Часть четвертая
Цели, действия и метки
Давайте для начала займемся размещением. Для этого можно просто щелкнуть на слове Scene 1 вот тут

или тут

Для начала давайте удалим вот этот вот выделенный объект из слоя Layer 2 (помните про правую кнопку/Cut ?)

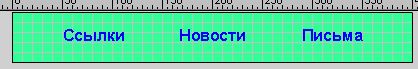
И вставим в этот слой (где там у нас значок карандаша ?) Символ News из окошка выпавшего после нажатия Ctrl+L. После этого давайте создадим еще один слой (черным крестиком на белом фоне ?) И в этот новый слой (успеваете отслеживать перемещение значка карандаша по слоям ? :) вставим символ Mail. Если после этого у вас не получилось что-то вроде вот этого,

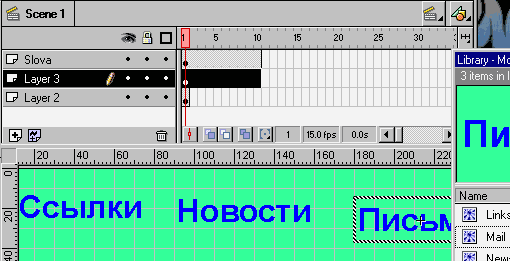
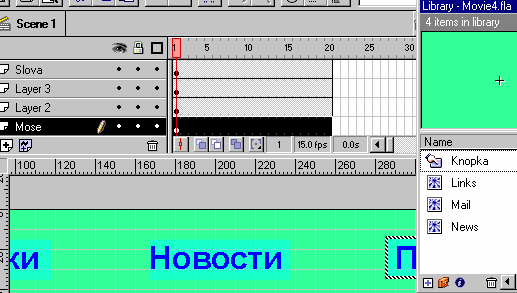
смело начинайте читать все сначала (четверо моих знакомых подопытных флеш-чайников вроде бы не жаловались что где-то что-то было непонятно :) Кстати вам не любопытно зачем понадобилось создавать по слою для каждого объекта типа символ ? Мы об этом поговорим на следующей страничке, а пока давайте пользуясь стрелками и инструментом лупа выстроим наши объекты на рабочей области примерно вот так

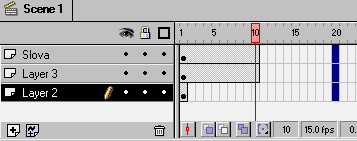
(я же говорил что сеточка нам пригодится :) Помните как вставлять в тайм-лайн ключевые кадры ? Кстати простые вставляются точно так же, но не кнопкой F6, а кнопкой F5. Давайте для разнообразия вставим несколько кадров сразу. Щелкнем мышкой на 20-м кадре слоя Slova и удерживая кнопку Shift еще раз щелкнем, но у же на 20-м кадре самого нижнего слоя.

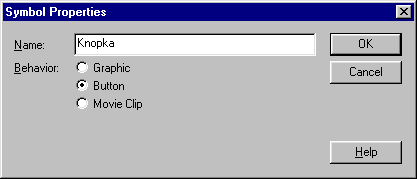
После нажатия F5 мы увидим что простыми кадрами заполнились первые 20 кадров в каждом слое. Это приходится делать довольно часто, а пока давайте попробуем нажать Ctrl+Enter и посмотреть что у нас такое получилось. Ага ! Уже что-то... Пришла пора познакомиться с еще одним типом символов - Кнопкой (Button). Помните как создается новый символ ? Правильно :) Жмем Ctrl+F8

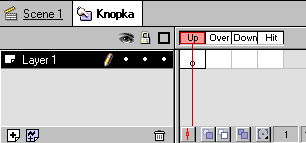
и называем наш новый символ Knopka :) Картина которая откроется после этого будет слегка отличаться от привычной

