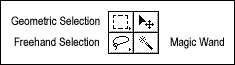
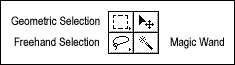
Инструменты выделения геометрических областей >
Инструменты выделения областей произвольной формы >

< > Волшебная палочка
Рис. 5.1. Расположение инструментов выделения областей на панели инструментов
Операции выделения областей, маскирования и применения слоев являются неотъемлемой составной частью работ над практически всеми видами эффектов, рассматриваемых в данной книге. Умение выделять области и наносить маски само по себе является искусством. Поскольку обладание навыками выполнения подобных операций (равно как и действий со слоями и каналами изображения) критично для достижения положительных результатов в применении большей части специальных эффектов, выделению областей и маскированию посвящена отдельная глава. Возможно, этому предмету следовало бы посвятить даже отдельную книгу, но целью данного издания является обзор примеров практического применения всех категорий специальных эффектов программы Photoshop.
С первых же строк главы хочу добиться полной ясности в одном важном вопросе: выделение областей и маскирование - это одно и то же, или, точнее, почти одно и то же. Единственное различие состоит в том, что выделение областей действует только временно, а маски сохраняются вместе с изображением в качестве альфа-каналов1. Границы выделенных областей могут иметь произвольную форму. Контур выделенной области непременно изображается пунктирной линией, называемой иногда "колонной марширующих муравьев". Такое название обязано своим происхождением тому, что пунктирная линия границы мерцает, отдаленно напоминая цепочку бегущих огней, окружающих рекламный щит где-нибудь на Бродвее.
1Точнее было бы сказать, что маска и выделенная область взаимно дополняют друг друга: то, что выделено, - не замаскировано, и наоборот, замаскировано все то, что располагается за пределами выделенной области. - Примеч. перев.
Выделение областей является настолько важным этапом работ над любыми специальными эффектами, что компания Adobe предусмотрительно постаралась снабдить пользователя набором разнообразных инструментов и команд для выполнения этой процедуры. Помимо этого выделить область можно методом рисования на маске с использованием любого типа кистей в так называемом режиме Quick Mask (Быстрая маска), а также выстраивая контур требуемой области при помощи инструментов рисования контуров, подобно тому, как это делается в программах векторной графики, таких как Illustrator или Freehand.
По прочтении этой главы вам станет ясно, где искать инструменты и команды выделения областей (в этом поможет справочная таблица), а также почему они входят в состав двух различных пунктов меню. Все инструменты выделения областей в зависимости от своего целевого предназначения распределены по следующим категориям: инструменты выделения геометрически правильных областей (Geometric selection), инструменты выделения областей произвольной формы (Freehand selection), инструмент выделения однородных областей (Magic Wand - Волшебная палочка) и команда выделения цветовых диапазонов (Color Range - Цветовой диапазон). Знакомство с каждой из этих категорий сопровождается отдельным проблемно-ориентированным упражнением. Затем следует обсуждение особенностей использования режима Quick Mask (Быстрая маска) как в целях ретуширования масок, созданных различными способами, так и для выделения областей методом рисования на маске. В заключительной части главы речь идет об использовании инструмента рисования контуров для выделения областей изображения.
СОВЕТ
В пределах выделенной области могут действовать практически все команды Photoshop 4.0. Следовательно, если необходимо ограничить действие того или иного эффекта определенной областью изображения, то наиболее простым и очевидным способом осуществить это будет обозначение границы этой области с помощью одного из инструментов выделения.Инструменты выделения областей сосредоточены в двух верхних рядах панели инструментов, как показано на рис. 5.1, <лишней> здесь является лишь кнопка Move (Перемещение).
Инструменты выделения геометрических областей > Инструменты выделения областей произвольной формы > |
 |
|
Рис. 5.1. Расположение инструментов выделения областей на панели инструментов | ||
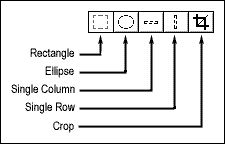
К группе инструментов выделения геометрически правильных областей относятся инструменты Rectangle Marquee (Прямоугольная область), Ellipse Marquee (Овальная область), Single Row Marquee (Область-строка), Single Column Marquee (Область-столбец) и Crop (Рамка). Хотя названия данных инструментов и говорят об их назначении, большинство из них на деле обладает более широкими возможностями, чем следует из названий. Кнопки инструментов выделения геометрически правильных областей показаны на рис. 5.2.

Рис. 5.2. Кнопки инструментов выделения геометрически правильных областей
Rectangle Marquee (Прямоугольная область). Этот инструмент следует применять, когда требуется выделить область прямоугольной формы или область в форме прямоугольника со скругленными углами. Если при растягивании рамки области удерживать клавишу Shift, то выделенная область примет форму квадрата. Можно также задать пропорцию сторон выделяющей рамки или даже указать для нее фиксированный размер. Для задания пропорции сторон прямоугольной области выберите параметр Constrained Aspect Ratio (Фиксированные пропорции) в раскрывающемся списке Style (Тип) палитры Marquee Options (Параметры области) и введите относительные значения ширины и высоты рамки в поля Width (Ширина) и Height (Высота). Поскольку стороны прямоугольной рамки располагаются строго горизонтально и вертикально, флажок Anti-aliased (Сглаживание) недоступен. И напрасно! Компании Adobe следовало бы помнить о том, что вы можете пожелать повернуть выделенную область или скруглить ее углы. Чтобы нарисовать выделенную прямоугольную область со скругленными углами, очень полезную при создании макетов кнопок для Web-страниц или мультимедиа-приложений, просто изобразите обычную прямоугольную область, а затем выберите команду меню Select <> Modify <> Smooth (Выделение <> Модификация <> Оптимизировать). В окне диалога Smooth (Оптимизация) задайте величину параметра Sample Radius (Радиус закругления) в пикселях.
Поскольку величина радиуса закругления углов ограничена значением 16 пикселей, результат действия этой команды оказывается не слишком удачным в случаях, когда требуется нарисовать крупную прямоугольную выделенную область со скругленными углами на изображении большого размера и высокого разрешения. В подобном случае лучше действовать следующим образом. Создайте новый файл изображения с фоном белого цвета. Создайте выделенную область со скругленными углами и требуемой пропорцией сторон. При помощи команды меню Layer <> Transform <> Scale (Слой <> Преобразование <> Масштаб) увеличьте выделенную область до размеров, которые необходимо иметь в выходном изображении. Убедитесь в том, что инструмент Rectangle Marquee (Прямоугольная область) все еще активен. Поместите курсор внутрь выделенной области и перетащите ее в окно выходного изображения. Если нужно применить данную выделенную область для создания еще нескольких аналогичных объектов, изображающих кнопки или другие элементы интерфейса, не забудьте сохранить выделенную область с целью последующего использования.
Ellipse Marquee (Овальная область). Данный инструмент необходим, когда требуется выделить участок изображения круглой или овальной формы. Чтобы выделенная область имела форму правильной окружности, удерживайте клавишу Shift в процессе рисования рамки. Кроме того, можно указать фиксированные пропорции эллипса рамки или задать ее фиксированный размер. Для задания пропорций выберите параметр Constrained Aspect Ratio (Фиксированные пропорции) в раскрывающемся списке Style (Тип) палитры Marquee Options (Параметры области) и введите относительные значения вертикальной и горизонтальной осей эллиптической рамки в поля Width (Ширина) и Height (Высота).
Поскольку граница эллиптической рамки имеет округлую форму, флажок Anti-aliased (Сглаживание) устанавливается по умолчанию, однако вы можете сбросить его при необходимости.
Single Row/Column Marquee (Область-строка/столбец). Инструменты Single Row Marquee (Область-строка) и Single Column Marquee (Область-столбец) выделяют области шириной всего в один пиксель, ориентированные строго горизонтально (Single Row) или строго вертикально (Single Column). На первый взгляд выделение таких узких областей кажется довольно бесполезным делом - ведь получающаяся рамка не имеет даже достаточной ширины, чтобы видеть просвет между ее границами. На деле, однако, вы всегда можете расширить выделенную область до требуемых пределов, используя команду меню Select <> Modify <> Expand (Выделение <> Модификация <> Расширить) и задавая величину прироста размеров в пикселях. Но что еще важнее, так это исключительное удобство использования данных инструментов выделения областей при ретушировании царапин, появляющихся на фотопленке из-за засорения механизма протяжки - типичного явления в фотографии.
Crop (Рамка). Этот инструмент существенно упрощает задачу выделения точно заданной части изображения с целью обрезки его краев. Если требуется выполнить обрезку до точно заданных размеров, выберите команду меню Window <> Show Info (Окно <> Показать Инфо). Палитра Info (Инфо) демонстрирует точные размеры рамки инструмента Crop. Эти размеры указываются в единицах измерения, заданных в окне диалога Units and Rulers (Единицы измерения и линейки), вызываемом по команде меню File <> Preferences <> Units & Rulers (Файл <> Установки <> Единицы измерения и линейки). Для пропорционального изменения указанных размеров перетащите один из угловых маркеров рамки, а для изменения только высоты или ширины - один из боковых маркеров.
Исходным предназначением инструментов выделения геометрически правильных областей является рисование безупречных по геометрическим меркам овалов, прямоугольников или полос шириной в один пиксель. Нарисовав одну из таких областей, можно затем применить к ней заливку цветом, узором, изображением, а также преобразовать ее содержимое при помощи одного из фильтров. Типичной сферой применения таких инструментов является работа над созданием графических образов кнопок для домашних Web-страниц, элементов диаграмм, а также фоновых рисунков для размещения строк текста.
Вам требуется создать графические образы шести кнопок, одинаковых по размеру и форме и предназначенных для перехода по гиперссылкам домашней Web-страницы вашей компании. Кнопки должны иметь прямоугольную форму со скругленными углами. Вы потратили много усилий, чтобы добиться нужного результата с использованием инструментов рисования многоугольников и кривых произвольной формы. Однако даже при помощи новинок Photoshop - сетки, направляющих линий и режимов привязки - почти невозможно обеспечить точную взаимную перпендикулярность всех нарисованных линий и сделать так, чтобы все четыре закругления на углах имели совершенно одинаковую кривизну. Столь же малоуспешными были и попытки воспользоваться инструментом рисования контуров.
При создании подобных кнопок приходится столкнуться и еще с одной проблемой, не связанной напрямую с выделением областей. Многие аналогичные кнопки оформляются с применением эффектов тени или свечения. Выделенные области, изображающие тень или свечение, имеют очень размытые края. В связи с тем, что графика для Web-узлов, включая и образы кнопок, экспортируется в формате GIF 89a, который предоставляет только один оттенок (в палитре из 256 цветов) для передачи прозрачности, необходимо избегать "прихватывания" лишних пикселей текущего фона вместе с размытой кромкой выделенной области. Если пиксели все же перемешаются, это выразится в появлении непривлекательного, со следами явной пикселизации ободка вокруг изображения кнопки после ее вставки в Web-страницу. Я называю такое явление, иллюстрируемое рис. 5.3, "синдромом раздражающего ореола" (Ugly Halo Syndrome - UHS).

