
ГЛАВА 7 Обзор библиотеки DirectSD
Модуль DirectXGraphics
Тип TColor и цвет в Direct3 D
Примитивы
Точки
Режимы воспроизведения
Блоки установок
Окрашенные вершины
Отрезки
Треугольник
Полноэкранный режим
Что вы узнали в этой главе
С этой главы мы начнем переход к принципиально новой технологии программирования
двумерной и трехмерной графики и рассмотрим основные понятия такого подхода.
Примеры к главе располагаются в каталоге \Examples\E\07.
FD3D IDIRECT3D8; // Главный объект
FD3DDevice IDIRECT3DDEVICE8; // Объект устройства
FActive BOOL; // Вспомогательный флаг
ThisTickCount DWORD; // Отсчет времени для подсчета FPS
LastTickCount DWORD;
function InitDSD : HRESULT; // Инициализация системы
function Render HRESULT; // Воспроизведение
procedure Cleanup; // Удаление объектов
procedure ErrorOut (const Caption : PChar; const hError : HRESULT);
Сообщение об ошибке выводится пока в отдельном окне, для оконных приложений здесь не должно возникать проблем:
procedure TfrmDSD.ErrorOut (const Caption : PChar;
const hError : HRESULT);
begin
FActive := False; // Остановить перерисовку окна
Cleanup; // Удалить все объекты
MessageBox (Handle, PChar(DXGErrorString (hError)), Caption, 0)
end;
Функция DXGErrorString возвращает описание ошибки, код которой передается в
качестве аргумента. Эта функция представлена в модуле Directxcraphics.
В процедуре очистки памяти объекты высвобождаются знакомым нам способом:
procedure TfrmD3D.Cleanup;
begin
if Assigned (FDSDDevice) then begin
FD3DDevice._Release;
FD3DDevice := nil;
end;
if Assigned (FD3D) then begin
FD3D._Release;
FD3D := nil;
end;
end;
Данная процедура вызывается при выводе описания аварийной ситуации и при завершении
работы приложения, в обработчике onDestroy окна.
Инициализация графической системы включает действия, смысл которых нам интуитивно
понятен и без дополнительных комментариев:
Function TfrmD3D.InitD3D : HRESULT;
var
d3ddm : TD3DDISPLAYMODE; // Вспомогательные структуры
d3dpp : TD3DPRESENT_PARAMETERS;
hRet : HRESULT;
begin
FD3D := nil;
FD3DDevice := nil;
// Создаем главный объект
FD3D := Direct3DCreate8(D3D_SDK_VERSION);
if FD3D = nil then begin
Result := _FAIL;
Exit;
end;
// Получаем установки рабочего стола
hRet := FDSD.GetAdapterDisplayMode(D3DADAPTERJ3EFAULT, d3ddm);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
// Заполняем структуру, задающую параметры работы
ZeroMemory(@d3dpp, SizeOf(d3dpp)); // Обнуляем поля
with d3dpp do begin
Windowed := True; // Используется оконный режим
SwapEffect := D3DSWAPEFFECT_DISCARD; // Режим переключения буферов
BackBufferFormat := d3ddm.Format; // Формат заднего буфера
end;
// Создаем вспомогательный объект, объект устройства
Result := FD3D.CreateDevice(D3DADAPTER_DEFAULT, D3DDEVTYPE_HAL, Handle,
D3DCREATE_SOFTWARE_VERTEXPROCESSING,
d3dpp, FD3DDevice);
end;
Главным интерфейсом является СОМ-объект класса IDIRECTSDS, методы которого
позволяют получить доступ к функциям библиотеки. Главный объект создается первым,
а уничтожается последним. Создается он с помощью функции Direct3DCreate8, единственным
аргументом которой является константа, сообщающая системе, какая версия DirectX
SDK использовалась при компиляции приложения.
Методы главного объекта позволяют узнать текущие установки видеосистемы, и следующим
действием нашей программы служит вызов метода GetAdapterDisplayMode. Как правило,
обязательным это действие является только для оконных приложений, поскольку
такие установки требуются для задания параметров заднего буфера.
У метода GetAdapterDispiayMode два аргумента:
Предопределенным значением первого аргумента пока может использоваться только D3DADAPTER_DEFAULT, нулевая константа, соответствующая первичному устройству. Для описания характеристик служит переменная типа TD3DDISPLAYMODE, запись:
TD3DDisplayMode = packed record
Width : Cardinal; // Ширина рабочего стола
Height : Cardinal; // Высота рабочего стола
RefreshRate : Cardinal; // Частота регенерации
Format : TD3DFormat; // Формат пиксела
end;
То есть, чтобы вывести текущую ширину рабочего стола, можно вставить такую строку:
ShowMessage (IntToStr (d3ddm.Width));
Значением частоты регенерации для основного устройства мы получим ноль.
Последний элемент записи позволяет узнать формат пиксела. Возможные значения
этого поля перечислены в модуле DirectxGraphics. Все они начинаются на префикс
"DЗDFМТ_". Констант довольно-таки много, я не стану детально рассматривать
их все, только посмотрим, как можно идентифицировать две наиболее распространенных:
case d3ddm.Format of
D3DFMT_X8R8G8B8 : ShowMessage ('Формат пиксела: 32-битный RGB.');
D3DFMT_R5G6B5 : ShowMessage ('Формат пиксела: 16-битный 5-6-5.');
else ShowMessage ('Формат пиксела в списке отсутствует. ') ;
end;
Примечание
Обратите внимание, что при цветовой палитре рабочего стола, меньшей 16 бит на
пиксел, работа DirectSD невозможна.
На следующем шаге инициализации задаются параметры работы, заполняются поля
структуры типа TDSDPRESENT^PARAMETERS. В этом примере я выполняю только минимальный
набор обязательных действий.
Логическое значение поля windowed задает режим работы приложения: наше приложение
должно работать в оконном режиме. В поле swapEffect заносится константа, задающая
порядок работы с задним буфером. Я использую константу D3DSWAFEFFECT_DiscARD,
соответствующую режиму, при котором DirectX не заботится о сохранности содержимого
заднего буфера при циклическом переключении страниц. В поле BackBufferFormat
помещается формат пиксела для заднего буфера. Именно здесь необходимы полученные
на предыдущем шаге характеристики рабочего стола.
И после этого вызывается метод главного объекта createDevice, с помощью которого
создается дочерний интерфейс типа IDIRECTSDDEVICES. Объект такого типа представляет
собой непосредственно устройство вывода. Собственно, с помощью его методов и
производятся воспроизведение и модификация изображения. У метода CreateDevice
шесть аргументов. Первым является устройство вывода, используемая здесь константа
нам уже знакома. Вторым аргументом передается константа, задающая тип воспроизведения:
использовать или нет аппаратное ускорение. Указание в качестве аргумента константы
D3DDEVTYPE_HAL соотвстствют первому случаю, второму - D3DDEVTYPE_REF. Еще одна
возможная константа - D3DDEVTYPE_sw, предназначена для подключения встраиваемых
модулей, зарегистрированных в DirectX.
Примечание
На маломощных видеокартах даже в самых простых программах, использующих DirectSD,
будет порождаться исключение. Вы можете предусмотреть обработку этого исключения,
чтобы попытаться повторно инициализировать систему с параметром DSDDEVTYPE_REF.
Тогда скорость работы будет настолько низкой, что вряд ли пользователи останутся
удовлетворенными.
Третьим аргументом метода createDevice задается идентификатор окна, в котором осуществляется вывод, свойство Handle формы хранит значение этого идентификатора. Следующий параметр задает порядок работы с вершинами: обрабатываются математические операции центральным процессором либо ускорителем. Здесь мы будем использовать константу DSDCREATE SOFTWAREJ/ERTEXPROCESSING, чтобы наши профаммы работали на всех графических картах. Пятый, предпоследний, аргумент метода createDevice - переменная типа TDSDPRESENT^PARAMETERS, с помощью которой мы передаем заполненную нами ранее структуру. В ней же будут содержаться скорректированные системой значения устанавливаемого режима. Например, количество задних буферов в примере задается первоначально равным нулю, система скорректирует это значение при создании объекта устройства. Добавьте в код следующую строку:
ShowMessage (IntToStr(d3dpp.BackBufferCount));
И убедитесь, что наше приложение не осталось без вспомогательного экрана. Последний аргумент рассматриваемого метода - собственно формируемый объект. Процедура инициализации вызывается при создании окна, обработка возможных ошибок является, по-прежнему, необходимым элементом наших программ:
procedure TfrmDBD.FormCreate(Sender: TObject);
var
hRet : HRESULT;
begin
hRet := InitD3D;
if Failed (hRet} then ErrorOut ('InitD3D', hRet);
end;
Основная нагрузка в примере ложится на функцию Render, в которой выполняется единственное действие - экран окрашивается синим цветом:
function TfrmDSD.Render : HRESULT;
var
hRet : HRESULT;
begin
// Инициализация не выполнена, либо произошла серьезная авария
if FDSDDevice = nil then begin
Result := E__FAIL;
Exit;
end;
hRet := FD3DDevice.Clear(0, nil, D3DCLEARJTARGET,
D3DCOLOR_XRGB(0, 0, 255), 0.0, 0); // Очистка заднего буфера
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
// Переключение буферов устройства
Result := FD3DDevice.Present(nil, nil, 0, nil);
end;
Начинается код функции с проверки присутствия объекта устройства. Этот объект
может отсутствовать, если инициализация не выполнилась успешно, либо объект
потерян. Последняя ситуация может возникнуть, когда, например, по ходу работы
приложения меняются установки рабочего стола. Обратите внимание, что при отсутствии
объекта устройства наша функция Render возвращает значение E_FAIL, но функция
обработки ошибки DXGErrorString в ответ на такую ошибку возвращает строку 'Unrecognized
Error' (Неопознанная ошибка). Вы можете избавиться от неопределенности сообщения,
введя собственную константу на случай потери объекта устройства.
Далее в функции Render вызывается метод clear объекта устройства. Первый и второй
аргументы метода позволяют задавать очищаемую область: первый аргумент задает
количество используемых прямоугольников, вторым аргументом передается указатель
на массив, содержащий набор величин типа TRect.
Третьим аргументом метода clear уточняются параметры очистки. Здесь указывается
флаг или комбинация флагов. Константа DSDCLEARJTARGET используется в ситуации,
когда очищается цветовая поверхность устройства. Сам цвет, в который "перекрашивается"
устройство, передается следующим параметром. В примере цвет, которым будет окрашено
окно, идентифицируем, используя готовую функцию D3DCOLOR_XRGB. Ее аргументом
является тройка весов чистых цветов, образующих нужный нам оттенок. Последние
два аргумента метода пока оставим без рассмотрения, связаны они со специальными
буферами.
Окрасив задний буфер чистым синим цветом, нам остается только переставить буферы
- вызываем метод Present объекта устройства. Если третий аргумент метода нулевой,
то идентификатором окна, в котором происходит работа, берется значение, установленное
ранее, во время инициализации работы системы. Все остальные параметры метода
или не используются, или при указанных нулевых значениях задают работу со всей
клиентской областью окна, что, как правило, и необходимо.
В состоянии ожидания сообщений беспрерывно вызывается функция Render, если окно
приложения не минимизировано:
procedure TfrmDBD.ApplicationEventslMinimize(Sender: TObject);
begin
FActive := False; // При минимизации окна приложения флаг опускаем
end;
procedure TfrmDSD.ApplicationEventslRestore(Sender: TObject);
begin
FActive := True; // Окно восстановлено, флаг поднимаем
end;
Помимо непрерывной перерисовки окна периодически подсчитывается и выводится в его заголовке значение FPS:
procedure TfrmDSD.ApplicationEventslIdle(Sender: TObject;
var Done: Boolean);
var
hRet : HRESULT;
begin
if FActive then begin // Только при активном окне Inc (Frames);
hRet := Render; // Перерисовка окна
if FAILED(hRet) then begin
FActive := False; ErrorOut ('Render', hRet);
Exit;
end;
ThisTickCount := GetTickCount;
if ThisTickCount - LastTickCount > 50 then begin
// Подсчет и вывод FPS
Caption := 'FPS = ' + Format('%6.2f',
[frames * 1000 / (ThisTickCount - LastTickCount)]);
Frames := 0;
LastTickCount := GetTickCount;
end;
end;
Done := False;
end;
Минимальное по сложности приложение, использующее DirectSD, мы разобрали, теперь
попробуем проверить один момент. В проекте каталога Ех02 левая и правая половины
окна окрашиваются в синий и красный цвета соответственно. Клиентская область
окна имеет размер 300x300 пикселов. В функции Render для задания областей окрашивания
используется переменная wrkRect типа TRect:
SetRect (wrkRect, 0, 0, 150, 300); // Левая область окна
hRet := FDSDDevice.Clear(1, @wrkRect, D3DCLEAR_TARGET,
D3DCOLOR__XRGB(0, 0, 255), 0.0, 0); // Первую область
// окрашиваем синим
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
SetRect (wrkRect, 150, 0, 300, 300); // Правая область
hRet := FDSDDevice.Clear(1, @wrkRect, D3DCLEAR_TARGET,
D3DCOLOR_XRGB(255, 0, 0), 0.0, 0); // Вторую область
// окрашиваем красным
if FAILED(hRet) then begin
Result :=0 hRet;
Exit;
end;
Проект каталога Ех03 вы сможете разобрать и без моей помощи, это несложная
модификация предыдущего примера, отличающаяся только тем, что значения цветовых
весов со временем меняются. Я же обращу ваше внимание на одну немаловажную особенность
последних двух примеров: при изменении размеров окна его половинки окрашиваются
так, будто в коде отслеживаются его текущие размеры. Делаем важный вывод: размеры
клиентской области окна на момент инициализации Direct3D определяют область
вывода на весь сеанс работы с графической системой.
Тип TColor и цвет в DirectSD
Цвет в Direct3D задается 32-битным числом, так называемый формат ARGB. Последний
байт этого числа задает вес синего цвета (В), предпоследний - JS зеленого (G),
второй - красного (R). Смысл первого байта раскроем попозже, пока же его значение
никак не влияет на результат работы программ.
К В первом примере для окрашивания окна в чистый синий строку очистки заднего
буфера можно записать так:
hRet := FD3DDevi.ee.Clear(0, nil, D3DCLEARJTARGET, $000000FF, 0.0, 0);
В типе TColor, с которым вам приходилось часто работать в Delphi, также задействованы
четыре байта, но последний байт отвечает за красный, а второй - за синий цвета.
Потренируемся в переводе цвета из одного формата в другой и обратимся за помощью
к проекту каталога Ех04.
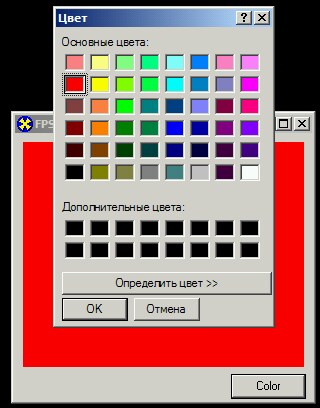
На форме появилось два дополнительных объекта: кнопка Color и компонент, связанный
с диалогом задания цвета. Переменная DXColor типа DWORD хранит текущее значение
цвета, в который окрашивается задний буфер. При в нажатии кнопки появляется
диалог указания цвета. Выбранный цвет устанавливается значением DXColor:
procedure Tf rmD3D.Buttonldick (Sender: TObject) ;
begin
if ColorDialogl.Execute then DXColor := ColorToDX (ColorDialogl.Color);
end;
В пользовательской функции ColorToDX из аргумента "вырезаются" байты цветовых компонентов, затем заново склеиваются в нужном порядке, первый байт остается нулевым:
function ColorToDX (С : TColor) : DWORD;
var
R, G, В : Byte;
begin
R := С and $FF; // Последний байт, красный цвет
G := (С and $FFOO) shr 8; // Предпоследний байт, зеленый цвет
В := (С and $FFOOOO) shr 16; // Синий цвет
Result := (R shl 16) or (G shl 8) or B;
end ;
Протестируйте работу приложения, все должно работать хорошо. Попутно этот несложный
пример иллюстрирует, что мы можем без особых ухищрений использовать визуальные
компоненты Delphi в проектах на основе DirectSD. Эту хорошую новость я немного
подпорчу замечанием, что не все визуальные компоненты хорошо кооперируются с
такими проектами. Только те, которые имеют свойство Handle, не будут загорожены
экраном воcпроизведения. Такие компоненты создают собственное окно, которое
не захватывается объектом устройства.
Визуальные компоненты, имеющие свойство Handle, вполне подходят для использования
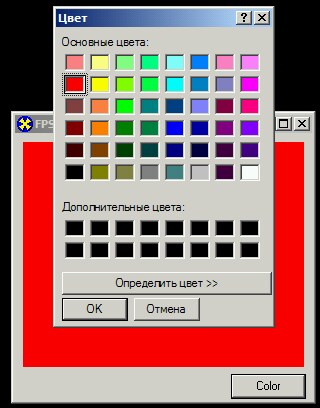
их в качестве холста. Посмотрите проект каталога Ех05, который отличается от
предыдущего тем, что воспроизведение в нем осуществляется не на канву окна,
а на панель, занимающую лишь часть окна (рис. 7.1).