В тайм-лайн окошка редактирования символа у нас имеются 4 фиксированных отсека.
Up - начальное положение (мышка в стороне)
Over - мышка наведена на активную область кнопки
Down - щелчок мышкой
Hit - активная область кнопки
В любой из этих отсеков кроме Hit можно вставить ключевой кадр в котором могут содержаться довольно сложные анимированные символы. Переход между этими ключевыми кадрами будет зависеть от положения и поведения мыши.
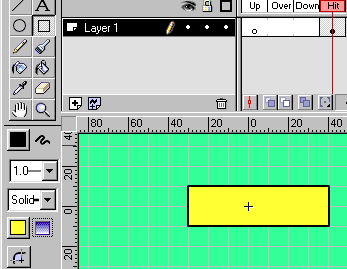
Весьма любопытная область Hit задает активную область кнопки, т.е. область при наведении на которую указателя мыши будет осуществляться переход между ключевыми кадрами символа типа кнопка. Такой областью может быть область занимаемая любым объектом, который лежит в ключевом кадре отсека Hit. Обьектов может быть несколько, они могут лежать вообще где-нибудь в углу рабочей области, но тем не менее при наведении мыши в этот угол, будет что-то происходить :) В последнее время появилось много страничек в которых объекты их которых состоит символ типа кнопка имеют совершенно произвольные и отличные друг от друга координаты. Можно например легко сделать ролик в котором при наведении мыши в один угол, что-то изменится в другом углу, а при щелчке что-то произойдет в третьем. Совсем не обязательно заполнять ключевыми кадрами и объектами все ячейки символа типа кнопка - давайте например вставим объект только в отсек Hit. Помнится все наши объекты из остальных символов можно уместить с прямоугольник 7 клеток шириной и 2 высотой. Попробуем нарисовать такой прямоугольник в отсеке Hit. Для начала конечно же нужно вставить ключевой кадр (F6) в этот отсек. Для рисования прямоугольников у нас есть специальный инструмент (под буквой A)

В панели свойств этого инструмента можно изменить толщину и цвет линий, заливку скругление углов и т.д. Постарайтесь добиться картины близкой к той, что показана на рисунке. Отгадайте какого типа объект появился у нас в ключевом кадре отсека Hit? Да это действительно объект типа рисунок. Только их здесь 5 штук :) Каждая линия в отдельности является объектом и заливка это тоже Рисунок. Теперь давайте возьмем инструмент "стрелка" проведем им мимо черной линии, о тех значках что появляются ниже собственно стрелки и об искажении стрелкой символов типа рисунок мы поговорим (я надеюсь) следующей главе, а пока нас будет интересовать только то, что при одиночном щелчке на линии выделится только одна, а при при двойном щелчке все линии нашего рисунка. Давайте выделим их и удалим нафиг :) У нас остался только желтый прямоугольник - именно он и будет играть роль области отслеживающей положение мыши. Хорошо отработанным движением вернемся к редактированию сцены (помните как ? :) и вставим в нее еще один слой. Назовем его Mouse и передвинем в самый низ тайм-лайн. Затем вставим в этот слой 3 обьекта сделанных из символа Knopka. Каждый из этих обьектов совместим со словами нашего меню. В конце этой титанической работы у нас должно получится что-то вроде вот этого.

Не нужно пугаться что в окошке Library не видно нашего желтого прямоугольника :) Хватайтесь за крестик и тащите его в рабочую область. Легко заметить что области реакции на действия мыши имеют голубоватый цвет. Осталось назначить действия этим областям. Вот и прозвучало слово "Действия".
Это понятие является одним из самых важных и часто используемых при создании
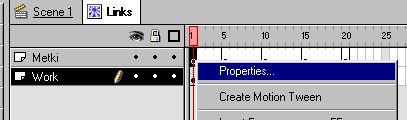
cтраниц с применением Flash-технологии. Действия являются одним из свойств объектов сделанных из символов типа Кнопка (правая кнопка/Properties). Кроме этого некоторые действия можно задать и ключевым кадрам. Давайте прямо сейчас этим и займемся. Перейдем к редактированию символа Links и в тайм-лайн выберем свойства первого ключевого кадра слоя Metki

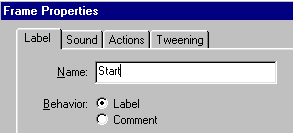
После этого присвоим этому кадру метку "Start"