Рис. 5.3. Элемент графического оформления web-страницы со следами "синдрома раздражающего ореола" по краям
Команда Show Info (Показать Инфо), инструмент Rectangle Marquee (Прямоугольная область), палитра Marquee Options (Параметры области), команды Smooth (Оптимизировать), Layer Via Copy (Создать слой копированием), Save Selection (Сохранить область), палитры Layers (Слои), Swatches (Каталог), команда Duplicate Layer (Повторить слой), фильтр Gaussian Blur (Размытие по Гауссу), клавиатурная комбинация заливки области Opt/Alt+Delete/Backspace, инструменты Move (Перемещение), Text (Текст), фильтр Emboss (Барельеф), режим Indexed Color (Индексированный цвет), клавиатурная комбинация команды Copy (Копировать) - Cmd/Ctrl+C, клавиатурная комбинация команды New (Создать) - Cmd/Ctrl+N, клавиатурная комбинация команды Paste (Вставить) - Cmd/Ctrl+V, клавиатурная комбинация команды Save As (Сохранить как) - Cmd/Ctrl+Shift+S.
Чтобы избежать эффекта UHS, или "синдрома раздражающего ореола", следует, во-первых, создать новое изображение, цвет фона которого точно соответствовал бы цвету фона вашей домашней Web-страницы. Если Web-страница имеет черный или белый фон, то нет проблем - просто создайте новый файл изображения с чисто черным или белым фоном. Если же фон страницы не черный и не белый, то откройте оформляемую Web-страницу в окне любого HTML-редактора или Web-броузера и сделайте "снимок" изображения экрана. Теперь откройте в программе Photoshop два окна документа, в одно из которых поместите сделанный снимок, а в другое - вновь созданный рабочий файл. Примените инструмент Eyedropper (Пипетка), чтобы взять пробу цвета фона Web-страницы. Активизируйте окно с новым изображением и залейте фон цветом, позаимствованным с Web-страницы. Теперь все готово к тому, чтобы начать работу над упражнением.
Для читателей, знакомых с программой Photoshop, приводим краткий перечень тех действий, которые будут производиться в ходе выполнения упражнения. Итак, вам предстоит обозначить прямоугольную выделенную область требуемых размеров в окне только что созданного изображения, закруглить ее углы с помощью команды Smooth (Оптимизировать) и сохранить выделенную область в виде нового канала. Затем нужно будет использовать эту область для создания одной из шести требующихся кнопок, залив ее цветом, хорошо контрастирующим с фоном, и применив к ней эффект тени. В завершение потребуется повторить описанные действия еще шесть раз, используя сохраненную маску канала для создания каждый раз новой выделенной области, заполняя эти области различными цветовыми заливками и нанося нужные надписи. Рисунок 5.4 показывает, как приблизительно должен выглядеть окончательный результат.

Рис. 5.4. Законченный образ кнопки для перехода по гиперссылке Web-страницы
Ниже следует описание действий по созданию такой кнопки шаг за шагом.

Рис. 5.5. Палитра Swatches (Каталог)

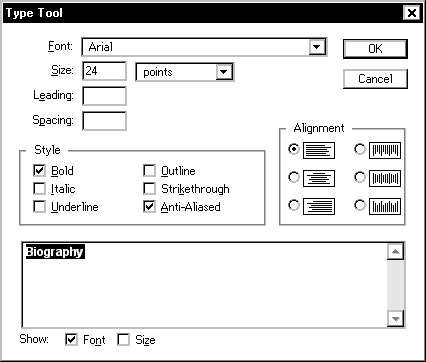
Рис. 5.6. Окно диалога Type Tool (Инструмент Текст)

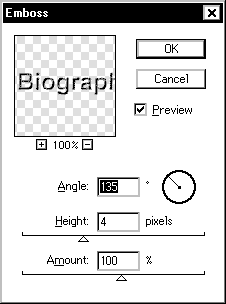
Рис. 5.7. Окно диалога Emboss (Барельеф)

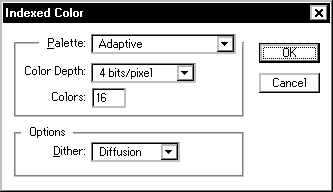
Рис. 5.8. Окно диалога Indexd Color (Индексированный цвет)
Окончательный результат можно видеть на рис. 5.9.

Рис. 5.9. Законченная кнопка для Web-страницы
Никакие наборы модулей-фильтров не смогут помочь в работе над образами кнопок для оформления интерфейса программ в большей мере, чем модуль Eye Candy компании Alien Skin. Этот модуль способен автоматически добавлять к выделенной области такие детали оформления, как скошенные кромки, светящиеся кромки, отбрасываемые тени и, как сказано в рекламном буклете, еще многие, многие эффекты. Показанная на рис. 5.10 кнопка была разработана с использованием трех фильтров модуля Eye Candy: Carve (Вырезание), Inner Bevel (Внутренний скос) и Drop Shadow (Тень).

Рис. 5.10. Кнопка подготовленная с помощью фильтров Eye Candy
Программа PhotoTools компании Extensis включает набор трехмерных графических эффектов, подобных тем, которые реализованы в модуле Eye Candy, включая скос кромок, имитацию рельефности и тени (см. пример кнопки на рис. 5.11). Стиль результата, однако, несколько отличается от предыдущего примера.

Рис. 5.11. Кнопка подготовленная с помощью программы PhotoTools
Модуль WebExtensions компании Ulead автоматизирует создание кнопок со скошенными кромками и тенями, изрядно застревая на выполнении простых рутинных операций. (Хочу предупредить, что моя попытка воспользоваться этим модулем для создания тени привела к зависанию программы Photoshop, а, кроме того, изображение в окне предварительного просмотра выглядело безнадежно испорченным. Компания Ulead осведомлена об этих проблемах и, по-видимому, уже устранит их к тому моменту, как вы будете читать эти строки.) Данный программный продукт действует только в среде Windows.
Инструменты выделения произвольных областей, по крайней мере в том виде, как они описываются в этой книге, являются средством оконтуривания участков изображения, имеющих изрезанные границы. Если вы работаете над иллюстрациями в программе Photoshop 4.0 или используете эту программу главным образом для редактирования фотографий и иных цифровых растровых изображений, то инструменты выделения произвольных областей будут использоваться вами наиболее широко. Я не хочу сказать, что кроме них вам ничего не понадобится; имеется в виду, что эти инструменты будут использоваться чаще остальных из всей палитры инструментов Photoshop.
Инструмент Lasso (Лассо). Этот инструмент поистине позволяет выделять области с любой формой границы. Для выделения области следует просто рисовать контур с помощью указателя мыши так, как вы рисовали бы его обычным карандашом. Чаще всего этот инструмент применяется для оконтуривания краев объектов живой природы или иных областей изображения, имеющих сложную форму, которые требуется отделить от окружающего фона.
Действие инструмента Lasso (Лассо) можно изменить при помощи клавиш-модификаторов. Удерживайте клавишу Shift, чтобы добавить выделяемую область к той, которая уже выделена на изображении, вне зависимости от того, каким инструментом было сделано первоначальное выделение. Удержание нажатой клавиши Opt/Alt во время работы с инструментом Lasso (Лассо) позволит вычесть вновь выделяемую область из текущей выделенной области.
СОВЕТ
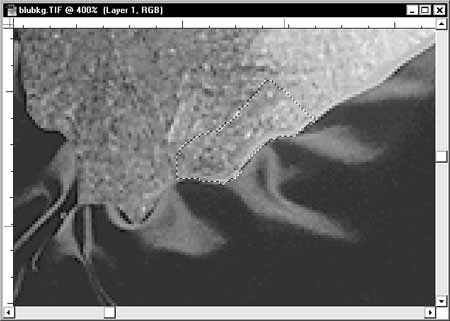
Может оказаться затруднительным точно выполнить оконтуривание краев объекта, в то время как это абсолютно необходимо для достижения реалистичных результатов при редактировании изображений и создании композиций. Сказанное особенно справедливо в тех случаях, когда для оконтуривания не используется графический планшет с электронным карандашом. Работа по выделению области пойдет гораздо быстрее, если для начала выполнить черновое оконтуривание, не слишком стараясь соблюсти точность. Сохраните этот черновой вариант границы выделенной области, а затем используйте клавиши-модификаторы для вычитания и добавления отдельных участков в тех местах, где требуется коррекция контура. При таком подходе дополнительные затраты времени и усилий потребуются только на исправление погрешностей, допущенных при первоначальном черновом выделении. При повторном проходе вдоль границы области с целью ее коррекции установите режим сильного увеличения изображения, чтобы лучше видеть допущенные огрехи, и используйте палитру Navigator (Навигатор) или инструмент Hand (Рука), активизируемый нажатием и удержанием клавиши Пробел, для прокрутки изображения в окне документа. Таким образом, вы сможете откорректировать границу очень точно, не беспокоясь о содержимом выделенной области.На рис. 5.12 и 5.13 представлены соответственно типичный вариант предварительного чернового оконтуривания выделенной области и увеличенное изображение участка границы, используемое для коррекции погрешностей контура.

Рис. 5.12. Первоначальный черновой вариант выделения области при помощи инструмента Lasso (Лассо) (источник изображения: компакт-диск "Фрукты и овощи"- "Fruits and Vegetables" из серии Object Series №1 компании PhotoDisk
Инструмент Polygon Lasso (Лассо-многоугольник). Инструмент Polygon Lasso (Лассо-многоугольник) позволяет рисовать прямолинейные отрезки линии границы выделяемой области в промежутках между точками, в которых выполняются щелчки кнопкой мыши. Этот инструмент хорошо подходит для выделения объектов искусственного происхождения, имеющих ломаный контур.

Рис. 5.13. Работа с сильно увеличенным контуром границы позволяет устранить огрехи методом вычитания и добавления участков выделенной области (источник изображения: компакт-диск "Фрукты и овощи"- "Fruits and Vegetables" из серии Object Series №1 компании PhotoDisk)
Частенько данный инструмент применяется для быстрого предварительного оконтуривания объектов живой природы, имеющих сложные, искривленные границы. Вы можете быстро <общелкать> объект по периметру, а затем перейти к корректировке ошибок с помощью инструментов Lasso (Лассо) и Polygon Lasso (Лассо-многоугольник).
СОВЕТ
Некоторые объекты лучше всего оконтуриваются при использовании комбинации обоих инструментов выделения областей произвольной формы - Lasso (Лассо) и Polygon Lasso (Лассо-многоугольник). Поочередное использование данной пары инструментов обеспечить очень легко: каждый из них начинает действовать как другой, если в ходе рисования контура нажать и удерживать клавишу Opt/Alt. Только будьте внимательны: не нажимайте клавишу Opt/Alt до начала рисования, иначе произойдет переключение в режим вычитания выделяемой области из той, которая была выделена на изображении ранее.Выделение области, представленной на рис. 5.14, было выполнено с использованием комбинации инструментов Lasso (Лассо) и Polygon Lasso (Лассо-многоугольник).