Рис. 7.1. Воспроизведение возможно осуществлять не только на канве окна
Это стоило небольших трудов: третьим аргументом метода CreateDevice главного объекта передается идентификатор окна панели:
Result := FD3D. CreateDevice (D3DADAPTER_DEFAULT, D3DDEVTYPE_HAL,
Pane 11. Handle,
D3DCREATE_SOFTWARE_VERTEXPROCESSING,
d3dpp, FD3DDevice) ;
Наверное, мы уже готовы к тому, чтобы нарисовать что-нибудь на экране.
Примитивы
Рисование в Direct3D осуществляется с помощью примитивов. Под этим термином
следует понимать простую фигуру. Базовыми примитивами являются точка, отрезок
и треугольник.
Каждый примитив задается набором вершин, характеристиками опорных точек примитива.
Для хранения вершин, определяющих примитив, предназначен буфер вершин (vertex
buffer). Буферы вершин представляют собой области памяти, которыми управляет
Direct3D. Данные в буфере вершин должны иметь строго определенный формат из
некоторого набора. Выяснив требуемый формат, клиент должен уведомить об этом
графическую систему с помощью набора флагов FVF (Flexible Vertex Format, формат
гибких вершин). В FVF-флаге содержится перечисление используемых компонентов
формата вершины из определенного набора.
Для манипуляций с вершинами предназначен особый механизм, называемый вершинным
шейдером (vertex shader). После того как буферы вершин заполнены, объект устройства
создает шейдер вершин, заполняемый данными буфера.
Попробуем посмотреть, как все это осуществляется, с помощью простейшего примера,
проекта каталога Ех06, в котором посередине окна рисуется точка.
Чтобы отобразить точку на плоскости, нам достаточно задать две ее координаты,
но мы должны придерживаться правила об использовании форматов вершин из определенного
набора. Минимальный набор характеристик вершины включает в себя три координаты
вершины в пространстве. Хотя наши построения будут выполняться на плоскости,
и нет нужды в третьей координате, мы просто обязаны указывать ее. Если же мы
хотим опираться в плоскостных построениях на оконные координаты, вершины должны
включать дополнительную характеристику, служащую индикатором таких построений,
и называемую RHW (Reciprocal Homogeneous W). Нами она также явно не используется,
но присутствовать должна.
Формат описания вершины вводится клиентом; все атрибуты должны быть типа single:
type
TCUSTOMVERTEX = packed record
X, Y, Z, RHW : Single;
end;
Переменная Vpoint этого типа введена в программе для хранения характеристик нашей точки. Также нам требуется объект буфера вершин:
FD3DVB : IDIRECT3DVERTEXBUFFER8;
По окончании работы программы с ним производятся обычные манипуляции, связанные с высвобождением памяти, а создается этот объект вызовом специального метода объекта устройства в отдельной функции инициализации:
function TfrmD3D.InitPoint : HRESULT;
var
pVertices : PByte;
hRet : HRESULT;
begin
// Задаем координаты точки, опираемся на оконные координаты
with VPoint do begin
X := 150.0;
У := 150.0;
Z := 0.0;
RHW := 0.0;
end;
// Создание буфера вершин
hRet := FD3DDevice.CreateVertexBuffer(SizeOf(VPoint) ,
D3DUSAGE_WRITEONLY, D3DFVF_XYZRHW,
D3DPOOL_DEFAULT, FD3DVB);
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
// Запираем буфер
hRet := FD3DVB.Lock(0, SizeOf(VPoint), pVertices, 0);
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
// Заполняем данными о вершине
Move (VPoint, pVertices", SizeOf(VPoint));
hRet := FD3DVB.Unlock; // Отпираем буфер вершин
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
// Связываем буфер вершин с потоком данных
hRet := FD3DDevice.SetStreamSource(0, FD3DVB, SizeOf(TCUSTOMVERTEX));
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
// Устанавливаем вершинный шейдер
Result := FD3DDevice.SetVertexShader(D3DFVF_XYZRHW);
end;
Разберем подробнее действия, выполняемые программой. Как мы уже выяснили, размеры
клиентской области окна в момент инициализации графической системы задают область
вывода, размеры и координаты. Размеры окна установил 300x300 пикселов, поэтому
координаты точки посередине окна - (150, 150). Координаты построений опираются
на левый верхний угол окна: если координату X увеличить на 50, точка сдвинется
на 50 пикселов вправо. Значения последних двух полей Vpoint безразличны.
Структура, содержащая характеристики вершины, заполнена. Однако напрямую она
для построений не используется. Этими данными должен заполняться буфер вершин.
Сначала буфер вершин должен быть создан методом createVertexBuffer объекта устройства.
Первый аргумент метода - размер буфера вершин, в байтах. Второй аргумент - флаг
либо комбинация флагов, задает параметры работы с буфером. Используемый здесь
флаг D3DUSAGE_WRITEONLY информирует систему, что нам не потребуется чтение содержимого
буфера. Такой режим наиболее оптимальный.
Третий параметр - комбинация FVF-флагов, определяет формат вершин. Флаг D3DFVF_XYZRHW
соответствует используемому нами формату из четырех чисел, координаты опираются
на систему координат, связанную с окном.
Четвертый аргумент рассматриваемого метода позволяет задавать месторасположение
создаваемого буфера, при использовании константы D3DPOOL_DEFAULT буфер будет
расположен в видеопамяти, если это возможно.
Последним аргументом передается переменная, в которую будет помещен результат
- создаваемый объект типа IDIRECTSDVERTEXBUFFERS.
Заполнение буфера конкретными данными производится при его закрытом состоянии,
метод Lock приводит к запиранию буфера.
Первый аргумент метода - смещение относительно начала буфера. Передаваемый в
качестве аргумента ноль приводит к запиранию буфера с самого начала. Второй
аргумент метода задает размер запираемой области. Здесь может быть ноль для
того, чтобы явно запереть всю память буфера. Третий параметр - возвращаемый
методом адрес запираемой области памяти. Последний, четвертый аргумент, обычно
задается нулевым, если нет необходимости использовать особые режимы запирания,
такие, как режим "только для чтения".
Буфер заперт, по полученному адресу заносятся данные из нашей переменной Vpoint,
используется процедура Move. После этого буфер отпирается, вызывается метод
UnLock буфера.
Далее необходимо связать поток данных, поступающих в объект устройства, используя
метод setstreamSource. Поток определен как однородный массив данных, где каждый
компонент состоит из единственного элемента. Метод не приводит непосредственно
к какому-либо действию, чтение данных из потока будет осуществляться при воспроизведении.
Первый аргумент - идентификатор потока, как правило, задается нулевым (присутствует
единственный поток). Второй аргумент - буфер вершин, с которым ассоциируется
поток. Последний аргумент - размер порции данных.
Завершающее действие, которое следует выполнить в коде инициализации - определиться
с вершинным шейдером. Для предопределенных форматов вершин нужно только вызывать
метод setVertexShader объекта устройства. У метода единственный аргумент - FVF-флаг,
то же значение, что и использованное при создании буфера вершин (материал книги
ограничивается только таким использованием шейдеров).
В инициализации выполнены все необходимые действия, код воспроизведения должен
дополниться действиями, связанными с отображением точки на экране. После очистки
заднего буфера вызывается связанный с воспроизведением метод объекта устройства:
hRet := FD3DDevice.DrawPrimitive(D3DPT_POINTLIST, 0, 1);
Первый аргумент - идентификатор нужного примитива. Для вывода точки используется
константа D3DPT_POINTLIST. Второй и третий аргументы метода задают интервал
считываемых из потока примитивов, в примере берется первый и единственный примитив.
Как видим, код непосредственного воспроизведения выглядит очень просто, чего
нельзя сказать об инициализации. Именно при вызове метода DrawPrimitive происходит
обращение к потоку данных, поэтому в коде инициализации вызов метода SetstreamSource
можно ставить в любом месте после создания буфера. Но, конечно, буфер выбора
желательно держать в запертом состоянии максимально короткое время.
В примере я сознательно допустил небольшое упрощение. Процесс непосредственного
воспроизведения разработчики рекомендуют обрамлять двумя действиями. Перед первым
вызовом метода DrawPrimitive необходимо вызывать метод Beginscene объекта устройства,
после воспроизведения вызывается его метод EndScene. У обоих методов отсутствуют
параметры. При вызове первого из них программа информирует устройство, что следует
подготовиться к воспроизведению. Второй метод сообщает устройству о том, что
процесс воспроизведения для текущего кадра закончен. Это парные действия, и
если использован один из методов, второй не должен быть пропущен.
Скорее всего, вы не заметите разницы в работе программы, если не станете использовать
эти командные скобки. Но я в примерах книги буду неукоснительно следовать рекомендациям
разработчиков.
Точки
Примитив точка, соответствующий использованию константы D3DPT_POINTLIST в качестве
первого аргумента метода DrawPrimitive, приводит к тому, что для каждой порции
данных, считываемых из потока, на экране вывода ставится точка.
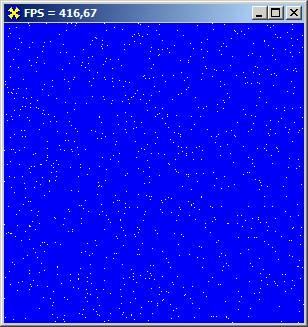
Изучим основательнее этот примитив на примере проекта каталога Ех07, где экран
усеивается множеством точек (рис. 7.2).