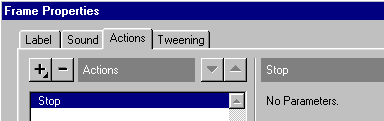
и в разделе Действий щелкнув на "+" выберем Stop

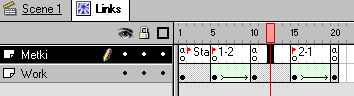
Это значит что в самом начале загрузки объекта сделанного из этого символа, вся его анимация прекратится остановившись в самом первом кадре. Теперь давайте присвоим метку "1-2" кадру номер 5 слоя Metki, метку "2-1" 15-му кадру и действия Stop без меток кадрам 10 и 20

Легко заметить, что кадры с действием помечаются буквой "a", а кадры с меткой красным флажком (это же в принципе можно было бы сделать и в слое Work, но здесь мы выделили действия и метки в отдельный слой исключительно для наглядности). А А теперь попробуйте самостоятельно выставить все те же самые действия и метки в слое Metki символов News и Mail. После выполнения этих несложных действий давайте вернемся к редактированию основной сцены и присвоим имена (Instance Name) объектам участвующим в нашем ролике. Сделать это легче всего из меню правой кнопки/Properties обьектов типа Символ.

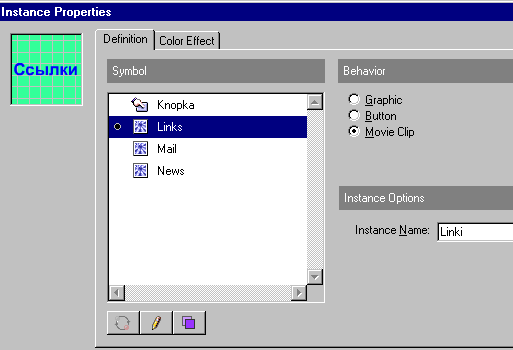
Назовем к примеру самый левый объект Linki, средний - Novosti, а правый - Pochta. Хотя в этом меню отображаются все символы из нашего ролика, для каждого из них нужно задавать имя по отдельности (т.е. правой кнопкой на слове Ссылки - Свойства - задаем имя - Ok - правой кнопкой на слове Новости - Свойства и т.д.). Кроме этого необходимо очень внимательно следить за выделением кадров какого-либо слоя в тайм-лайн. Если после очередного щелчка правой кнопкой окажутся выделенными кадры из слоя Mouse, значит вы промахнулись (да, я специально посоветовал вам выбрать область реакции на мышь, очень похожего на остальные объекты размера - тренируйтесь :) Ну что ж... Будем считать что вы успешно справились и с этой задачей (но все равно проверьте правильность еще разок :)
Кстати предполагается что к этому моменту вы уже хорошо освоились в среде Flash, поэтому инструкции все короче а картинок все меньше.
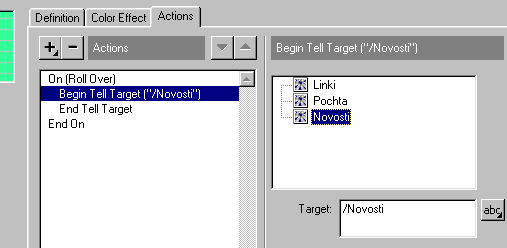
Пришла пора закончить наконец подготовительные работы и приступить к заданию действий для областей реакции на мышь. Для этого давайте войдем в меню свойств полупрозрачного голубого объекта под словом Ссылки (точно выделены кадры нижнего слоя в тайм-лайн ?:). Т.к. это объект типа кнопка у него имеется закладка действий точно такая же как и в свойствах ключевых кадров (хотя действия немного другие - для кадра нельзя задать реакцию на события мыши). Вошли? Теперь знакомым движением жмем на "+" , выбираем "On MouseEvent" (это наверное понятно почему :) и ставим галочку в окошке Roll Over (указатель мыши на объекте). Только что мы сказали когда нужно выполнить действие, теперь нужно определить какое действие и с каким объектом. Сначала определим второе. В тот момент когда выделена верхняя строка с окне списка действий, нажмем снова "+" и выберем "Tell Target" (задать цель)и в правом окошке два раза щелкнем на слове "Novosti"