Рис. 5.14. Выделенная область, граница которой посторена с использованием комбинации инструментов Lasso (Лассо) и Polygon Lasso (Лассо-многоугольник)
Часто задают вопрос: <Какие инструменты и приемы выделения областей обеспечат наибольшую точность результатов и эффективность работы в той или иной конкретной ситуации?> Следующее упражнение иллюстрирует типовые проблемы, возникающие перед компьютерными художниками при изготовлении композиций (коллажей и монтажей) из отдельных изображений, которые не имеют заранее заготовленных масок.
Вы работаете над макетом обложки журнала, специальный выпуск которого должен быть посвящен различным аспектам проблемы расовых взаимоотношений. Фотографу было дано задание сделать снимок крупного плана рук белого и чернокожего мужчин, сцепленных между собой как при соревновании по армрестлингу. Фотограф разумно выбрал для фотографии равномерный фон кофейного цвета. Тем временем вы подготовили эмблемы и логотипы для оставшейся части выпуска журнала и пришли к необходимости использовать для обложки синеватый фон, который удалось найти на одном из компакт-дисков с коллекциями цифровых фотографий (в данном случае это был диск из серии Backgrounds Series №12, "Завершающие детали оформления из коллекций музеев" -
Поскольку снимок сплетенных рук поступил в <сыром> виде, без профессионально выполненной маски выделения, вам предстоит самостоятельно осуществить аккуратное выделение контуров складок одежды и рук, являющихся типичными объектами со сложной формой границы. Любая бахромчатость контура или иные проявления <синдрома раздражающего ореола> будут отчетливо видны в результирующей композиции, поскольку цвета ее нового фона лежат совсем в иной части спектра, чем цвета выделяемых объектов переднего плана.
 На рис. 5.15 и 5.16 представлены два изображения, с которыми предстоит работать в ходе упражнения. Помните о том, что для большей части выполняемых по ходу чтения книги работ очень критичным является вид в цвете. Поэтому не забудьте посмотреть на цветные варианты приведенных на рисунках фотографий, имеющиеся на сопровождающем книгу компакт-диске.
На рис. 5.15 и 5.16 представлены два изображения, с которыми предстоит работать в ходе упражнения. Помните о том, что для большей части выполняемых по ходу чтения книги работ очень критичным является вид в цвете. Поэтому не забудьте посмотреть на цветные варианты приведенных на рисунках фотографий, имеющиеся на сопровождающем книгу компакт-диске.

Рис. 5.15. Снимок рук, сплетенных в армрестлинге

Рис. 5.16. Картина фона, на котором нужно разместить снимок рук
Инструменты Lasso (Лассо) и Polygon Lasso (Лассо-многоугольник), команда Save Selection (Сохранить область), клавиатурные комбинации Cmd/Ctrl+C (команда Copy - Копировать), Cmd/Ctrl+V (команда Paste - Вставить), Cmd/Ctrl+S (команда Save - Сохранить), инструмент Zoom (Масштаб), команда Fit on Screen (По экрану), инструмент Hand (Рука), инструмент Eraser (Ластик), палитра Brushes (Кисти), инструмент Crop (Рамка).
Поскольку точное выделение области на данном снимке должно производиться с учетом нового фона, правильно будет поступить следующим образом. Вначале следует быстро выполнить грубую обводку контура области при помощи инструмента Polygon Lasso (Лассо-многоугольник), вставить выделенную область в качестве нового слоя в изображение будущего фона композиции, а уже затем завершить точное оконтуривание с помощью инструмента Lasso (Лассо). В некоторых случаях применение подобного приема выделения области может потребовать также нанесения завершающих штрихов методом рисования инструментом-кистью на слое маски. Ниже приводится подробное описание отдельных действий.

Рис. 5.17. Результат предвартельного выделения области с помощью инструмента Polygon Lasso (Лассо-многоугольник)

Рис. 5.18. Размещение фотографии сцепленных рук на нвовм фоне

Рис. 5.19. Поэтапное учточнение контура выдделенной области.
Вот и все. Нажмите клавишу C, чтобы выбрать инструмент Crop (Рамка), и обрежьте изображение так, чтобы края пиджаков персонажей совпали с краями картинки. Итоговый вид полученной композиции представлен на рис. 5.20.

Рис. 5.20. Итоговый вид композиции на тему армрестлинга
Некоторые дополнительные фильтры для программы Photoshop позволяют выделять области однородного цвета, образец которого указывается на изображении (во многом подобно тому, как это делается при помощи команды Color Range - Цветовой диапазон), а затем рисовать по изображению кистью с целью создания маски. Такой способ маскирования областей изображения очень эффективен, однако требует определенного навыка. Если выделяемый объект имеет хороший контраст по отношению к окружающему его фону, то выделение области проще всего произвести путем постепенной подгонки прямоугольной выделяющей рамки по контуру объекта при помощи инструмента Magic Wand (Волшебная палочка), о чем подробнее можно прочесть в главе 10, "Секреты создания монтажей и коллажей".
Только для пользователей системы Mac OS доступны две разработки компании Human Software: пакет Medley, состоящий из набора дополнительных модулей этой же компании, и программа AutoMask. Оба программных продукта предоставляют мощные средства для выделения областей, действующие аналогично описанным выше инструментам и обеспечивающие создание контуров в виде кривых Безье. Привыкание к интерфейсу этих программ требует некоторого времени, и я обычно выполняю итоговую чистовую доводку границ выделенных областей в режиме Quick Mask (Быстрая маска), хотя указанные фильтры частенько позволяют сэкономить время, уходящее на создание масок. Испытайте действие этих программных средств, подгрузив их свободно распространяемые демонстрационные версии с Web-сервера по адресу http://www.humansoftware.com.
Компания Extensis в последнее время готовила к выпуску фильтр маскирования, пригодный для использования как на платформе Mac OS, так и в системе Windows 95/NT и позволяющий также "рисовать" маски. На момент выпуска этой книги тестирование модуля еще не было завершено, однако вы можете найти последнюю информацию об этом программном продукте по адресу http://www.extensis.com. Фильтр получил название MaskPro. Наряду со средствами <раскрашивания> масок модуль MaskPro снабжен собственным инструментом Magic Wand (Волшебная палочка), обладающим, по утверждению разработчиков, гораздо большими возможностями по сравнению с его аналогом из программы Photoshop. Кроме того, к особенностям этого фильтра относятся: наличие более универсальной, чем у Photoshop, кисти, аэрографа, средства заливки, инструмента для "проделывания" небольших отверстий в маске; неограниченная очередь отмен; функции для удаления нарисованных элементов в обратном порядке; возможности увеличения и прокрутки изображения (то, чего так не хватает в программных разработках компании Human Software), а также генерирования контуров. Все это предлагается отнюдь не даром - объявленная стоимость модуля приближается к 300 долларам.
Этот инструмент обязан своим названием тому, что от вас требуется только взмахнуть палочкой (а вернее - щелкнуть кнопкой мыши), и все, что вы пожелали, будет выделено. Ну, или почти все ... Что на самом деле может этот инструмент - так это выделить все пиксели изображения в некоторой окрестности указанной вами точки.

Магия инструмента Magic Wand (Волшебная палочка) не вполне совершенна. Фактически он способен выделять цвета, значения параметра яркости которых лежат в диапазоне 1-255. Однако он начинает "прихватывать" посторонние цвета, если их яркость превышает определенный предел, так как любые цветовые оттенки с яркостью более 50% включают в свой состав все три основных цвета. Сказанное звучит слишком сложно для большинства обычных людей, вот почему вы редко встретите толковое письменное разъяснение принципа работы инструмента Magic Wand (Волшебная палочка). Тем не менее можно составить достаточно хорошее представление о работе этого инструмента, испытав его на практике при помощи пары файлов тестовых изображений, помещенных на сопровождающий книгу компакт-диск. Изображения из этих файлов - wandtst1.tif и wandtst2.tif - не воспроизведены на страницах книги по той причине, что их совершенно не имеет смысла рассматривать в черно-белом виде. Первое тестовое изображение содержит три области различного цвета, но одинаковой яркости, а второе - те же три области, но с яркостью, изменяющейся от 50% до 100%, при которой любой цвет становится белым.
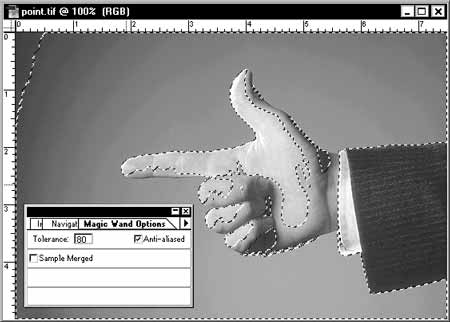
Инструмент Magic Wand (Волшебная палочка) лучше всего подходит для выделения однородных цветовых областей, достаточно хорошо контрастирующих по цвету с теми участками, которые не должны попасть в состав выделенной области. Он особенно хорош в тех случаях, когда требуется выделить сложные по форме объекты, сфотографированные на достаточно равномерно освещенном, не имеющем явных швов и стыков фоне (пример такой фотографии приведен на рис. 5.21), или когда объекты запечатлены на фоне неба при избыточной экспозиции.
Рассматривая рис. 5.21, обратите внимание на маленькую область на кончике большого пальца, которая оказалась выделена вместе с фоном. Это типично для инструмента Magic Wand (Волшебная палочка) - выделять или несколько больше, или несколько меньше, чем было задумано. Однако если основная часть области будет выделена корректно, то данный метод сбережет вам изрядное количество времени на воспроизведение такого же результата при помощи инструмента Lasso (Лассо) или другого инструмента выделения областей "вручную".