Рис. 7.2. Пример использования множества вершин
Теперь нам требуется массив, хранящий данные о вершинах:
const
MAXPOINTS = 1000; // Количество точек
var
VPoints : Array [0..MAXPOINTS - 1] of TCOSTOMVERTEX; // Массив точек
Координаты точек берутся случайно, в пределах, обусловленных размерами клиентской области окна приложения:
Randomize; // Инициализируем генератор случайных чисел
for i := 0 to MAXPOINTS - 1 do // Цикл по точкам
with VPoints [i] do begin
X := random (300);
Y := random (300);
Z := 0.0;
RHW := 0.0;
end;
Все остальные изменения кода предыдущей программы по большей части связаны только с изменением имени переменной, хранящей вершины. Лишь в функции воспроизведения произошли наиболее важные перемены:
hRet := FD3DDevice.BeginScene; // Информируем устройство о готовности
if FAILED(hRet) then begin // к воспроизведению
Result := hRet;
Exit; end;
// Последний аргумент - количество используемых точек
hRet := FD3DDevice.DrawPrimitive(D3DPT_POINTLIST, 0, MAXPOINTS);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
// Это действие теперь всегда будет завершать код воспроизведения
hRet := FD3DDevice.EndScene;
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
Пример совсем несложный, но может помочь уяснить или напомнить многие вещи.
Измените строку собственно воспроизведения на следующий лад:
hRet := FD3DDevice.DrawPrimitive(D3DPT_POINTLIST, 0, random(MAXPOINTS));
Количество примитивов, считываемых из потока, стало теперь случайным. Посмотрите
работу профаммы: одни точки мерцают, другие - нет. Данные, располагающиеся в
конце потока, будут реже использоваться при воспроизведении, чем находящиеся
ближе к его началу.
Чтобы мерцание получилось равномерным, надо выбирать случайную одну точку для
воспроизведения. Например, чтобы в кадре сияло одновременно не более 200 точек,
код можно скорректировать таким образом:
for i := 0 to 200 do begin
hRet := FD3DDevice.DrawPrimitive(D3DPT_POINTLIST,
random (MAXPOINTS), 1);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
end;
Но все точки располагаются пока неподвижно, попробуем передвигать примитивы.
В проекте каталога Ех08 координаты точек генерируются при каждом обновлении
кадра. Перед очередным вызовом метода DrawPrimitive происходит обращение к пользовательской
функции, заполняющей буфер вершин новыми значениями. Обратите внимание, что
код не загромождается действиями, выполненными при инициализации массива точек:
function TfrmDSD.GenPoints : HRESULT;
var
pVertices : PByte;
hRet : HRESULT; i : Integer;
begin
for i := 0 to MAXPOINTS - 1 do with VPoints [i] do begin
X := random (300);
Y := random (300); // Значения остальных полей не меняем
end;
hRet := FD3DVB.Lock(0, SizeOf(VPoints), pVertices, 0);
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
Move (VPoints, pVertices", SizeOf(VPoints));
Result := FD3DVB.Unlock;
end;
Нет необходимости снова выполнять действия по созданию буфера вершин и инициализации
шейдера, лишь заполняем буфер вершин новыми значениями.
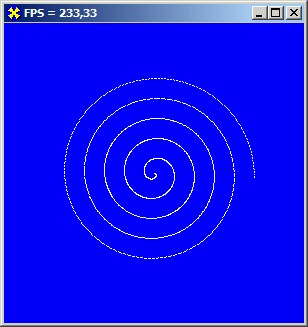
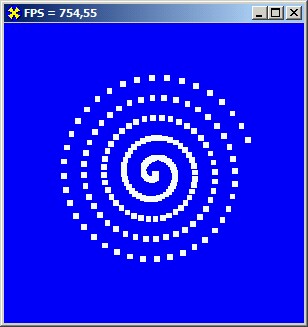
Это был пример на хаотическое перемещение точек, а в проекте каталога Ех09 по
аналогичной схеме рисуется вращающаяся спираль (рис. 7.3).

