Кроме того, мы рассмотрели форматы файлов, используемых для хранения Web-ресурсов, а также критерии, по которым следует подбирать наиболее подходящий формат для каждого конкретного случая.
В последнем разделе главы я потратил немного времени на разъяснение общих вопросов, касающихся языка HTML. Как вы видели, это не какой-то сложный язык программирования, а простой, понятный язык разметки гипертекстовых документов. Надеюсь, проделанный разбор примера документа на языке HTML был полезен.
Заключительный, пятнадцатый урок нашего учебного Курса будет посвящен знакомству с новой версией программы Photoshop - версией 5.0. Как обычно, выпуская новую версию своей популярной программы, компания Adobe приготовила для вас массу новинок и приятных сюрпризов.
Содержание | Далее