Рис. 5.21. Пример выделения сложного по форме объекта на равномерном бесшовном фоне с помощью инструмента Magic Wand (Волшебная палочка) (источник изображения: компакт-диск "Картины деловой жизни"-"Images of Business", том 2, компании Image Club Photogear)
В реальной жизни крайне редко встречаются ситуации, когда с помощью инструмента Magic Wand (Волшебная палочка) удается выделить область, не требующую последующей коррекции. Однако применение этого инструмента вполне оправдывается, когда возникает необходимость выделить большую по размерам область однородной окраски, хорошо контрастирующую с участками изображения, которые не должны попасть в ее состав. На практике таким требованиям чаще всего удовлетворяют области однородного по цвету, равномерно освещенного или расфокусированного фона. После того как фон будет выделен, для выделения объекта потребуется лишь инверсия выделенной области.
В данном случае проблема сравнительно проста. Вы сфотографировали много различных образцов товаров для каталога на фоне листа бумаги, не имеющего швов. Трассировка контуров всех этих объектов вручную с помощью инструмента Lasso (Лассо) займет слишком много времени. Как ускорить процесс выделения объектов?
Инструмент Magic Wand (Волшебная палочка), клавиатурная комбинация Cmd/Ctrl+D (сброс выделенной области), инструмент Lasso (Лассо), команда Selecte Inverse (Инверсия области), команда Save Selection (Сохранить область), палитра Layers (Слои), клавиатурная комбинация Opt/Alt+Delete/Backspace (заливка), инструменты Zoom (Масштаб), Hand (Рука), Eraser (Ластик), палитра Brush Options (Параметры кисти).
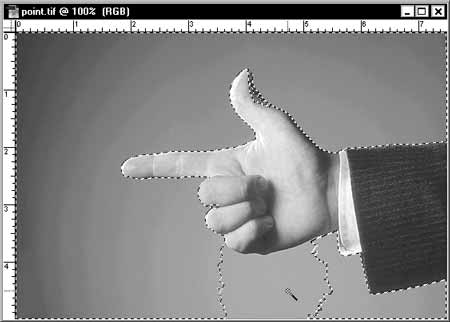
Фотография point.tif идеально подходит для демонстрации часто встречающейся ситуации, сформулированной при описании сути рассматриваемой проблемы. Секрет решения состоит в правильном задании допуска чувствительности инструмента Magic Wand (Волшебная палочка): этот допуск должен быть достаточен для того, чтобы выделить практически весь фон, однако не настолько велик, чтобы в выделенную область оказались вовлечены участки объекта, подлежащего оконтуриванию. Начинать уточнение величины этого допуска лучше всего с достаточно большого уровня, щелкнув кнопкой мыши на фоновой области вблизи от выделяемого объекта. Если при этом выделенная область распространится не только на фон, но и на объект, значит, уровень допуска слишком высок. Выбрав подходящую рабочую величину допуска, начните выделение фона с участка, наиболее удаленного от объекта и наиболее далекого от него по окраске. Выделив часть фона, щелкните кнопкой мыши за пределами выделенной области, удерживая клавишу Shift, чтобы добавить вновь выделяемую область фона к уже имеющейся. Повторяя подобные действия, вы добьетесь того, что граница выделенной области будет постепенно <расползаться> по фону в направлении объекта и в конце концов плотно охватит весь объект. В завершение может потребоваться "почистить" объект от непредвиденных выбросов границы выделенной области фона, применив дополнительные инструменты.
Ниже приведен перечень действий по выделению "указующего перста".


Рис. 5.22. Выделенная область после итогового ретуширования

Рис. 5.23. Разрастание выделенной области

Рис. 5.24. Выделенная область после итогового ретуширования
Теперь, когда выделенная область отретуширована как на белом, так и на черном фоне, она должна хорошо смотреться на фоне любого цвета. Сохраните ее в составе вашей собственной библиотеки маскированных объектов. Возможно, изображение этой руки с вытянутым указательным пальцем пригодится в дальнейшем совсем для других целей, чем простая тренировка навыков выделения областей.
Некоторые дополнительные программные модули используют принцип выделения областей однородной синей или зеленой окраски, называемый на техническом языке <методом ключевого цвета> (chromakey). Метод ключевого цвета обеспечивает в общем случае отличное качество маскирования объектов, даже если они имеют очень неровные края и содержат прозрачные или частично прозрачные внутренние участки. Проблема использования метода ключевого цвета состоит в том, что он не работает применительно к обычным фотографиям. Чтобы этот метод можно было применить для выделения объектов, они должны быть засняты на фоне специального цвета (в ряде случаев, как, например, при использовании программы Photofusion, настолько специального, что вы будете вынуждены покупать краску для фона у разработчика программы). Кроме того, метод хорошо работает только в том случае, если фон достаточно равномерно освещен, тени от объектов сведены к минимуму, а цвет фона лишь в малой степени отражается на поверхностях выделяемых объектов.
Если ваша работа по редактированию изображений носит производственный характер и у вас есть возможность выполнения съемок объектов в условиях фотостудии, то вы сможете за короткое время добиться полной окупаемости программ, основанных на методе ключевого цвета, несмотря на их удивительно высокие цены. Высококачественное выделение областей фотоснимков, включающих даже пряди волос, стеклянные поверхности и прозрачные жидкости, выполняется такими программами за время порядка пяти минут. Это намного лучше, чем те полтора рабочих дня, которые я трачу на выполнение аналогичной работы вручную.
Я обнаружил три компании, разрабатывающие программное обеспечение на основе метода ключевого цвета в виде дополнительных модулей для программы Photoshop:
Команда Color Range (Цветовой диапазон) является одним из наиболее мощных и удивительных по своим возможностям средств выделения областей, имеющихся в программе Photoshop. Поскольку эта команда позволяет добавлять отдельные цветовые оттенки к той смеси цветов, которую она выделяет, у вас появляется возможность выделения очень сложных по форме областей всего за несколько шагов. После того как определены цвета, которые должны быть выделены (а это делается щелчком в точке нужного цвета и выбором величины параметра Fuzziness (Разброс) из диапазона от 0 до 200), пиксели заданного цвета отыскиваются и выделяются, в какой бы части изображения они не находились. Можно представлять себе действие этой команды как комбинацию функций инструмента Magic Wand (Волшебная палочка) и команды Similar (Подобные оттенки), но при большей точности результатов.
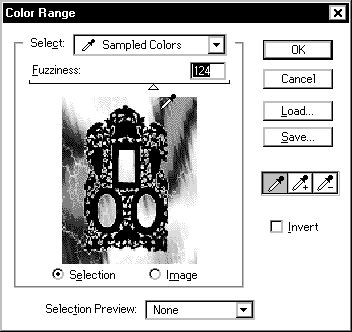
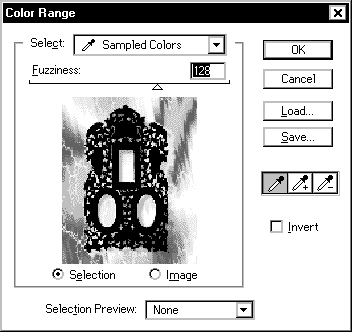
Команда Color Range (Цветовой диапазон) не имеет своего аналога на панели инструментов Photoshop, хотя действует во многом подобно инструменту Magic Wand (Волшебная палочка). Для активизации режима выделения цветовых диапазонов следует выбрать команду меню Select <> Color Range (Выделение <> Цветовой диапазон). В результате на экране появляется окно диалога, показанное на рис. 5.25 и отличающееся от всех остальных окон программы Photoshop 4.0.

Рис. 5.25. Окно диалога Color Range (Цветовой диапазон)
В центре окна диалога Color Range (Цветовой диапазон) вы обнаружите большую рамку (компания Adobe называет ее полем просмотра - Preview Box). Поле просмотра демонстрирует или маску, образующуюся после назначения цветового диапазона, или изображение, включающее созданную маску. Первоначально поле просмотра может оказаться полностью черным, а маска будет проявляться постепенно по мере уточнения полосы цветов. С помощью ползунка Fuzziness (Разброс), располагающегося непосредственно над полем просмотра, устанавливается требуемая величина интервала яркостей цветовых оттенков, включаемых в состав выделенной области. Справа от поля просмотра располагаются три кнопки со значками в виде пипеток. Самая левая из них предназначена для отбора образца цвета, который будет служить первоначальной "затравкой" для выращивания выделенной области. Вторая кнопка со значком в виде пипетки со знаком "плюс" служит для добавления дополнительных цветовых оттенков к выделяемому цветовому диапазону, а третья, со знаком "минус", - для удаления оттенков из выделяемого диапазона. Если установить флажок Invert (Инвертировать), то выделенная область будет инвертирована. Выше и ниже поля просмотра размещены два раскрывающихся списка: Select (Выделить) и Selection Preview (Режим просмотра). С помощью списка Select (Выделить) можно указать, что именно должно быть выделено: образцы цвета, взятые с помощью пипеток (Sampled Colors - Взятые образцы); пиксели, окрашенные в один из основных или дополнительных цветов; все ярко освещенные участки (Highlights - Светлые тона), области средних тонов (Midtones - Средние тона) или участки теней (Shadows - Тени). С помощью раскрывающегося списка Selection Preview (Режим просмотра) можно управлять тем, как в окне документа будет отображаться маска выделения области, изменяющаяся по мере уточнения цветового диапазона. Предлагаются следующие режимы: None (Не задан), Grayscale (Градации серого), Black Matte (Черная подложка), White Matte (Белая подложка) и Quick Mask (Быстрая маска). Наконец, с помощью кнопок окна можно загрузить ранее сохраненный набор цветов для выделения маски (Load) или сохранить текущий (Save). Команда Color Range (Цветовой диапазон) отличается от всех остальных средств выделения областей программы Photoshop тем, что позволяет работать с уже существующей областью, выделенной при помощи этой же команды. Это означает, что вы можете, например, выделить неравномерно освещенный бирюзовый фон, выбрав для начала все зеленые оттенки, а затем добавив все синие. Разумеется, такое выделение фона не будет идеальным, если расположенный на бирюзовом фоне объект сам имеет в своем составе много зеленых и синих оттенков. Но даже в этом случае применение данной команды можно считать оправданным, если голубые и зеленые участки в пределах объекта располагаются не слишком близко к его краям.
СОВЕТПараметры Feather (Размывание) и Anti-aliased (Сглаживание) устанавливаются в палитре Lasso Tool Options (Параметры лассо). Программа не выдает никакого предупреждения о необходимости контроля значений этих параметров при выделении области по команде Color Range (Цветовой диапазон), так что не забывайте проверить состояние параметров размывания и сглаживания перед применением команды Color Range (Цветовой диапазон).
Если вам предстоит обрабатывать несколько фотографий различных объектов, заснятых на одинаковом фоне при сходных условиях освещенности, то сохраните настроенный критерий выделения. Затем вы сможете применить его для выделения аналогичного фона методом простой загрузки цветового диапазона.
Сколь бы ни были велики возможности команды Color Range (Цветовой диапазон), вы сможете добиться с ее помощью еще более удивительных результатов, если будете отчетливо представлять себе, каким образом можно применять различные инструменты программы Photoshop в сочетании с этой командой. Первое, что следует уяснить: команда Color Range (Цветовой диапазон) может сберечь часы рабочего времени даже в том случае, если выделенная ею область будет не вполне такой, какую вы желали бы получить. Например, при выделении силуэта дерева на фоне неба команда Color Range (Цветовой диапазон) скорее всего сумеет выполнить примерно 60% всего объема работы за считанные минуты. За следующие несколько минут вы сумеете вручную довести выделенную область до 80-90% от завершения. Даже если вы потратите еще час на окончательную доводку маски, это все равно будет приблизительно на девять часов меньше того времени, которое в среднем требуется на выполнение подобного задания вручную от начала и до конца.
С другой стороны, мне совсем не хотелось бы внушить вам впечатление, что использование команды Color Range (Цветовой диапазон) - это наибыстрейший и наипростейший способ выделения областей изображения. В реальном мире практически все объекты любой сцены содержат в своем составе цвета, принадлежащие другим объектам этой же сцены. В связи с тем, что, как правило, вам известно о сфотографированной сцене только одно: какие именно области изображения и с какой точностью требуется выделить, существует множество ситуаций, когда проще применить ручную трассировку нужных областей.
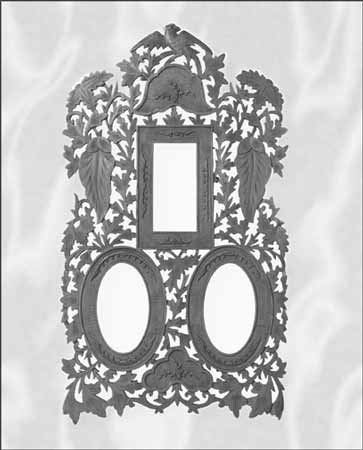
Вы готовите иллюстрации для каталога розничной продажи товаров. С этой целью сотни самых разных предметов были сфотографированы на равномерно окрашенном фоне. Еще ряд образцов товаров был заснят прямо на месте, в магазине. Несмотря на то, что фотографы были проинструктированы насчет необходимости выбирать для съемок однородный фон, это не всегда оказывалось возможным, так что они использовали в качестве фона любую подходящую стену. Снимок, рассматриваемый в качестве примера в данном упражнении, был создан на основе образцов из коллекции цифровых фотографий, специально подобранных таким образом, чтобы задача выделения области приближалась по сложности к реально возникающим на практике ситуациям. На фотографии изображена филигранно исполненная узорная рамка, подвешенная на невидимых нитях на фоне мраморной стены. Ситуация усложняется еще и тем, что основной источник освещения вызвал появление теней на заднем плане снимка. Глядя на приведенное на рис. 5.26 фото, вы, наверное, согласитесь, что выделение изображения такой рамки на окружающем ее фоне может превратиться в настоящий кошмар.