Рис. 7.3. Вращающаяся спираль строится из отдельных точек
Количество точек я взял существенно больше по сравнению с предыдущими примерами. Координаты точек спирали вычисляются при каждой перерисовке экрана:
var
Angle : Single = 0.0;
function TfrmD3D.GenPoints : HRESULT;
var
pVertices : PByte;
hRet : HRESULT; i : Integer;
const
Step = 2 * Pi / MAXPOINTS;
begin
for i := 0 to MAXPOINTS - 1 do with VPoints [i] do begin
X := 150 + cos (Angle + Step * 5 * i) * i / 20;
Y := 150 + sin (Angle + Step * 5 * i) * i / 20;
end;
Angle := Angle + 0.1;
if Angle > 2 * Pi then Angle := Angle - 2 * Pi;
hRet := FD3DVB.Lock(0, SizeOf(VPoints), pVertices, 0);
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
Move (VPoints, pVertices^, SizeOf(VPoints));
Result := FD3DVB.Unlock;
end;
Режимы воспроизведения
В этом разделе нам предстоит познакомиться с тем, как можно получать и менять
характеристики воспроизведения примитивов.
Методы GetRenderState И SetRenderState объекта воспроизведения используются
для получения и задания текущих режимов воспроизведения, установок, определяющих,
в частности, некоторые характеристики рисования примитивов.
Познакомимся с этими методами на конкретной задаче. В проекте каталога Ех10
рисуется знакомая нам по предыдущему примеру вращающаяся спираль, но теперь
со временем размеры точек изменяются (рис. 7.4).

Рис. 7.4. Пример изменения размеров точек
В переменную startPointsize типа DWORD при инициализации помещаю значение, соответствующее размеру точек, принятому по умолчанию:
FD3DDevice.GetRenderState(D3DRS_POINTSIZE, StartPointsize);
Проверку корректности опускаю. Первый аргумент метода - символическая константа,
определяющая, какой режим опрашивается. Второй - переменная, в которую помещается
результат. Вы можете получить список возможных режимов из файла справки по DirectX,
либо обратиться к содержимому модуля DirectXGraphics.pas. Имена этих констант
начинаются с префикса "D3DRS_"; по имени константы обычно становится
понятно, о каком режиме идет речь.
Для изменения размеров точек увеличиваю текущее значение на небольшое значение.
После того как достигнут некоторый предел, задается первоначальный размер точек:
FD3DDevice.GetRenderState(D3DRS_POINTSIZE, PointSize);
FD3DDevice.SetRenderState(D3DRS_POINTSIZE, trunc (1.001 * PointSize));
if PointSize > 1.02 * StartPointSize
then FD3DDevice.SetRenderState(D3DRS_POINTSIZE, StartPointSize);
Первым аргументом метода setRenderState является точно такая же константа,
что и для метода GetRenderState; второй аргумент теперь содержит устанавливаемое
значение.
Тип второго аргумента обоих методов должен быть именно DWORD, хотя само значение
может трактоваться как булево или вещественное. Например, для размера точки
значение по умолчанию устанавливается как 1.0, т. е. вещественное число. Записываемое
число тоже интерпретируется как вещественное, но для осмысленной манипуляции
с параметром надо выполнять преобразование. Если необходимо увеличить размер
точки в два раза по сравнению со значением, принятым по умолчанию, следует объявить
отдельную переменную типа single и преобразовать ее значение в тип DWORD:
wrk := 2.0;
FD3DDevice.SetRenderState(D3DRS POINTSIZE, PDWORD (@wrk)^);
Совет
Разработчики рекомендуют методы, изменяющие настройки воспроизведения, такие
как SetRenderState, вызывать при установленном состоянии воспроизведения, т.
е. после вызова
метода BeginScene и до вызова метода End-Scene.
Посмотрите проект каталога Ex11: работа его не отличается от предыдущего примера, но код манипуляции с размером точки гораздо понятнее:
var
PointSize : Single = 1.0;
...
PointSize := 1.3 * PointSize;
if PointSize > 10.0 then PointSize := 1.0;
FD3DDevice.SetRenderState(D3DRS_POINTSIZE, PDWORD (@PointSize)^);
Второй аргумент методов для некоторых режимов служит булевым флагом, включающим
или отключающим режим. В этом случае аргумент может записываться так: DWORD
(True).
Вы наверняка обратили внимание, что при увеличении размера точки превращаются
в квадратики. Этим можно пользоваться, чтобы нарисовать подобные примитивы,
но увеличивать размер точки можно лишь до некоторого предела, поэтому таким
образом получится изобразить только небольшие квадраты.
Блоки установок
Direct3D позволяет запоминать и именовать наборы установок воспроизведения,
при этом необходимый режим назначается вызовом одной команды. В проекте каталога
Ех12 экран усеивается хаотически располагающимися точками. Нововведение здесь
в том, что точки различаются по размеру: одна половина из них имеет размер,
в три раза превышающий принятый по умолчанию, а другая - размер, в четыре раза
больше обычного (рис. 7.5).

Рис. 7.5. Нововведение в примере: точки различаются по размеру
При инициализации создаем два блока установок для различных размеров точек. Идентификаторами являются переменные типа DWORD, значения которых задаются системой:
PointSize := 4.0; // Устанавливаемый размер точек
with FD3DDevice do begin
BeginStateBlock; // Начало описания блока установок
SetRenderState(D3DRS_POINTSIZE, PDWORD (@PointSize)^);
EndStateBlock (PointSize4); // Конец описания блока установок
end;
PointSize := 3.0; // Второй блок установок, другой размер точек
with FDSDDevice do begin
BeginStateBlock;
SetRenderState(D3DRS_POINTSIZE, PDWORD (@PointSize)^);
EndStateBlock (PointSizeS);
end;
Обратите внимание, что само создание блоков установок никак не влияет на режимы
воспроизведения, т. е. в данном случае размеры точек пока остаются первоначальными.
Массив вершин примитивов заполняется беспрерывно случайными координатами, а
перед воспроизведением первой половины точек вызываем метод ApplyStateBiock
и устанавливаем режимы воспроизведения в нужный набор состояний. Единственным
аргументом метода является имя нужного блока:
// Задаем режим 3-кратного размера точек
hRet := FD3DDevice.ApplyStateBiock (PointSize3);
// Рисуем первую половину точек
hRet := FDSDDevice.DrawPrimitive(D3DPT_POINTLIST, 0, MAXPOINTS div 2);
// Устанавливаем режим 4-кратного размера точек
hRet := FDSDDevice.ApplyStateBiock (PointSize4);
// Рисуем вторую половину точек
hRet := FDSDDevice.DrawPrimitive(D3DPT_POINTLIST,
(MAXPOINTS div 2) - 1, MAXPOINTS div 2);
Надеюсь, что все понятно, лишь ограничусь небольшим замечанием. Разработчики рекомендуют вызывать метод ApplyStateBiock, как и все другие методы, влияющие на режим воспроизведения, при установленном состоянии воспроизведения.
Окрашенные вершины
В предыдущих примерах рисовались точки белого цвета, теперь мы научимся окрашивать
наши примитивы. Для этого необходимо задавать цвет каждой вершины примитива
и использовать соответствующий FVF-флаг.
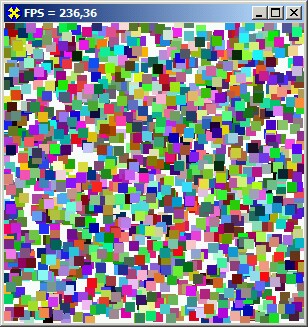
В проекте каталога Ех13 экран заполняется хаотически расположенными разноцветными
точками (рис. 7.6).