Теперь у нас определено не только время действия, но и цель (объект с которым будет производится действие). В правом углу этого диалога имеется еще одна кнопка

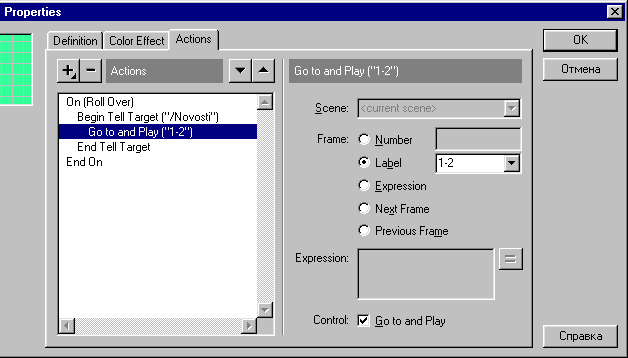
О ней мы поговорим позже(если только у меня хватит времени и терпения :), пока там все должно быть именно в таком положении в каком показано на рисунке. И теперь (выделена именно 2-я строка) нажмем еще раз "+" чтобы наконец определить какое действие будет выполнено. Выбираем Go To и делаем картину похожей на вот эту

Из списка действий можно легко понять, что при наведении мыши на область под словом Ссылки задается цель (объект сделанный из символа News) и т.к. этот объект у нас содержит несколько кадров происходит переход к метке "1-2" этого символа и проигрываются все следующие кадры после этой метки пока в каком-либо кадре не встретится действие Stop. Если заглянуть в тайм-лайн символа News, можно убедится что после наведения мыши на эту активную область слово Новости превратится в News и остановится на этом слове. В принципе можно было в действиях указать не метки в тайм-лайн символа News, а конкретный номер кадра - 5, но мы ведь тут учимся и я вам специально обещал массу лишних телодвижений :)
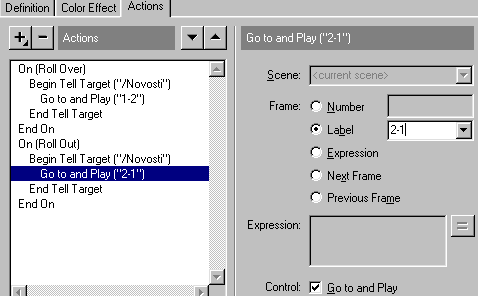
И так мы определили какие действия произойдут при наведении мыши на эту область экрана, теперь давайте определимся что случится в момент ухода мыши из этой области. Постарайтесь сами придумать последовательность действий, которая приведет вас примерно вот к такой картине

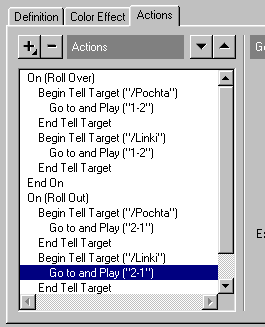
Почему-то сложным для понимания оказывается момент создания нового действия - все забывают передвинуть выделение в окошке Actions на нижнюю строку. Для области реакции на мышь под словом Новости попробуйте самостоятельно сделать действия немного посложнее

При наведении мыши на эту область изменяться будут сразу 2 объекта. А для области под словом Письма задайте те же самые действия что и для области под словом Ссылки. Это действительно сложная работа для начинающих, поэтому не торопитесь, почаще сверяйтесь с рисунками и после того как все закончите, можете полюбоваться на практически законченный ролик нажав Ctrl+Enter. Теперь можно на него не только любоваться тут , но проэкспортировать его в .swf файл (File/Export Movie) и вставить в интернет страничку. Правда толку от такого ролика будет мало...
О том как его сделать более функциональным а так же еще о некоторых вещах мы поговорим во второй главе. А пока начинайте чувствовать себя уже слегка знатоком и поэкспериментируйте с этой замечательной программой сами :)
PS Или наконец почитайте хелп :)