Рис. 5.26. Исходная фотография филигранной узорной рамки (источник изображения:компакт-диск из серии Object Series №4,"Реликвии прошлого" - "Retro Relics", компании PhotoDisk)
Команда Color Range (Цветовой диапазон), инструменты Lasso (Лассо), Hand (Рука), команда Save Selection (Сохранить область), комбинация клавиш Cmd/Ctrl+D (сброс выделенной области), палитра Channels (Каналы), инструмент Magic Wand (Волшебная палочка), команда Fill (Залить), команда Inverse (Инверсия), команда Contract (Сжать), команды New Layer (Создать слой), Layer Via Copy (Создать слой копированием), палитра Layers (Слои).
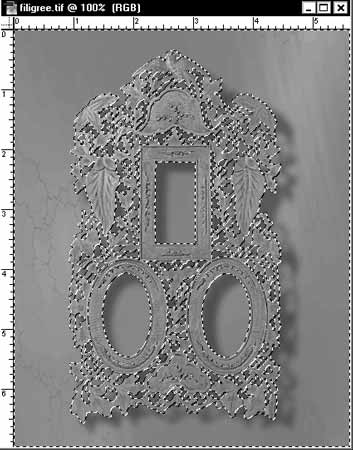
Маска будет создана за сравнительно короткое время, если применить один-два остроумных приема выделения областей. К счастью, цвет рамки существенно отличается от цветовой гаммы фона, за исключением только отдельных затененных участков. В результате можно вчерне выделить рамку на удивление быстро, путем простого добавления цветовых оттенков к выделяемой области фона с помощью инструмента-пипетки со знаком <плюс> (эта пипетка отличается от похожего на нее инструмента панели инструментов программы Photoshop, хотя и используется во многом аналогичным образом). Выполнив базовое выделение области, сохраните ее. Затем выберите сохраненный канал и удалите лишние, случайно <прихваченные> пиксели фона, не относящиеся к маске. Это также можно проделать достаточно быстро, вновь применив команду выделения цветовых диапазонов, но на этот раз к фоновой области канала маски фигурной рамки, инвертировав выделенную область, слегка сжав ее для того, чтобы не вызвать искусственного подчеркивания размытых краев, и залив полученную область черным цветом. Создав такую выделенную область, загрузите ее и скопируйте ее содержимое на новый слой изображения. Затем создайте новый равномерно окрашенный слой между изображением рамки и исходным фоном снимка, что позволит без труда видеть все огрехи предварительного выделения области. В завершение подчистите края маски фигурной рамки.
Ниже приводится подробное, шаг за шагом, описание перечисленных действий.


Рис. 5.27. Результат первой попытки выделения цветтового диапазона при значении параметра Fuzziness (Разброс), равном 128

Рис. 5.28. Вид выделенной фоновой областипосле того, какобразцы всех цветовых оттенков фона были взяты с помощью пипетки

Рис. 5.29. Увеличенное изображение канала маски, демонстрирующее наличие лишних выделенных участков

Рис. 5.30. Окончательный результат выделения филигранной рамки
2Если активен альфа-канал, то по умолчанию основным цветом является белый, а фоновым - черный. - Примеч. перев.
На момент написания книги отсутствовали дополнительные модули, которые моги бы выполнять операцию выделения цветовых диапазонов.
Все рассмотренные выше инструменты выделения областей допустимо использовать и в режиме Quick Mask (Быстрая маска), а также для непосредственного рисования границ областей на слой-масках. В любом случае метод маскирования участков изображения остается одним и тем же и основан на простом принципе: чем темнее цвет, которым раскрашивается маска, тем более непрозрачной она становится. На деле любой цвет, используемый для рисования на маске, преобразуется в одну из градаций серого тона в зависимости от его яркости, так что более корректно было бы сказать так: чем темнее серый тон, тем более непрозрачной становится маска. Черная маска непрозрачна на 100%, а белая - обладает 100-процентной прозрачностью.
Режим Quick Mask (Быстрая маска) следовало бы назвать режимом Quick Sеlection (Быстрое выделение области), поскольку выделенная область, создаваемая в режиме быстрой маски, не сохраняется в виде канала, если только не будет выбрана команда Save Selection (Сохранить область).
Активизация режима Quick Mask (Быстрая маска). Щелкните на кнопке Quick Mask Mode (Режим "Быстрая маска") правой из двух кнопок во второй снизу строке панели инструментов, как показано на рис. 5.31.
5.31. Активизированный инструмент Quick Mask Mode (Режим "Быстрая маска") показан справа
Во время работы в режиме Quick Mask (Быстрая маска) полностью непрозрачные участки маски, на 100% маскирующие изображение, по умолчанию условно окрашиваются рубиновым цветом с 50-процентной прозрачностью. Обычно такая окраска маски позволяет легко различать замаскированные области изображения и обеспечивает удобство применения различных инструментов, включая и инструменты выделения областей, для добавления к маске новых участков или для сокращения перекрываемой ею площади изображения. Имеется возможность в любой момент изменить цвет или прозрачность условной окраски быстрой маски, чтобы обеспечить лучший ее контраст на фоне маскируемого изображения. Для этого следует просто изменить настройку параметров в окне диалога Quick Mask Options (Параметры быстрой маски).
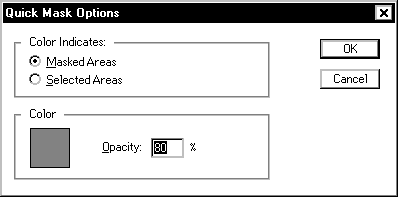
Вызов окна диалога Quick Mask Options (Параметры быстрой маски). Дважды щелкните на кнопке включения режима быстрой маски. В появившемся окне диалога, показанном на рис. 5.32, можно указать, должна ли маска своим цветом выделять замаскированные (переключатель Masked Areas) или выделенные (переключатель Selected Areas) области изображения. Можно также изменить цвет и прозрачность отображения области маски. Для изменения цвета маски щелкните на поле образца цвета в окне диалога Quick Mask Options (Параметры быстрой маски) и выберите новый оттенок в появляющемся при этом стандартном окне диалога Color Picker (Выбор цвета).

Рис. 5.32. Окно диалога Quick Mask Options (Параметры быстрой маски)
Прелесть режима быстрой маски состоит в том, что создавать маску и настраивать ее свойства можно простым рисованием в окне документа с использованием всех доступных инструментов. В результате при использовании режима быстрой маски снимаются все ограничения, присущие рассмотренным выше методам и связанные с автоматизацией процесса выделения областей. Чтобы ощутить на практике, насколько полезным может быть режим быстрой маски, проделайте предлагаемое ниже упражнение.
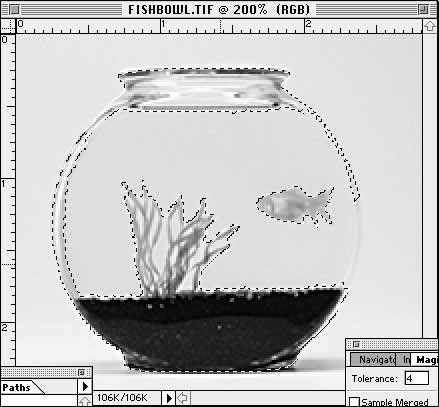
Вам необходимо поместить изображение аквариума с плавающей в нем золотой рыбкой в самое пекло раскаленной пустыни Сахара, однако придать такому монтажу реалистичный вид представляется на первый взгляд невозможной задачей, так как пустынный пейзаж должен быть виден сквозь прозрачные и полупрозрачные части стеклянного аквариума. Простые методы выделения областей в этом случае не годятся, так как необходимо обеспечить различные степени прозрачности воды, налитой в аквариум, и самого аквариумного стекла.
Палитра Paths (Контуры), инструменты рисования контуров, инструмент Magic Wand (Волшебная палочка), инструмент Blur (Размытие), режим Quick Mask (Быстрая маска), маски в виде альфа-каналов, различные кисти панели инструментов, инструмент Move (Перемещение), команда Save Selection (Сохранить область), команда Transform <> Numeric (Преобразование <> Численное), инструмент Marquee (Область), команда Layer Via Cut (Создать слой вырезанием), клавиша заливки фоновым цветом Delete/Backspase.
Изображение аквариума, использованное в данном упражнении, взято с компакт-диска из серии Object Series № 5, <Визуальные образы предметов> -
Ниже приводится подробный перечень необходимых действий.