Рис. 7.6. Учимся окрашивать примитивы
Запись формата вершин дополнилась полем, хранящим цвет вершины, тип ее DWORD:
type
TCUSTOMVERTEX = packed record
X, Y, Z, RHW : Single;
Color : DWORD; // Добавлено новое поле
end;
Поскольку FVF-флаг задается в нескольких местах кода, вводим пользовательскую константу, хранящую нужную нам комбинацию:
const
D3DFVF_COSTOMVERTEX = D3DFVF_XYZRHW or D3DFVF_DIFFUSE;
Порядок, в котором перечисляются эти константы, безразличен, но порядок перечисления
полей в записи формата вершин предопределен графической системой. При считывании
данных из потока будет подразумеваться, что первыми идут координаты вершин,
за ними следует цвет (диффузная составляющая).
Итак, теперь прибавляется дополнительная константа, которую будем трактовать
пока как включение режима окрашивания вершин примитивов.
При инициализации массива вершин поле цвета заполняется случайным значением:
for i := 0 to MAXPOINTS - 1 do
with VPoints [i] do begin
Z := 0.0;
RHW := 0.0;
Color := D3DCOLOR_XRGB(random (256), random (256), random (256));
end;
В остальном код примера не содержит ничего для нас нового, поэтому разбирать
его здесь не будем.
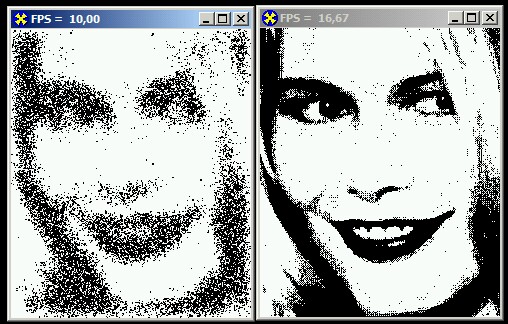
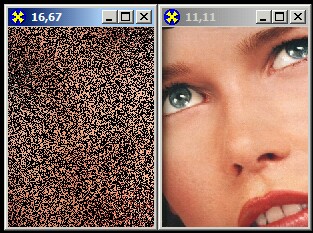
В следующем примере (проект каталога Ех14) окрашивание вершин используется для
создания черно-белого изображения. Пример весьма занятный: из облака хаотически
располагающихся точек выстраивается упорядоченный образ (рис. 7.7).

Рис. 7.7. Два момента работы примера движущихся примитивов
Изображение формируют 20 898 отдельных примитивов. Первоначально координаты их задаются хаотически, для каждой точки вычисляется шаг смещения. Текстовый файл содержит координаты окончательного положения точки. За 100 шагов каждая точка должна достичь финишного положения:
type
TStep = packed record // Тип для хранения скорости точки по осям
StepX, StepY : Single;
end;
var
Steps : Array [0..MAXPOINTS - 1] of TStep; // Шаги для каждой точки
function TfrmD3D.InitPoints : HRESULT;
var
pVertices : PByte;
hRet : HRESULT;
i : Integer;
t : TextFile;
wrkX, wrkY : Integer;
begin
AssignFile (t, 'points.txt');
Reset (t);
for i := 0 to MAXPOINTS - 1 do begin
ReadLn (t, wrkX, wrkY);
with VPoints [i] do begin
X := random (240);
Y := random (289) ;
// Каждая точка должна достичь своего положения за 100 шагов
Steps [i].StepX := (wrkX - X) / 100;
Steps [i].StepY := (wrkY - Y) / 100;
Z := 0.0;
RHW := 0.0;
Color := 0;
end;
end;
CloseFile (t);
...
Переменная Pointsize управляет текущим размером точки, первоначально ее значение установлено в 5.0. При перемещении точки размер ее последовательно уменьшается и через 100 шагов должен стать единичным:
function TfrmD3D.MovePoints : HRESULT;
var
pVertices : PByte; hRet : HRESULT;
i : Integer;
begin
PointSize := PointSize - 0.04; // Уменьшение размера точки.
FD3DDevice.SetRenderState( D3DRS_POINTSIZE, PDWORD(@PointSize)");
for i := 0 to MAXPOINTS - 1 do begin
with VPoints [i] do begin
X := X +- Steps [i].StepX; // Перемещение точки
Y := Y + Steps [i].StepY;
end;
end;
В цикле ожидания сообщения подсчитывается количество обновлений положения точек. Для их первой сотни вызывается функция MovePoints. Шоу можно повторить нажатием пробела:
procedure TfrmDSD.FormKeyDown(Sender: TObject; var Key: Word;
Shift: TShiftState);
begin
if Key = VK_ESCAPE then Close else
if Key = VK_SPACE then begin
InitPoints; // Заново разбрасываем точки
PointSize := 5.0; // Размер точек снова пятикратный
Count := 0; // Очередная сотня кадров
end;
end;
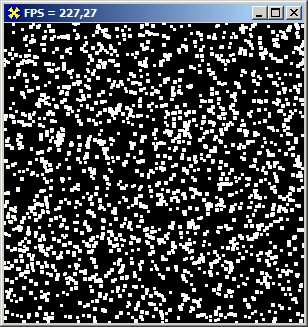
Следующий пример, проект из каталога Ех15, построен по аналогичной схеме, но примитивы на секунду покрывают всю клиентскую часть окна, чтобы затем снова разлететься (рис. 7.8).

Рис. 7.8. В этом примере для каждого пиксела растра создается отдельный примитив
Для задания образа используется растровое изображение размером 200x146 пикселов,
цвет каждого примитива определяется цветом пиксела растра:
const
MAXPOINTS = 200 * 146;
function Tf гтаОЗО.InitPoints : HRESULT;
var
pVertices : PByte;
hRet : HRESULT;
i, j, k : Integer;
bmp : TBitMap;
R, G, В : Byte;
begin
bmp := TBitMap.Create;
bmp.LoadFromFile ('Claudia.bmp'); // Загрузка растра
k := 0;
for i := 0 to 199 do
for j := 0 to 145 do begin
with VPoints [k] do begin
X := random (145);
Y := random (200);
Steps [i, j].StepX := (j - X) / 10;
Steps [i, j].StepY := (i - Y) / 10;
Z := 0.0;
// Цветовые веса пиксела растра
R := GetRValue (bmp.Canvas.Pixels [j, i]);
G := GetGValue (bmp.Canvas.Pixels [j, i]);
В := GetBValue (bmp.Canvas.Pixels [j, i]) ;
RHW := 0.0;
Color := D3DCOLOR__XRGB(R, G, B); // Цвет примитива
end;
Inc (k);
end;
bmp.Free ;
...
Приращения по координатам задаются так, чтобы за 10 шагов точка добралась до финиша. В этом примере точки, достигнув нужного положения, продолжают двигаться дальше, таким образом, что заветная картинка появляется только на миг. Через каждые 20 кадров направление движения точки меняется на противоположное:
var
Steps : Array [0..199, 0..145] of TStep;
procedure TfrmD3D.ApplicationEventslIdle(Sender: TObject;
var Done: Boolean);
var
hRet : HRESULT;
i, j : Integer;
begin
if FActive then begin
Inc (Frames);
hRet := Render;
if FAILED(hRet) then begin
FActive := False;
ErrorOut ('Render', hRet);
Exit;
end;
ThisTickCount := GetTickCount;
if ThisTickCount - LastTickCount > 25 then begin Caption := Format('%6.2f
,
[frames * 1000 / (ThisTickCount - LastTickCount)]);
Frames := 0; Inc (Count);
// Цикл движения точек в 20 кадров
if Count <= 20 then MovePoints else begin
for i := 0 to 199 do
for j := 0 to 145 do begin
Steps [i, jJ.StepX := -Steps [i, j].StepX;
Steps [i, jJ.StepY := -Steps [i, jj.StepY;
end;
Count := 0;
end;
end;
LastTickCount := GetTickCount;
end;
Done := False;
end;
Обратите внимание, что клиентская область окна в этих двух примерах неквадратная,
размеры его подогнаны для конкретных образов примеров.
Итак, мы научились из отдельных точек формировать весьма сложные образы, но
такой подход годится только для простых, или тестовых примеров и небольших изображений.
На количество используемых примитивов системой наложено ограничение, и работа
с десятками тысяч примитивов, как мы видим из этого примера, приводит к существенному
снижению FPS.
Отрезки
Для рисования отрезков в Direct3D предусмотрены два типа примитивов: независимые
отрезки и связанные отрезки. Начнем постижение этой темы с первого из этой пары
типа примитивов.
Для построения независимых отрезков первым аргументом метода DrawPrimitive указывается
константа D3DРТ_LINELISТ. По считываемым попарно из потока вершинам строятся
отдельные, несвязанные, отрезки прямой.
Несложный пример из каталога Ех1б является иллюстрацией на эту тему. На экране
строятся два отрезка красного цвета, параллельные друг другу. Координаты вершин
хранятся в четырехэлементном массиве пользовательского типа TCUSTOMVERTEX. Массивы
заполняются тривиальным образом: значения полей первых двух элементов определяют
начало и конец первого отрезка, последние два элемента массива относятся ко
второму отрезку.
Обратите внимание, что собственно при построении примитивов последним аргументом
передается не количество вершин, а количество примитивов:
hRet := FD3DDevice. DrawPrimitive (D3DPT_LINELIST, 0, 2) ;
Примечание
Если данных, поступающих из потока, недостаточно, ошибка генерироваться не станет,
поскольку все недостающие данные будут считаться нулевыми.
Константа D3DРТ_LINELISТ является признаком другого примитива - группы связанных
отрезков. В этом случае вершины, считываемые из потока, задают характеристики
вершин, последовательно соединяемых отрезками прямой.
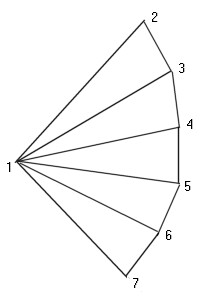
В проекте каталога Ех17 создается пятиугольник (рис. 7.9), в построении которого
используется пять связанных отрезков.