Рис. 5.33. Результаты вычитания области, выделенной инструментом Magic Wand (Волшебная палочка), из выделенной области с границей по наружному периметру аквариума

Рис. 5.34. Маска, частично отредактированная вручную с помощью кисти

Рис. 5.35. Итоговый вид маски прозрачности аквариума

Рис. 5.36. Изображение песков пустыни просвечивает сквозь стекло аквариума

Рис. 5.37. Завершенная композиция с видом аквариума на фоне пустыни
Работа с инструментами рисования контуров является очень удобным способом построения достаточно гладких границ выделенных областей <вручную>. Немного освоившись с использованием инструментов рисования контуров, вы обнаружите, что с их помощью можно очень быстро выполнить большую часть работы по оконтуриванию и выделению объектов сложной формы. Далее сформированные границы можно модифицировать при помощи традиционных инструментов выделения областей.
Процесс работы с инструментами построения контуров практически ничем не отличается от работы с такими программами векторной графики, как Adobe Illustrator, FreeHand компании Macromedia или CorelDRAW!, так как контуры, изображаемые инструментом Pen (Перо), являются векторными графическими объектами, в отличие от точечной графики, с какой имеет дело программа Photoshop. Контуры не являются на самом деле частью изображения программы Photoshop, они как бы "плавают" над плоскостью изображения, словно нарисованы на покрывающем это изображение слое прозрачной пленки. Хранимые отдельно от изображения контуры могут быть по команде пользователя преобразованы в составную часть растрового изображения двумя путями: во-первых, в качестве выделенных областей и, во-вторых, в виде составной части расположенной под этими контурами точечной графики - совокупности пикселей. В последнем случае контур в составе изображения может быть обозначен или заливкой цветом, или обводкой линией.
СОВЕТ
Удобно выполнять часть выделения области при помощи инструмента Pen (Перо), а оставшуюся часть - при помощи каких-то других средств. Вам неоднократно придется иметь дело с объектами, форма которых отчасти является строго геометрической (как у большинства предметов искусственного происхождения, таких как мебель или автомобили), а отчасти - произвольно-криволинейной (как у фигур людей, животных или стволов деревьев). Как правило, такие объекты смешанной формы можно представить в виде совокупности двух частей с различной природой контуров, каждую из которых можно выделить по отдельности, причем выделенные области будут перекрываться. В таких случаях выделяйте вначале часть объекта с геометрически правильными фрагментами линии контура с помощью инструмента Pen (Перо). Затем преобразуйте контур в выделенную область и, удерживая клавишу Shift для суммирования выделенных областей, выделите оставшуюся часть объекта с помощью стандартных инструментов выделения.
Инструменты группы Pen (Перо) располагаются теперь на панели инструментов Photoshop, а не в палитре Paths (Контуры). Вся группа в целом представляет собой полный набор необходимых средств, обеспечивающих возможность рисования и редактирования линий контура.
СОВЕТ
Последовательные нажатия клавиши P в латинском регистре приводят к циклическому переключению инструментов группы Pen (Перо).
Инструмент Pen. Инструмент Pen (Перо) является первичным средством рисования контурных линий. Если щелкнуть кнопкой мыши, переместить указатель, а затем щелкнуть еще раз, то между двумя обозначенными узловыми точками будет нарисован отрезок прямой линии. Если же щелкнуть кнопкой мыши и, удерживая ее, перетащить указатель, то по обеим сторонам от узловой точки появятся маркеры, симметрично расположенные на концах управляющих отрезков. Перемещая эти маркеры, можно управлять кривизной (за счет изменения длины управляющего отрезка), а также углами входа фрагмента линии контура в узел и выхода из узла (за счет изменения ориентации управляющего отрезка).
Нажатие клавиши Cmd/Ctrl временно переводит инструмент в режим выделения элементов контура Direct Selection (Стрелка) вне зависимости от того, на что в данный момент указывает курсор инструмента, который в режиме выделения приобретает вид стрелки. Нажатие комбинации клавиш Cmd+Ctrl (только в системе Mac OS) переводит инструмент в режим Convert Anchor Point (Угол), предназначенный для преобразования типов узловых точек.
Инструмент Direct Selection. Инструмент Direct Selection (Стрелка) - это основной инструмент для точной подгонки построенного контура под форму кромок объекта. Его назначение состоит в выделении фрагментов контура, узловых точек и управляющих маркеров. После того как тот или иной элемент контура выделен, инструмент Direct Selection (Стрелка) можно применить для перемещения фрагмента контура, узловой точки или маркера.
Чтобы переключить этот инструмент в режим Convert Anchor Point (Угол), нажмите клавишу Ctrl в тот момент, когда указатель инструмента установлен на узловую точку (этот прием действует и в системе Mac OS, и в Windows). Для переключения в режим удаления узловых точек Delete Anchor Point (Перо-) нажмите клавиши Cmd+Opt (Mac OS) или Ctrl+Alt (Windows) в момент, когда указатель установлен на узловую точку.
Инструмент Add Anchor Point. Инструмент Add Anchor Point (Перо+), указатель которого имеет форму пера со знаком <плюс> внизу, служит для добавления новой узловой точки в любом месте существующего контура.Этот инструмент наиболее подходит для редактирования готовых контурных линий. При установке указателя на линию контура между узловыми точками нажатие клавиш Cmd или Opt (Mac OS), Ctrl или Alt (Windows) переключает инструмент в режим выделения элементов контура Direct Selection (Стрелка). При нахождении указателя над одной из узловых точек он автоматически превращается в указатель инструмента Direct Selection (Стрелка), а нажатие в этот момент клавиш Ctrl или Opt (Mac OS), Alt (Windows) переключает инструмент в режим удаления узловых точек Delete Anchor Point (Перо-). Нажатие клавиш Ctrl+Opt (Mac OS) вызывает переключение в режим преобразования типов угловых точек Convert Anchor Point (Угол). К сожалению, в Windows-версии программы Photoshop компания Adobe не предусмотрела клавиатурной комбинации для переключения инструмента Add Anchor Point (Перо+) в режим преобразования типа узловой точки.
Инструмент Delete Anchor Point. Инструмент Delete Anchor Point (Перо-), который также имеет форму пера, но со знаком "минус" внизу, используется для удаления существующих узловых точек в любом месте контура.
В моменты нахождения указателя над одной из узловых точек нажатие клавиш Cmd или Opt (Mac OS), Ctrl или Alt (Windows) переключает инструмент в режим Direct Selection (Стрелка). При установке указателя на линию контура между узловыми точками он автоматически превращается в указатель инструмента Direct Selection (Стрелка), а нажатие в этот момент клавиш Ctrl или Opt (Mac OS), Alt (Windows) переключает инструмент в режим добавления узловых точек Add Anchor Point (Перо+). Нажатие клавиш Cmd+Ctrl или Opt+Ctrl (Mac OS) переключает инструмент в режим преобразования типа узловой точки Convert Anchor Point (Угол). В системе Windows для переключения инструмента Delete Anchor Point (Перо-) в режим преобразования узловой точки клавиатурных комбинаций не предусмотрено.
Инструмент Convert Anchor Point. Инструмент Convert Anchor Point (Угол) используется для преобразования сглаженных (симметричных) узловых точек в угловые узлы или точки перегиба. Сглаженные, или симметричные, узлы служат для плавного, без излома, соединения двух фрагментов контура одинаковой кривизны и характеризуются тем, что их управляющие маркеры лежат всегда на одной прямой и находятся на равном расстоянии от узла. Угловые узлы являются точками соединения двух фрагментов контура под произвольным углом друг к другу и не имеют управляющих маркеров. Узлы-точки перегиба имеют управляющие маркеры, которые могут независимо друг от друга перемещаться как по углу, так и по расстоянию от узла, обеспечивая несимметричное управление примыкающими к узлу фрагментами контура.
Чтобы изменить тип узла с симметричного на угловой, установите на узел указатель инструмента Convert Anchor Point (Угол) и щелкните кнопкой мыши. Чтобы преобразовать угловой узел в симметричный, щелкните на узле и протащите указатель в том направлении, в котором должен исходить из узла фрагмент кривой контура. Это приведет к появлению симметричных управляющих маркеров узла. Для преобразования симметричного узла в точку перегиба щелкните в режиме инструмента Convert Anchor Point (Угол) на управляющем маркере того фрагмента контура, который требуется изменить, и перетащите маркер в нужном направлении. Второй маркер узла при этом останется в прежнем положении.
Для переключения инструмента Convert Anchor Point (Угол) в режим выделения элементов контура Direct Selection (Стрелка) нажмите клавишу Cmd/Ctrl в момент нахождения указателя инструмента над узловой точкой.
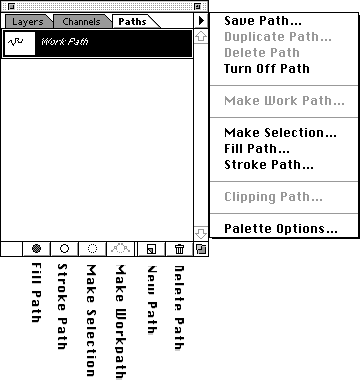
Палитра Paths (Контуры) предоставляет удобный доступ ко всем командам, имеющим отношение к работе с объектами векторной графики в программе Photoshop 4.0. Вид этой палитры и ее меню представлен на рис. 5.38.