Рис. 7.9. Простой пример использования связанных отрезков
Для получения пятиугольника требуется шесть точек, координаты первой и последней из них совпадают. Чтобы оживить картинку, текущие координаты вершин опираются на увеличивающееся значение переменной Angle:
for i := 0 to 5 do
with VPoints [i] do begin
X := 150 + cos (Angle +1*2* Pi /5) * Radius;
Y := 150 + sin (Angle +i*2*Pi/5) * Radius;
end;
Обращаю внимание на параметры метода воспроизведения примитивов:
hRet := FD3DDevice.DrawPrimitive(D3DPT_LINESTRIP, 0, 5);
Надеюсь, остальной код вопросов у вас не вызывает.
Теперь нам стоит обсудить, как воспроизводить одновременно несколько независимых
групп примитивов. Организовать такое воспроизведение можно разными способами:
хранить вершины в одном буфере, либо использовать отдельные буферы для каждой
группы вершин.
Разберем первый вариант на примере проекта каталога Ех18. На экране вращаются
два многоугольника: пятиугольник и квадрат (рис. 7.10).

Рис. 7.10. Независимые группы примитивов
Массив vpoints хранит координаты 11 вершин: первые 6 связаны с пятиугольником,
оставшиеся предназначены для построения квадрата.
Квадрат и Пентагон вращаются в противоположные стороны с различными скоростями:
for i := 0 to 5 do // Первыми хранятся координаты вершин Пентагона
with VPoints [i] do begin
X := 150 + cos (Angle + i * 2 * Pi / 5) * Radius;
Y := 150 + sin (Angle +i*2*Pi/5) * Radius;
end;
for i := 0 to 4 do // Координаты вершин квадрата
with VPoints [6 + i] do begin
// Скорость вращения квадрата удвоена
X := 150 + cos (- 2 * Angle - i * Pi / 2) * Radius / 2;
Y := 150 + sin (- 2 * Angle - i * Pi / 2) * Radius / 2;
end;
Собственно при построении к методу Drawprimitive обращаемся дважды, поскольку строим две независимые фигуры. Обратите внимание на значение второго аргумента метода:
hRet := FD3DDevice.DrawPrimitive(D3DPT_LINESTRIP, 0, 5);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
hRet := FD3DDevice.DrawPrimitive(D3DPT_LINESTRIP, 6, 4);
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
В следующем примере, проекте каталога Ех19, осуществляется точно такое же построение,
однако координаты вершин многоугольников хранятся в отдельных массивах. Как
следствие, по ходу воспроизведения кадра необходимо переключать источники потоков.
Чтобы не загромождать страницы книги однообразным кодом, подробно разбирать
здесь этот пример не будем и оставим его для вашей самостоятельной работы, он
совершенно несложен для этого.
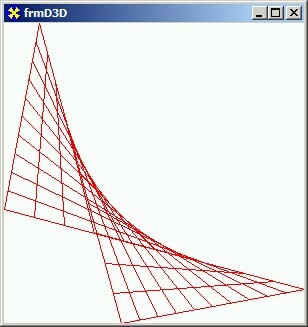
В проекте каталога Ех20 строятся замысловатые построения, создающие иллюзию
пространственных поверхностей (рис. 7.11).

Рис. 7.11. Сетка проекции трехмерной поверхности
Пример построен по очень простому алгоритму: 22 отрезка соединяют узлы сетки,
угловые точки которой разбросаны случайно:
if for i := 0 to 10 do begin // Первый набор отрезков сетки
with VPoints [i * 2] do begin // Начало отрезка
X := XI + i * (X2 - XI) / 10; // Разбиение на 10 точек
Y := Yl + i * (Y2 - Yl) /10;
end;
with VPoints [i * 2 + 1] do begin // Конец отрезка
X := ХЗ + i * (X4 - X3) / 10;
Y := Y3 + i * (Y4 - Y3) / 10;
end;
end;
for i := 0 to 10 do begin // Второй набор отрезков сетки
with VPoints [i * 2 + 22] do begin
X := XI + i * (X3 - XI) / 10;
Y := Yl + i * (Y3 - Yl) / 10;
end;
with VPoints [i * 2 + 1 + 22] do begin
X := X2 + i * (X4 - X2) / 10;
Y := Y2 + i * (Y4 - Y2) / 10;
end;
end;
Угловые точки перемещаются с течением времени, отскакивая от границ области
вывода. В примере после нажатия клавиши <Пробел> координаты этих точек
заново инициализируются. Стоит сказать, что некоторые комбинации положений порождают
очень интересные "поверхности".
Треугольник
Если первым аргументом метода DrawPrimitive указана константа D3DTP_ TRIANGLELIST,
то каждая триада вершин, считываемых из потока, задает три вершины независимого
треугольника.
Посмотрите проект каталога Ех21, простейший пример на тему построения треугольника.
При работе программы на экране вращается треугольник красного цвета. Программа
написана по той же схеме, что и предыдущие примеры: задаются координаты трех
вершин треугольника, вызывается метод DrawPrimitive с соответствующими аргументами:
hRet := FD3DDevice.DrawPrimitive(D3DPT_TRIANGLELIST, 0, 1);
Треугольник является базовой фигурой для построений. Именно с его помощью и
осуществляется большинство построений в Direct3D. Квадраты, прямоугольники и
вообще все остальные фигуры рисуются из треугольников.
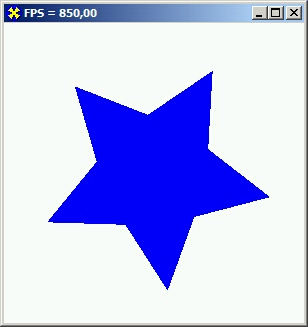
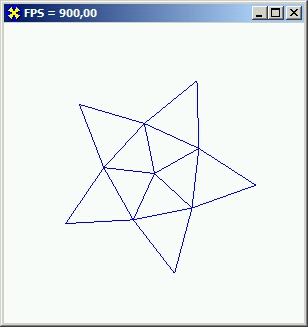
Посмотрите проект каталога Ех22, где из отдельных независимых треугольников
строится пятиконечная звезда, плавно изменяющаяся в размерах по ходу своего
вращения (рис. 7.12).

Рис. 7.12. Десять независимых треугольников образуют невыпуклый многоугольник
Код этого примера также не должен вызывать у вас трудностей при изучении, поэтому
ограничусь лишь замечанием о том, что первые пять соприкасающихся треугольников
образуют внутренний Пентагон, вторая половина примитивов создает лучи звезды.
Попутно с рассмотрением примитивов Direct3D отвлечемся немного на некоторые
важные вопросы.
При необходимости, содержимое экрана воспроизведения может быть легко записано
в растр или любой другой стандартный графический формат. Точно так же, как мы
поступали с приложениями, использующими DirectDraw, для этого потребуется в
канву вспомогательного объекта класса TBitmap скопировать с помощью функции
BitBit содержимое канвы формы и вызвать метод записи в файл.
С созданием видео тоже проблем возникать не должно, поскольку в рассмотренном
нами способе кадры создаваемого фильма представляют собой список объектов класса
TBitmap, а при копировании в его канву содержимого формы, как я только что сказал,
в 16-битном и выше режимах проблем не возникает.
Значение пикселов канвы формы согласуется с выводом, производимым DirectX, что
можно применять для простейшего выбора объектов, похожего на использованный
нами в DirectDraw. Если в этом примере при нажатии кнопки мыши требуется определить,
что находится под курсором, то обработчик нужного события можно записать так:
procedure TfrmD3D.FormMouseDown(Sender: TObject; Button:
TMouseButton; Shift: TShiftState; X, Y: Integer);
var
R, G, В : Byte;
begin
R := GetRValue (Canvas.Pixels [X, Y]);
G := GetGValue (Canvas.Pixels [X, Y]);
В := GetBValue (Canvas.Pixels [X, Y] ) ;
if R = 0
then ShowMessage ('Под курсором звездочка')
else ShowMessage ('Под курсором фон')
end;
Фон в примере белый, поэтому доля чистого красного (или зеленого) цвета будет
нулевой только для пикселов звездочки.
Этот простой прием выбора по цвету можно использовать для более тонкого отделения
цветов. Например, нам необходимо рассмотреть вариант, когда пользователь выбирает
луч звезды. Окрасим вершины треугольников, образующие лучи, в оттенок синего:
Color := D3DCOLOR_XRGB(0, 0, 254);
А внутренний Пентагон по-прежнему будем заполнять чистым синим цветом. Столь малая разница в оттенках зрителем совершенно не будет ощущаться и позволит нам точнее разделять две группы объектов для выбора:
if R = О then begin
if В = 255 // Чистым синий - у лучей звезды
then ShowMessage ('Под курсором луч')
else ShowMessage ('Под курсором Пентагон')
end
else ShowMessage ('Под курсором фон');
Аналогично, если надо различать выбор для каждого отдельного луча звезды, окрашиваем
их в индивидуальные оттенки, по значению которых и ориентируемся в выборе пользователя.
Таким образом, можно предлагать для выбора очень много комплексных или одиночных
объектов, предел на их количество - чувствительность зрителя.
Позже мы вернемся к теме выбора объектов, а сейчас немного поговорим на тему
закрашивания примитивов.
Посмотрите работу примера из каталога Ех23, возвращающего нас к предыдущему
проекту с одиночным треугольником. Небольшое отличие в коде данного примера
заключается в том, что вершины треугольника окрашены в различные чистые цвета.
Интересно же в примере то, что цвета вершин треугольника интерполируются, отчего
при окрашивании получается красивый градиентный переход (рис. 7.13).