Рис. 5.38. Палитра Paths (Контуры) и ее меню
Fill Path (Залить контур). Выполняет цветовую заливку внутренней области контура основным цветом с использованием текущих значений параметров, установленных по команде Edit <> Fill (Правка <> Залить) основного меню или по команде Fill (Залить) меню палитры Paths (Контуры).
Stroke Path (Обвести контур). Выполняет обводку контура линией основного цвета с использованием текущих установок параметров в окне диалога Stroke Path (Обводка контура), вызываемого по одноименной команде меню палитры Paths (Контуры). Для вызова данного окна диалога с целью изменения установок параметров линии обводки можно также щелкнуть на кнопке Stroke Path (Обвести контур) при удерживаемой клавише Opt/Alt.
Load Path as а Selection (Загрузить контур как область). Создает выделенную область в пределах линии активного контура, используя текущие установки параметров выделения областей. Если щелкнуть на этой кнопке при удерживаемой клавише Opt/Alt, то можно изменить текущие установки параметров выделения области в окне диалога Make Selection (Образование выделенной области). Однако это следует делать до щелчка на кнопке Load Path as а Selection (Загрузить контур как область), иначе произведенные изменения не скажутся на выделенной области, уже созданной из контура.
Make Work Path (Образовать контур из выделенной области). Автоматически создает контур вдоль линии рамки текущей выделенной области. Если щелкнуть на этой кнопке при удерживаемой клавише Opt/Alt, то можно изменить текущие установки параметров выделения области в окне диалога Make Work Path (Образование контура).
New Path (Создать новый контур). Создает новый контур вместо добавления новой ветви к текущему контуру.
Trash (Корзина). Удаляет текущий активный контур с изображения.
Save Path (Сохранить контур). Сохраняет выбранный контур в файле изображения.
Duplicate Path (Повторить контур). Дублирует текущий активный контур.
Delete Path (Удалить контур). Удаляет текущий активный контур из файла изображения.
Turn Off Path (Выключить контур). Делает текущий контур невидимым.
Make Work Path (Образовать контур). Преобразует рамку выделенной области в линию контура. В появляющемся окне диалога требуется задать величину параметра Tolerance (Допуск), определяющую, как много узловых точек будет использовано при создании контура, чтобы он с заданной точностью воспроизводил форму границы выделенной области.
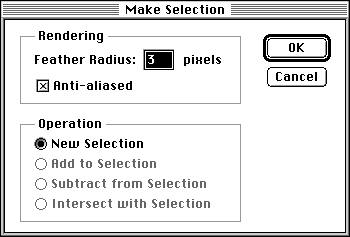
Make Selection (Образовать выделенную область). Преобразует активный контур в границу выделенной области. В появляющемся при этом окне диалога, показанном на рис. 5.39, можно задать радиус растушевки границы области (Feather Radius) и установить режим ее сглаживания (флажок Anti-aliased), а также выбрать при помощи переключателя Operation (Операция), должна ли быть создана новая область (New Selection), следует ли добавить создаваемую выделенную область к существующей (Add to Selection), вычесть из существующей (Subtract from Selection) или оставить только результат пересечения создаваемой области с существующей (Intersect with Selection).

Рис. 5.39. Окно диалога Make Selection (Образование выделенной области)
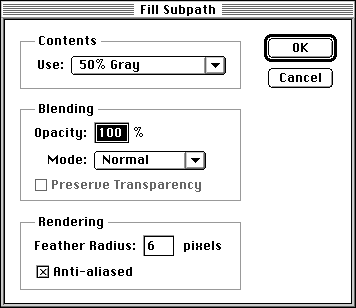
Fill Path/Subpath (Залить контур/подконтур). Выполняет заливку контура (подконтура), выбранного в палитре Paths (Контуры). В появляющемся окне диалога, показанном на рис. 5.40, можно указать тип заполнителя контура, включая варианты Pattern (Образец), Snapshot (Снимок) и все другие, которые доступны по команде меню Edit <> Fill (Правка <> Залить); установить степень непрозрачности заливки в поле параметра Opacity (Непрозрачность); выбрать режим наложения пикселей в списке Mode (Режим); установить радиус растушевки границы заливки (Feather Radius) и задать режим ее сглаживания (флажок Anti-aliased).

Рис. 5.40. Окно диалога Fill Subpath (Заливка подконтура)
Stroke Path/Subpath (Обвести контур/подконтур). Выполняет обводку контура (подконтура), выбранного в палитре Paths (Контуры). В появляющемся окне диалога Stroke Path/Subpath (Обводка контура/подконтура) можно выбрать тип инструмента для обводки в раскрывающемся списке Tool (Инструмент).
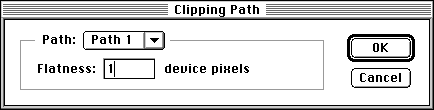
Clipping Path (Обтравочный контур). Преобразует обычный контур в обтравочный. Обтравочные контуры используются для обеспечения прозрачности области изображения, расположенной за пределами контура, при экспорте такого изображения в формате PostScript или при включении в документы формата PostScript, наподобие файлов программ Illustrator, FreeHand, PadeMaker или Quark XPress. В окне диалога, показанном на рис. 5.41, требуется задать величину параметра Flatness (Спрямление), представляющего собой длину (в пикселях) каждого линейного фрагмента, из которых составляется обтравочный контур. Чем короче линейные фрагменты, тем более гладким выглядит контур.
Для экспорта файла, содержащего обтравочный контур, в документ PostScript преобразуйте этот файл в цветовой режим CMYK. Затем выберите команду меню File <> Save As (Файл <> Сохранить как) и сохраните файл в формате EPS. Не забудьте проверить параметры в разделе Clipping Path (Обтравочный контур) окна диалога экспорта файла в формате EPS.

Рис. 5.41. Окно диалога Clipping Path (Обтравочный контур)
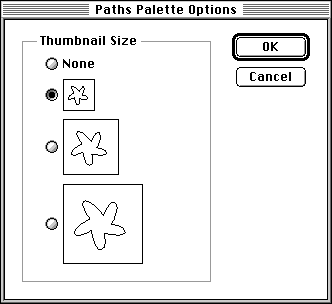
Palette Options (Параметры палитры). Эта команда позволяет выбрать размер миниатюры контура, появляющейся в палитре Paths (Контуры), с помощью окна диалога, показанного на рис. 5.42.

Рис. 5.42. Окно диалога Path Palette Options (Параметры палитры Контуры)
Одним из огромных преимуществ способа выделения областей при помощи рисования контуров является то, что контуры очень просто редактировать. Это значит, что вы можете установить большое увеличение изображения и тщательно подогнать контур по периметру выделяемого объекта. В следующих ниже разделах дается несколько указаний по выполнению редактирования контуров.
Для выделения контуров и узловых точек применяется инструмент Direct Selection (Стрелка). Для выделения фрагмента контура между двумя узловыми точками щелкните на отрезке кривой - после этого он изображается утолщенной линией. Чтобы выделить узловую точку, щелкните на узле. Для выделения нескольких узловых точек удерживайте клавишу Shift, последовательно щелкая кнопкой мыши на выделяемых узлах (эти узлы не обязательно должны располагаться последовательно). Чтобы выделить несколько последовательных узлов, растяните выделяющую рамку, охватив ею нужные узлы. Наконец, для выделения всего контура растяните выделяющую рамку вокруг этого контура.
Для того чтобы контур отображался в окне документа, а следовательно, допускал выделение и редактирование, строка с именем контура должна быть выделена в палитре Paths (Контуры). Выполнить такое выделение просто: нужно всего лишь щелкнуть на имени контура.
Контур должен быть замкнутым, чтобы можно было применить к нему заливку или преобразовать его в выделенную область. Если нарисованный контур не замкнут, то программа Photoshop выполнит замыкание автоматически, просто соединив начальный и конечный узлы отрезком прямой, что может привести совсем не к такому результату, на какой вы рассчитывали.
Однако обеспечить полный контроль над процессом замыкания контура несложно: достаточно поместить последнюю из узловых точек контура поверх первой.
Если вы рисуете криволинейный контур и сталкиваетесь с необходимостью продолжить его отрезком прямой линии, то щелкните кнопкой мыши, не перетаскивая указатель, чтобы установить угловой узел, который будет служить началом прямолинейного обрезка, а затем переместите указатель и щелкните второй раз, обозначая конец отрезка. Для того чтобы превратить последний фрагмент криволинейного контура в отрезок прямой, можно также сделать предпоследний узел угловым или точкой перегиба, о чем рассказывается в следующем разделе.
Существуют два способа преобразования формы фрагментов контура, примыкающих к узлу:
Добавление узловой точки к существующему контуру. Выберите инструмент Add Anchor Point (Перо+) и либо просто щелкните на произвольной точке контура, чтобы добавить новый узел, либо щелкните и перетащите указатель, чтобы одновременно с добавлением нового узла изменить форму входящего в узел и исходящего из него фрагментов кривой.
Удаление узловой точки из существующего контура. Выберите инструмент Delete Anchor Point (Перо-) и щелкните на любом узле контура, чтобы удалить его.
Выделите строку с именем нужного контура в палитре Paths (Контуры). Затем выделите линию контура в окне документа, для чего выберите инструмент Direct Selection (Стрелка) на раскрывающейся панели инструментов группы Pen (Перо) и щелкните на линии контура при удерживаемой клавише Opt/Alt. После этого перетащите линию контура в новое положение.
В процессе перемещения. Контур должен быть выделен в палитре Paths (Контуры). Воспользуйтесь инструментом Direct Selection (Стрелка) для выделения линии контура в окне документа. Затем нажмите клавишу Opt/Alt и, удерживая ее, перетащите копию контура.
3Если уменьшить до нуля длину одного из управляющих отрезков узла-точки перегиба, то соответствующий фрагмент контура превратится в отрезок прямой. - Примеч. перев.
В палитре Path (Контуры). Перетащите наименование контура и положите его поверх кнопки New Path (Создать контур).
В палитре Path (Контуры) с возможностью переименования. Удерживайте клавишу Opt/Alt и перетащите наименование контура поверх кнопки New Path (Создать контур).
Между файлами Photoshop. Откройте окна двух документов и примените инструмент Direct Selection (Стрелка) для выделения контура, который должен быть скопирован. Затем перетащите линию контура в окно другого документа. Если в окне документа-приемника имеется активный контур, то новый контур будет автоматически добавлен к уже имеющемуся.
Работая с контурами, необходимо помнить три правила:
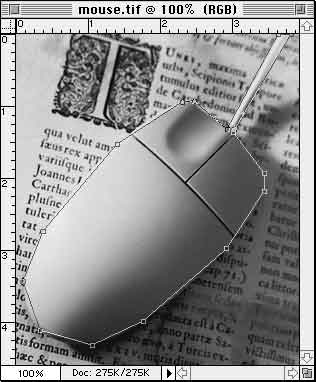
Контуры, построенные инструментами группы Pen (Перо), полезно сохранять вместе с изображением, чтобы впоследствии на их основе можно было создавать маски, обеспечивающие применение определенного эффекта только к выделенному объекту снимка. Контуры особенно хорошо подходят для маскирования предметов искусственного происхождения, таких как, например, глобус, компьютерная мышь или транспортное средство.
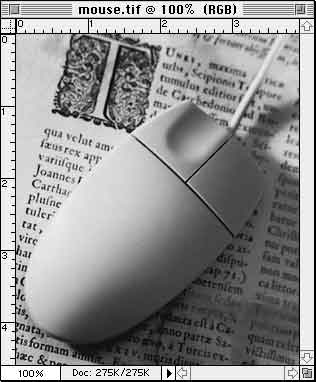
Предметом следующего упражнения как раз и явится задача реалистичного выделения известного компонента компьютерного оборудования - манипулятора <мышь> - с целью размещения этого предмета на новом фоне таким образом, чтобы места стыков были незаметны.
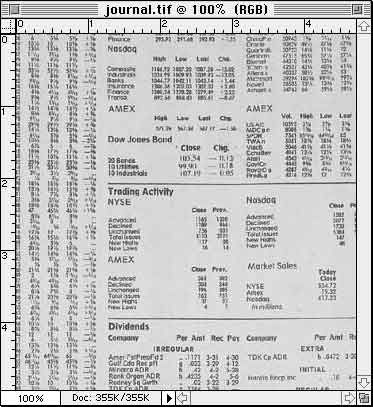
Вы собираетесь создать иллюстрацию, отражающую тот факт, что современные инвесторы применяют персональные компьютеры для контроля за своими вложениями. У вас есть готовая цифровая фотография компьютерной мыши современной формы, но на изображении мышь располагается поверх страницы древнего греческого фолианта. Вам же, в соответствии с замыслом композиции, требуется поместить мышь на страницу газеты Wall Street Journal. Результат не должен выглядеть так, будто фотография мыши вырезана ножницами и наклеена поверх газетной страницы; изображение сцены должно быть вполне реалистичным. При этом не только маска, отделяющая мышь от фона, должна быть гладкой и аккуратной. Вашей задачей является также имитация правдоподобной, прозрачной тени, отбрасываемой мышью на страницу газеты. Кроме того, как можно видеть на исходной фотографии, показанной на рис. 5.43 и представленной в цветном варианте на компакт-диске, освещенная сторона корпуса мыши имеет неестественно красноватый оттенок, в то время как затененная сторона слишком отдает синевой. Получить образец нового фона для композиции не составит труда - нужно всего лишь отсканировать изображение страницы сегодняшнего выпуска WSJ, как показано на рис. 5 44.

Рис. 5.43. Исходная фотография компьютерной мыши (источник изображения: компакт-диск "Символы делового мира" - "Business Icons" компании Image Club Digital Vision)

Рис. 5.44. Исходная фотография страницы газеты Wall Street Journal (источник изображения: компакт-диск "Символы делового мира" - "Business Icons" компании Image Club Digital Vision)
Инструменты Pen (Перо), Zoom (Масштаб), Direct Selection (Стрелка), Convert Anchor Point (Угол), Hand (Рука), палитра Paths (Контуры), инструмент Lasso (Лассо), команда Layer Via Copy (Создать слой копированием), комбинация клавиш заливки основным цветом Opt+Delete (Mac OS) или Alt+Backspace (Windows), палитра Layers (Слои), команда Free Transform (Произвольное преобразование), фильтр Gaussian Blur (Размытие по Гауссу), палитра Brush Options (Параметры кисти), команда Color Balance (Цветовой баланс), команда Selecte Inverse (Инверсия области).
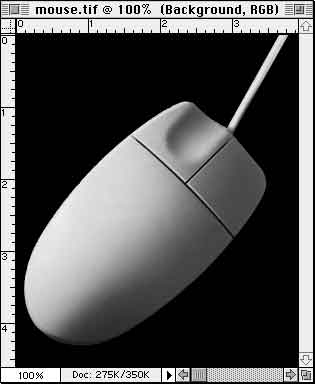
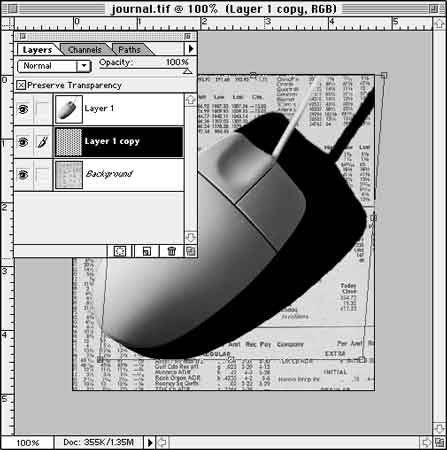
Для пользователей Photoshop, имеющих некоторый опыт работы в современной версии этой программы, понимание сути рассматриваемой процедуры не составит труда. Итак, вы должны оконтурить корпус мыши при помощи инструмента Pen (Перо), преобразовать контур в выделенную область и скопировать ее содержимое на новый слой. Затем следует открыть окно с изображением страницы газеты WSJ и перетащить в него слой с изображением мыши. Далее нужно создать дубликат слоя с изображением мыши, установить флажок Preserve Transparency (Сохранить прозрачные области) и залить изображение мыши черным цветом. После этого потребуется выделить слой с черной заливкой, перетащить его ниже слоя с изображением мыши и, применив инструмент Move (Перемещение), сместить, имитируя тем самым отбрасываемую мышью тень. Прозрачность слоя тени следует задать около 50%, чтобы сквозь тень можно было видеть буквы газетной публикации. Затем, при выделенном слое тени, потребуется преобразовать форму области тени в соответствии с предполагаемым направлением освещения мыши. Далее нужно будет выполнить размывание краев области тени с использованием фильтра размывания по Гауссу, чтобы тень выглядела более натурально. Наконец, в завершение потребуется выделить слой с изображением мыши и выполнить его цветовую коррекцию.


Рис. 5.45. Предварительно построенный контур в форме многоугольника

Рис. 5.46. Изображение мыши на новом слое после отделенияот прежнего фона

Рис. 5.47. Изображение тени мыши, преобразованное при помощи команды Free Transform (Произвольное преобразование)

Рис. 5.48. Законченная композиция "Мышь на странице WallStreet Journal"
В этом разделе вашему вниманию будут предложены некоторые тонкости мастерства выделения областей и использования масок.
Вероятно, время от времени вам придется сталкиваться с ситуацией, когда не будет необходимости в создании постоянного нового слоя, но в то же время будет существовать потребность во временном отделении определенной области изображения от окружающего фона.
Существуют два способа создания плавающих выделенных областей. Во-первых, это вырезание выделенной области с преобразованием ее в плавающую область. Для этого просто выберите инструмент Move (Перемещение) и перетащите выделенную область. Во-вторых, это копирование выделенной области с преобразованием ее в плавающую область. Для этого также можно применить инструмент Move (Перемещение), но при нажатой и удерживаемой клавише Cmd/Ctrl. Можно также нажать клавиши Cmd+Opt (Mac OS) или Ctrl+Alt (Windows) и щелкнуть кнопкой мыши, что приведет к преобразованию выделенной области в плавающую область без ее перемещения. Если после этого переместить выделенную область, она автоматически будет преобразована в плавающую. Можно применить следующий прием для превращения выделенной области в плавающую без ее перемещения: нажмите клавишу V для активизации инструмента Move (Перемещение), затем один раз нажмите клавишу Стрелка Влево и один раз - клавишу Стрелка Вправо. При этом выделенная область будет передвинута влево на один пиксель, а затем возвратится на свое прежнее место, переместившись на один пиксель вправо.
Помните о том, что плавающая выделенная область мгновенно становится частью изображения, над которым она в данный момент располагается, если вы щелкнете где-либо за пределами этой области при активном инструменте выделения или если нажмете клавиши Cmd/Ctrl+D для сброса выделенной области. Каждая из таких операций носит название <сброс выделения>, и результаты подобных действий могут оказаться катастрофическими для изображения, если вы произведете их непреднамеренно. Если вы случайно сбросите выделение плавающей области, немедленно нажмите комбинацию клавиш Cmd/Ctrl+Z для отмены последней операции.
Перемещение выделяющей рамки для того, чтобы получить возможность выделить новую область изображения, в Photoshop 4.0 является несложной операцией. Просто поместите указатель инструмента выделения внутрь выделенной области и перетащите ее рамку на новое место. При этом будет перемещаться только рамка, но не содержимое выделенной области.
Перемещение рамки выделенной области является очень удобным способом многократного рисования объектов одной и той же формы за счет простой обводки контура выделенной области. При этом перед каждой очередной обводкой можно выбирать иной стиль и цвет линии. Например, все звезды на рис. 5.49 получены за счет обводки одной и той же выделенной области. При этом команда Stroke (Обвести) каждый раз выбиралась из контекстного меню.

Рис. 5.49. Множество изображений одной и той же формы получено методом перемещения и обводки выделенной области
Программа Photoshop 4.0 имеет в своем арсенале такие же команды Copy (Копировать) и Paste (Вставить), какими снабжаются практически все прикладные компьютерные программы. Единственным отличием в поведении команды Paste (Вставить) является то, что она вызывает создание нового слоя. Для копирования области слоя изображения просто выделите ее с помощью любого из многочисленных средств выделения областей, описанных в этой главе, а затем выберите команду Edit <> Copy (Правка <> Копировать) или нажмите клавиши Cmd/Ctrl+C. Для вставки фрагмента, скопированного в буфер обмена, в новый слой изображения (неважно - в тот же самый документ или в другой открытый документ) выполните команду Edit <> Paste (Правка <> Вставить) или нажмите клавиши Cmd/Ctrl+V.
Матирование слоя - это процесс исключения случайно <прихваченных> в процессе выделения пикселей с несоответствующей (чаще всего, фоновой) окраской на краях выделенной области после того, как такая область превращается в слой изображения. Для выполнения подобной операции выберите в меню команду Layer <> Matting (Слой <> Матирование). В подменю этой команды имеются три типа функций, описываемых ниже.
Defringe (Устранить кайму). Вызывает окно диалога, в котором можно указать ширину каймы (в пикселях) на кромке изображения выделенного слоя. Пиксели каймы будут перекрашены в чистые цвета соседних с ними пикселей основной части выделенной области.
Remove Black Matte (Удалить черную подложку). Устраняет любые пиксели черного цвета, располагающиеся по краю изображения на выделенном слое. Эта команда применяется, главным образом, для удаления черных пикселей, попадающих в состав выделенной области в результате сглаживания ее границы, если выделяемый объект располагался на черном фоне.
Remove White Matte (Удалить белую подложку). Устраняет любые пиксели белого цвета, располагающиеся по краю изображения на выделенном слое. Эта команда применяется, главным образом, для удаления белых пикселей, попадающих в состав выделенной области в результате сглаживания ее границы, если выделяемый объект располагался на белом фоне.
В этой главе вы знакомились с методами выделения областей и создания масок, потребность в которых возникает в процессе применения практически любых эффектов программы Photoshop. Маски и выделенные области являются по существу одним и тем же, за исключением только того, что выделенные области существуют временно, а маски сохраняются в виде альфа-каналов изображения. Выделенные области могут иметь различную форму, которая всегда обозначается на изображении пунктирной выделяющей рамкой.
В следующей главе речь пойдет о секретах имитации освещения и эффектов окружающей среды. Эти средства усиления эмоционального воздействия фотографий на зрителя могут служить для создания на снимке совершенно нового настроения, запечатлеть которое непосредственно в момент съемки иногда бывает очень трудно.