Рис. 7.13. По умолчанию в DirectSD установлена закраска Гуро
Direct3D по умолчанию назначает закраску Гуро - быстрый алгоритм интерполяции
цветов вершин треугольника. Также зарезервирована возможность использования
закраски Фонга, но пока этот способ системой не поддерживается.
Поменять схему окрашивания или тонирования примитивов возможно с помощью знакомого
уже метода задания режимов воспроизведения. Например, чтобы отказаться от интерполяции
цветов, надо записать следующую строку:
FD3DDevice.SetRenderState(D3DRS_SHADEMODE, D3DSHADE_FIAT);
В этом случае цвет первой вершины треугольника будет определять цвет всего
примитива.
Вторым аргументом для указанного режима могут использоваться также константы
D3DSHADE_COURAUD и D3DSHADE_PHONG. Второй случай пока аналогичен отказу от интерполяции.Еще
одним режимом воспроизведения, на который необходимо обязательно обратить внимание,
является режим D3DRS_FiLLMODE. По умолчанию действует твердотельный режим, примитивы
выводятся заполненными. Этому режиму соответствует константа DSDFILL^SOLID.
Для установления проволочного, каркасного режима воспроизведения необходимо
вторым аргументом метода setRenderState задавать другую константу:
FD3DDevice.SetRenderState(D3DRS_FILLMODE, D3DFILL_WIREFRAME);
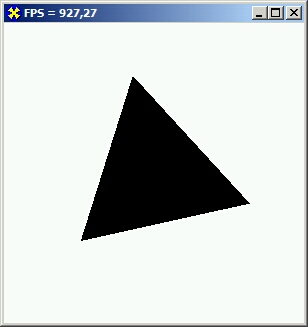
При проволочном режиме вложенные в треугольник объекты не воспроизводятся, рисуются только отрезки, образующие их контуры. Иллюстрацией применения этого метода служит проект каталога Ех24 - простое продолжение примера со звездой (рис. 7.14).

Рис. 7.14. Иллюстрация проволочного режима воспроизведения
Если для этого режима использовать константу D3DFiLL_POiNT, то при воспроизведении
станут выводиться только точки вершин примитивов.
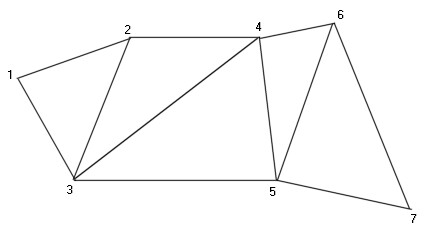
Продолжаем изучать примитивы DirectSD. Группе связанных треугольников соответствует
флаг DSDPTJTRIANGLESTRIP. Первые три вершины задают первый треугольник, вторая,
третья и четвертая определяют второй треугольник, третья, четвертая и пятая
- третий и т. д. Получается лента соприкасающихся треугольников (рис. 7.15).

Рис. 7.15. Принцип построения ленты треугольников по данным потока
Использование связанных треугольников - самый экономный и эффективный способ
построений. К примеру, если для рисования прямоугольника независимыми треугольниками
потребуется задать координаты шести точек, то при использовании связанных треугольников
достаточно задать четыре точки.
Для закрепления изученного материала решим следующую задачу: требуется нарисовать
диск; значение константы Level определяет количество используемых в разбиении
треугольников.
Поскольку лента в этой задаче замкнута, вершин потребуется на пару больше, чем
значение Level:
VPoints : Array [0..Level + 1] of TCUSTOMVERTEX;
Для построения диска берем попарно точки, лежащие на внутренней и внешней границах диска:
i := 0;
repeat
with VPoints [i] do begin // Внутренняя граница диска
X := 150 + cos (Angle + i * 2 * Pi / Level) * Radius / 2;
Y := 150 + sin (Angle + i * 2 * Pi / Level) * Radius / 2;
Color := D3DCOLOR_XRGB(255, 0, 0); // Красного цвета
end;
with VPoints [i + 1] do begin // Внешняя граница диска
X := 150 + cos (Angle + i * 2 * Pi / Level) * Radius;
Y := 150 + sin (Angle + i * 2 * Pi / Level) * Radius;
Color := D3DCOLOR_XRGB(0, 0, 255); // Синего цвета
end;
Inc (i, 2); // Переходим к следующей паре вершин
until i > Level;
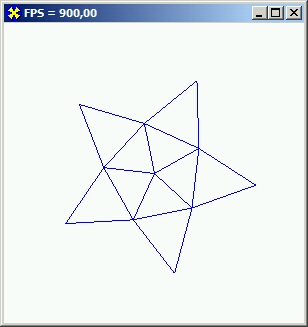
Окончательное решение задачи можете посмотреть в каталоге Ех25, результат работы
которого в проволочном режиме представлен на рис. 7.16.

Рис. 7.16. Диск строится лентой треугольников
Раз мы умеем строить закрашенный прямоугольник, то мы можем попробовать свои
силы в решении классической задачи компьютерной графики - рисование пламени.
Проект, располагающийся в каталоге Ех26, является решением этой задачи, во время
его работы внизу экрана поднимаются языми пламени, в верхней части экрана появляется
падающая горящая частица.
Изображение строится по отдельным квадратикам, размеры которых можно варьировать:
type
TRGB = packed record // Запись цвета
R, G, В : BYTE;
end;
const
Size =2; // Размер отдельного квадратика, "пиксела"
Fade =4; // Степень затухания пламени
NumX = 150; // Количество квадратиков по горизонтали
NumY = 150; // Количество квадратиков по вертикали
var
Fire : Array [L.NumX, L.NumY + 1] of TRGB; // Цвета узлов сетки
PreF : Array [L.NumX] of TP.GB; // Вспомогательный массив первой строки
Angle : Single = 0.0; // для движения падающей точки
ParticleX : Integer =0; // Координаты точки
ParticleY : Integer = NumY;
Следующая пользовательская функция выводит один квадрат, цвета углов которого задаются текущими значениями элементов массива Fire:
function TfrmDSD.DrawPix(const inX, inY : Integer) : HRESULT;
var
pVertices : PByte;
hRet : HRESULT;
begin
with VPoints [0] do begin // Левый нижний угол квадрата
X := inX * Size;
Y := 300 - inY * Size; // Переворачиваем ось Y
Color := D3DCOLOR_XRGB(Fire[inX, inY + 1].R, Fire[inX, inY + 1].G,
Fire[inX, inY + 1].B);
end;
with VPoints [1] do begin // Левый верхний угол квадрата
X := inX * Size;
Y := 300 - (inY + 1) * Size;
Color := D3DCOLOR_XRGB(Fire[inX, inY].R, Fire[inX, inY].G,
Fire[inX, inY].B); end; with VPoints [2] do begin // Правый нижний угол квадрата
X := (inX + 1) * Size;
Y := 300 - inY * Size;
Color := D3DCOLOR_XRGB(Fire[inX + 1, inY + 1].R, Fire[inX + 1,
inY + 1].G, Fire[inX + 1, inY + 1].B);
end;
with VPoints [3] do begin // Правый верхний угол квадрата
X := (inX + 1) * Size;
Y := 300 - (inY + 1) * Size;
Color := D3DCOLOR_XRGB(Fire[inX + 1, inY].R, Fire[inX + 1, inY].G,
Fire[inX + 1, inY].B);
end;
hRet := FD3DVB.Lock(0, SizeOf(VPoints), pVertices, 0];
if Failed (hRet) then begin
Result := hRet;
Exit;
end;
Move (VPoints, pVertices^, SizeOf(VPoints));
hRet := FD3DVB.Unlock;
if FAILED(hRet) then begin
Result := hRet;
Exit;
end;
Result := FD3DDevice.DrawPrimitive(D3DPT_TRIANGLESTRIP, 0, 2);
end;
Для формирования собственно пламени последняя строка инициализируется случайным оттенком красного, в последующих пикселах цвет затухает, а для создания эффекта размытия языков пламени используется простой прием с усреднением цветов соседних точек:
procedure TfrmD3D.DrawFire;
i, j : Integer;
f : Byte;
begin
// Инициализация последней строки экрана
for i := 2 to NumX-1 do begin
f := random(255) ;
PreF[i].R := 255;
PreF[i].G := trunc (f / 1.4);
PreF[i] . := f div 2;
end;
// Заполняем в массиве Fire последнюю строку
// усредненными значениями соседних элементов
PreF '" for i := 2 to NumX - 1 do begin
Fire[i, 1}.R := (PreF[i - 1] .R 4- PreF[i 4- 1} .R + PreF[i] .R) div 3; $; Fire[i,
1].G := (PreF[i - 1] .G + PreF[i + 1] .G + PreF[i] .G) div 3; Fire[i, 1].B :=
(PreF[i - 1].B + PreF[i + 1].B + PreF[i].B) div 3; end;
// Смешивание, усреднение значений пикселов по экрану for j := NumY - 1 downto
2 do for i := 2 to NumX - 1 do begin
Fire[i,j].R := (Fire[i-1, j].R + Fire[i+1, j].R + Fire[i,j].R +
Fire[i-1, j-1].R + Fire[i+1, j-1].R +
Fire[i, j-1].R) div 6;
Fire[i,j].G := (Fire[i-1, j].G + Fire[i+1, j].G + Fire[i,j].G +
Fire[i-1, j-1].G + Fire[i+l, j-1].G +
Fire[i, j-1].G) div 6;
Fire[i,j].B := (Fire[i-1, j].B + Fire[i+1, j].B +
Fire[i,j].B + Fire[i-1, j-1].B + Fire[i+1, j-1].B +
Fire[i, j-1].B) div 6;
end;
// Квадратик, соответствующий падающей частице for j := ParticleY - 1 to ParticleY
do
for j := ParticleX - 1 to
ParticleX do begin
Fire[i, j].R := 255;
Firefi, j].G := 0;
Fire[i, j].B := 0;
end;
// Вывод квадратиков содержимого экрана
for j := 2 to NumY - 1 do
for i := 2 to NumX - 1 do
DrawPix (i - 1, j - 1) ;
// Затухание оттенков по мере подъема языков пламени
for j := NumY downto 2 do
for i := 1 to NumX do begin
if Fire[i, j - 1J.R >= Fade
then Firefi, j].R = Firefi, j - 1].R- Fade
else Firefi, j].R = 0;
if Firefi, j - 1].G >= Fade
then Firefi, j].G = Firefi, j - 1].G - Fade
else Firefi, j].G = 0;
if Firefi, j - 1].B >= Fade
then Firefi, j].B = Firefi, j - 1].B - Fade
else Firefi, j].B = 0;
end;
end;
Последний примитив, связанный с флагом DSDPTJTRIANGLEFAN, также предназначен для построения группы связанных треугольников, но данные потока здесь трактуются немного иначе, чем в предыдущем случае: вторая, третья и первая вершины определяют первый треугольник, третья, четвертая и первая ассоциированы со вторым треугольником, и т. д. То есть треугольники связаны, подобно раскрою зонтика или веера. Первая вершина потока ассоциирована с центральной точкой (рис. 7.17), а порядок перечисления вершин особенно важен для режима отключенной интерполяции цветов вершин.

Рис. 7.17. Принцип использования вершин потока для примитива D3DPT TRIANGLEFAN
По такой схеме удобно строить конусы и пирамиды, а для плоскостных построений
- выпуклые многоугольники, эллипсы и окружности. Приведу тривиальный пример
на этот случай (проект из каталога Ех27).
Значение константы Level задает степень разбиения полного круга, количество
вершин нам требуется на пару больше этого значения:
const
Level = 255;
var
VPoints : Array [0..Level + 1] of TCUSTOMVERTEX;
Нервая вершина массива хранит координаты центральной точки круга, все детальные
равномерно располагаются на его границе:
const
Step = 2 * Pi / Level;
with VPoints [0] do begin // Первая точка - центр круга
х := 150;
Y := 150;
Color := D3DCOLOR_XRGB(0, 0, 0);
end;
If for i := 1 to Level + 1 do // Точки на краю круга
with VPoints [i] do begin
X := 150 + cos (Angle + i * Step) * Radius;
Y := 150 + sin (Angle + i * Step) * Radius;
Color := D3DCOLOR_XRGB(0, trunc(i * 255 / Level), 0);
end;
Для каждой вершины последовательно увеличивается вес зеленой составлявшей цвета. Для последней точки он принимает максимальное значение при произвольной величине константы Level. Градиент зеленого цвета я взял для того, чтобы получить в итоге некое подобие экрана радара (рис. 17.8).

Рис. 7.18. Пример использования примитива D3DPT TRIANGLEFAN
Оконные приложения, использующие Direct3D, безболезненно переживают ситуации
потери фокуса и восстановления, но осталась еще одна исключительная ситуация
- спящий режим. Возврат из этого режима гарантированно приведет к потере способности
воспроизведения нашим приложением.
Для предупреждения таких исключений можно воспользоваться методом TestcooperativeLevel
объекта устройства. Метод возвращает значение D3DERR_DEvicELOST в ситуации,
когда устройство вывода недоступно, например, в спящем состоянии. Другое, кроме
успешного, возвращаемое методом значение - DSDERF^DEVICENOTRESET, соответствует
ситуации, когда устройство, в принципе, готово, но воспроизведение невозможно.
На примере этого проекта рассмотрим, как пользоваться данным методом, чтобы
оконные приложения смогли пережить спящий режим. Код обработчика цикла ожидания
приведите к следующему виду:
if FActive then begin Inc (Frames);
// Определяем состояние устройства
hRet := FD3DDevice.TestcooperativeLevel;
if hRet = D3DERR_DEVICELOST
// Сейчас устройство не готово, воспроизведение невозможно
then Exit
// Выход из спящего режима
else if Failed(hRet) then begin
// Заново инициализируем систему InitDSD;
InitPoints;
end;
// Воспроизведение осуществляем без проверки исключений
Render;
...
То есть при выходе из спящего режима необходимо повторно инициализировать графическую систему и заново подготовить буфер вершин.
Полноэкранный режим
Конечно, для многих ваших приложений потребуется именно полноэкранный режим,
поэтому мы изучим нюансы, связанные с использованием Direct3D в таком режиме.
Как обычно для этой книги, рассмотрим особенности на конкретном примере (проект
каталога Ех28) модифицированного варианта вращающейся звезды. Теперь звезда
вращается в полноэкранном режиме.
У формы поменялось значение свойства BorderStyle: чтобы окно приложения не просвечивало,
реагируя на нахождение курсора вблизи границ, это свойство установлено в значение
bsNone.
При инициализации графической системы нам требуется определить формат пиксела,
вспомогательный массив содержит возможные значения формата, а метод checkDeviceType
главного объекта позволяет определить, какое значение подходит для текущих установок
рабочего стола:
const // Возможные форматы пиксела
К fmtFullscreenArray : Array [0..4] of DWORD =
(D3DFMT_R5G6B5,
D3DFMT_X1R5G5B5,
D3DFMTJU.R5G5B5,
D3DFMT_X8R8G8B8,
D3DFMT_A8R8G8B8) ;
var
FDSDfmtFullscreen : DWORD; // Формат пиксела
ScreenWidth, ScreenHeight : Integer; // Размеры рабочего стола
HalfScreenWidth, HalfScreenHeight : Integer; // Вспомогательные размеры
d3dpp : TD3DPRESENT_PARAMETERS; // Структура, хранящая параметры
function TfrmD3D.InitD3D : HRESULT;
var
iEtat : Integer;
begin
if FD3D = nil then FD3D := Direct3DCreate8(D3D_SDK_VERSION);
if FD3D = nil then begin
Result := E_FAIL;
Exit;
end;
// Подбираем формат пиксела для текущих установок
for iFmt := 0 to High(fmtFullscreenArray) do begin
if SUCCEEDED(FD3D.CheckDeviceType(D3DADAPTER_DEFAULT, D3DDEVTYPE_HAL,
fmtFullscreenArrayliFmt], fmtFullscreenArray[iFmt], FALSE))
then begin
FDSDfmtFullscreen := fmtFullscreenArray[iFmt];
Break; // Найден подходящий
end
end;
// Запоминаем размеры рабочего стола
ScreenWidth := GetSystemMetrics(SM_CXSCREEN);
ScreenHeight := GetSystemMetrics(SM_CYSCREEN);
// Координаты центра экрана
HalfScreenWidth := ScreenWidth div 2;
HalfScreenHeight := ScreenHeight div 2;
// Заполняем поля структуры
ZeroMemory(@d3dpp, SizeOf(dSdpp));
with d3dpp do begin
Windowed := False; // Полноэкранный режим
SwapEffect := D3DSWAPEFFECT_DISCARD;
BackBufferWidth .-= ScreenWidth;
BackBufferHeight := ScreenHeight;
BackBufferFormat := FD3DfmtFullscreen;
end;
Result := FD3D.CreateDevice(D3DADAPTER_DEFAULT, D3DDEVTYPE_HAL, Handle,
D3DCREATE_SOFTWARE_VERTEXPROCESSING,
d3dpp, FD3DDevice);
end;
Обратите внимание, что объекты Direct3D обнуляются не в этой функции инициализации,
а при создании формы. Перед созданием главного объекта определяем, не хранит
ли эта переменная какое-нибудь значение. Делается это постольку, поскольку функция
инициализации будет вызываться, возможно, неоднократно, в ситуации, когда главный
объект уже существует.
Остальные действия в программе похожи на манипуляции, которые мы проделывали
в полноэкранных приложениях, использующих DirectDraw: отслеживаем ситуацию потери
активности, когда пользователь переключается, воспроизведение осуществляется
только при активном состоянии.
Совершенно новым для нас является в этом примере то, что при восстановлении
минимизированного приложения заново выполняется инициализация объекта устройства:
procedure TfrmD3D.ApplicationEventslRestore(Sender: TObject);
begin
if Assigned (FD3DVB) then begin // Освобождение объектов
FD3DVB._Release;
FD3DVB := nil;
end;
WindowState := wsMaximized; // Распахивание окна
InitD3D; // Повторяем код инициализации
InitPoints; // Инициализация буфера вершин
FActive := True;
end;
В ситуации ухода окна с экрана происходит потеря устройства воспроизведения,
подобная потере поверхности в DirectDraw. При восстановлении окна воспроизведения
самым безболезненным способом возврата к воспроизведению является повторная
инициализация объекта устройства. Чтобы провести эту процедуру, объект устройства
необходимо освободить ото всех связанных с ним дочерних объектов, в нашем примере
это единственный объект - буфер вершин. Дальше мы повторно вызываем функцию
инициализации графической системы. Главный объект заново создавать не нужно,
поэтому в код внесены изменения, на которые я выше обращал ваше внимание. Поскольку
буфер вершин нами был удален, после инициализации системы вызывается функция,
заново создающая этот объект.
Ситуацию восстановления минимизированного приложения мы, таким образом, обслужили,
а для снятия проблем, связанных со спящим режимом, можете воспользоваться рекомендациями,
приведенными мною в предыдущем разделе.Обратите внимание, что в примере не меняются
настройки рабочего стола. При построении звездочки опираемся на считанные при
инициализации размеры экрана.
Что вы узнали в этой главе
В данной главе мы перешли к принципиально новым для нас построениям, основанным
на использовании примитивов - простых фигур, являющихся базовыми для получения
объектов любой формы.
Знакомство с подсистемой DirectSD свелось для нас к изучению новых интерфейсов
и методов. Главный объект дает возможность создавать дочерний объект устройства,
методы которого и позволяют осуществлять воспроизведение примитивов. Буфер вершин
заполняется информацией о вершинах, вершинный шейдер управляет процессами загрузки
и манипуляциями с вершинами.